
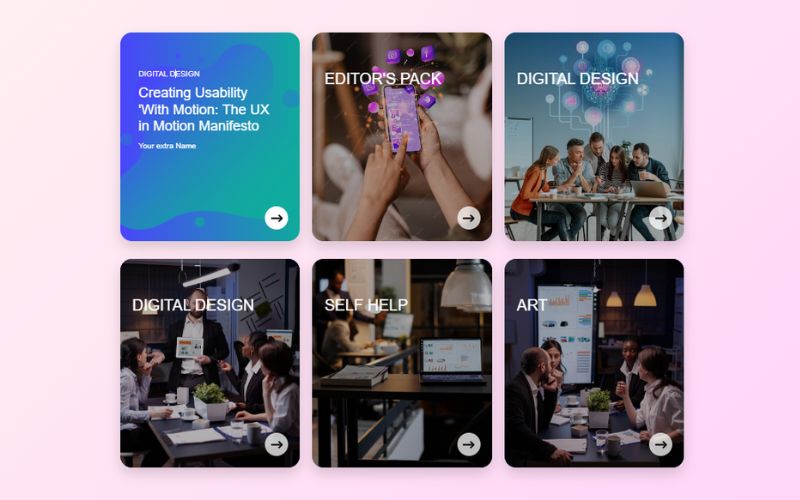
To integrate this Shape Style Blog Grid – 001 into your biography page, please follow these installation instructions.
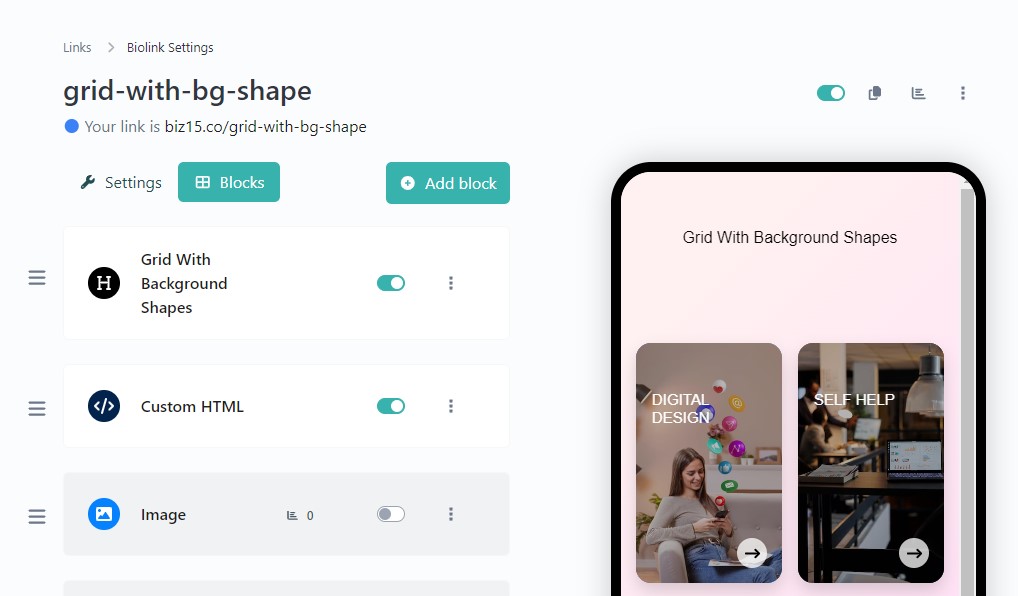
Step One: Insert a Custom HTML Block.

Step two: Just Paste below JS code into your Custom HTML block
<!-- Include the ShapeStyleBlogGrid JavaScript library --> <script src="https://biz15.com/trialone/custom/js/shapestylebloggrid.js"></script> <!-- Initialize ShapeStyleBlogGrid with custom settings and data --> <script> // Create a new instance of ShapeStyleBlogGrid with custom style settings new ShapeStyleBlogGrid( { style: 1 }, // Specify custom style settings (in this case, using style 1) // Array of blog post data objects to be displayed in the ShapeStyleBlogGrid [ // Blog post entry 1 { // Image for the grid gridImg: "https://img.freepik.com/free-photo/social-media-marketing-concept-marketing-with-applications_23-2150063132.jpg?w=360&t=st=1699074482~exp=1699075082~hmac=7c9501e5c7bbb27a47bc17ec6beb798cdb61db59baf46f6847a40fcd87747338", // Inner title for the blog post title: "Your Title", // Description or paragraph for the blog post para: "Your Description", // Date of the blog post date: "00 / 00 /0000", // Button link for more details or to read the full blog post link: "https://example.com/", // Main title for the grid gridTitle: "Your Title" } ] ); </script>
The result following the completion of the steps.

Where To Set Image
Below code for Where To Set Image:
{
gridImg: "yourimage.jpg",
}

Where To Set Inner Title, Description And Date
Below code for Where To Set Inner Title, Description And Date :
{
// Inner title for the blog post
title: "Your Title",
// Description or paragraph for the blog post
para: "Your Description",
// Date of the blog post
date: "00 / 00 /0000",
}

Where To Set Main Title
Below code for Where To Set Main Title :
{
gridTitle: "Grid Title 1"
}

Where To Set Button Link
Below code for Where To Set Button Link :
{
// Button link for more details or to read the full blog post
link: "https://example.com/",
}

To upload an image and retrieve its source (URL), please follow these steps :
Select or Prepare Your Image: Begin by choosing the image you wish to upload, ensuring it’s in an appropriate format (e.g., JPG, PNG).
Step One : on Your Dashboard Select “File Link” panel and click “File link” button on your Top Right corner

Step Two: Select your desired image and and its name then proceed by clicking the “Create File Url” button.

Step Three: Now, you can see bellow figure that highlighted the image url and just “Copy Your Image Address.”

“Follow the previously mentioned steps to upload and obtain the image URL for all of your images.”

