
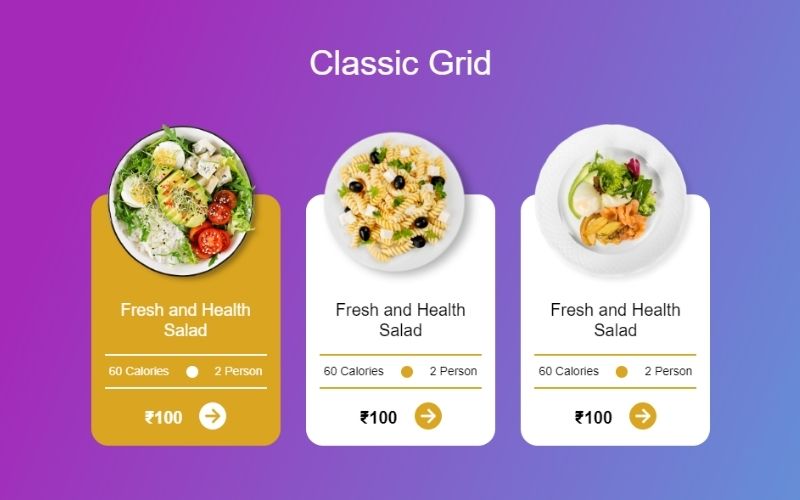
To integrate this Classic Grid Style – 001 into your biography page, please follow these installation instructions.
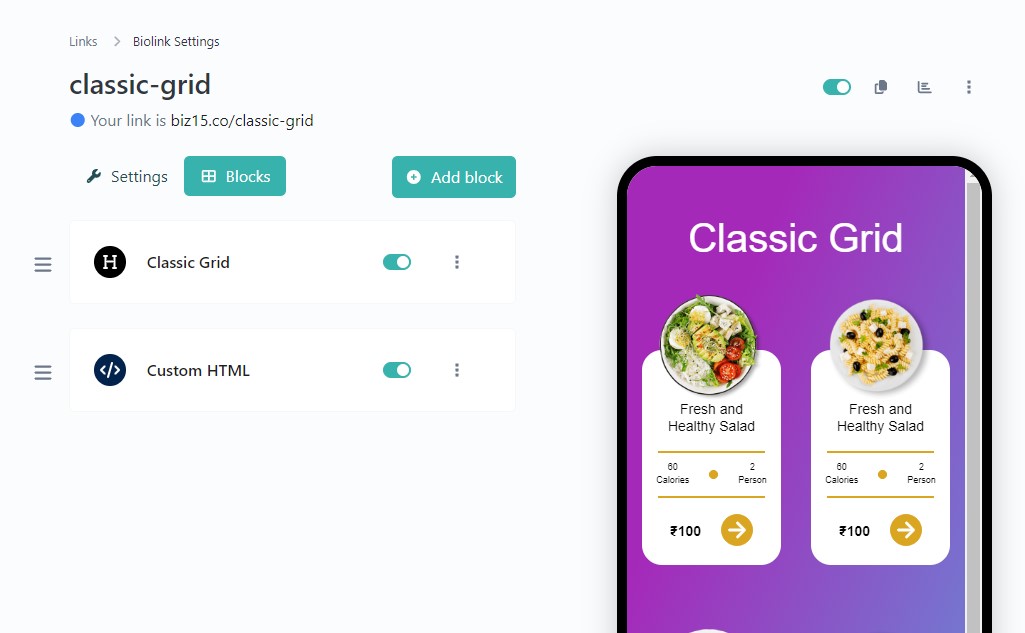
Step One: Insert a Custom HTML Block.

Step two: Just Paste below JS code into your Custom HTML block
<!-- HTML CODE --> <script src="https://biz15.com/trialone/custom/js/classicgridstyle.js"></script> <script> // Define an array of product for each grid column new ClassicGridStyle( {themeColor : 'goldenrod'} , [ { // grid image imageUrl: "https://biz15.co/uploads/files/f69584f6dd1c0189175095d0cdb35440.png", // grid title title: "Fresh and Healthy Salad", // small title 1 calories: "60 Calories", // small title 2 servings: "2 Person", // grid price price: "₹100", // button link link: "https://biz15.co/classic-grid" }, // Define product for the remaining columns here ]); </script>
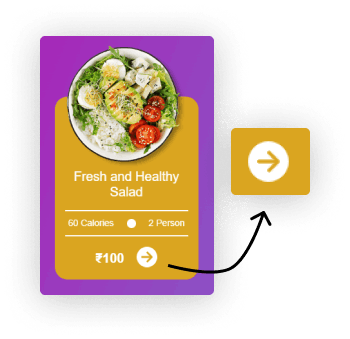
The result following the completion of the steps.

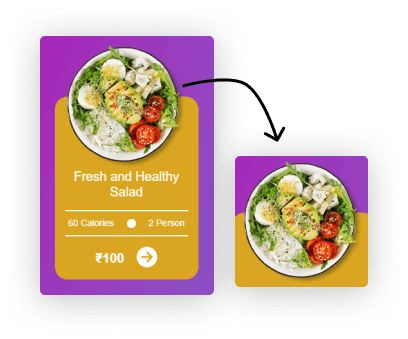
Where To Set Image
Below code for Where To Set Image:
{
imageUrl: "yourimage.png",
}

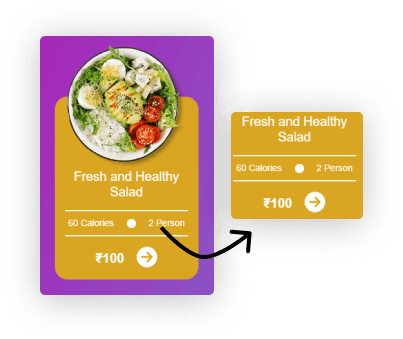
Where To Set Title, Paragraph And Price
Below code for Where To Set Title, Paragraph And Price :
{
title: "Fresh and Healthy Salad",
calories: "60 Calories",
servings: "2 Person",
price: "₹100",
}

How To Set Theme Color
Below code for How To Set Theme Color :
{themeColor : 'goldenrod';}

Where To Set Button Link
Below code for Where To Set Button Link :
{
link: "https://biz15.co/classic-grid"
}

To upload an image and retrieve its source (URL), please follow these steps :
Select or Prepare Your Image: Begin by choosing the image you wish to upload, ensuring it’s in an appropriate format (e.g., JPG, PNG).
Step One : on Your Dashboard Select “File Link” panel and click “File link” button on your Top Right corner

Step Two: Select your desired image and and its name then proceed by clicking the “Create File Url” button.

Step Three: Now, you can see bellow figure that highlighted the image url and just “Copy Your Image Address.”

“Follow the previously mentioned steps to upload and obtain the image URL for all of your images.”

