Product Tab Style section
To integrate this Tabs Plugin into your biography page, please follow these installation instructions.
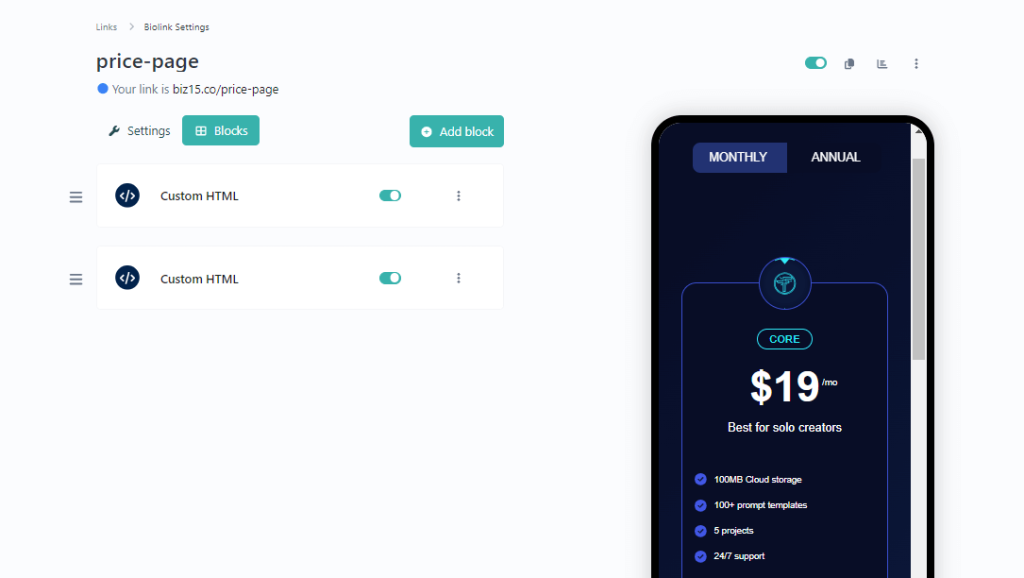
Step One: Insert a Custom HTML Block.

Step two: Just Paste below JS code into your Custom HTML block
<script src="https://biz15.com/trialone/custom/js/tab-plugin.js"></script> <script> new CreateTabs("tabs-products" , "animate__bounceIn", { themeColor : 'green', buttonTextColor : 'white', buttonHoverTextColor : "white", buttonBGColor : 'red', buttonHoverBGColor : "green", buttonBorderRadius : "20px" }, [ { tabName : "Food", products : [ { productImageUrl : 'https://placehold.co/500x350', productTitle: 'Product Title', productTag : 'Non Veg', button : { name : 'Buy Now', link : '#' } }, { productImageUrl : 'https://placehold.co/500x350', productTitle: 'Product Title', productTag : 'Non Veg', button : { name : 'Buy Now', link : '#' } }, { productImageUrl : 'https://placehold.co/500x350', productTitle: 'Product Title', productTag : 'Non Veg', button : { name : 'Buy Now', link : '#' } }, { productImageUrl : 'https://placehold.co/500x350', productTitle: 'Product Title', productTag : 'Non Veg', button : { name : 'Buy Now', link : '#' } }, ], }, { tabName : "Non Veg", products : [ { productImageUrl : 'https://placehold.co/500x350', productTitle: 'Product Title', productTag : 'Non Veg', button : { name : 'Buy Now', link : '#' } }, { productImageUrl : 'https://placehold.co/500x350', productTitle: 'Product Title', productTag : 'Non Veg', button : { name : 'Buy Now', link : '#' } }, { productImageUrl : 'https://placehold.co/500x350', productTitle: 'Product Title', productTag : 'Non Veg', button : { name : 'Buy Now', link : '#' } }, { productImageUrl : 'https://placehold.co/500x350', productTitle: 'Product Title', productTag : 'Non Veg', button : { name : 'Buy Now', link : '#' } }, ], }, { tabName : "Vegetable", products : [ { productImageUrl : 'https://placehold.co/500x350', productTitle: 'Product Title', productTag : 'Non Veg', button : { name : 'Buy Now', link : '#' } }, { productImageUrl : 'https://placehold.co/500x350', productTitle: 'Product Title', productTag : 'Non Veg', button : { name : 'Buy Now', link : '#' } }, { productImageUrl : 'https://placehold.co/500x350', productTitle: 'Product Title', productTag : 'Non Veg', button : { name : 'Buy Now', link : '#' } }, { productImageUrl : 'https://placehold.co/500x350', productTitle: 'Product Title', productTag : 'Non Veg', button : { name : 'Buy Now', link : '#' } }, ], }, { tabName : "Burgers", products : [ { productImageUrl : 'https://placehold.co/500x350', productTitle: 'Product Title', productTag : 'Non Veg', button : { name : 'Buy Now', link : '#' } }, { productImageUrl : 'https://placehold.co/500x350', productTitle: 'Product Title', productTag : 'Non Veg', button : { name : 'Buy Now', link : '#' } }, { productImageUrl : 'https://placehold.co/500x350', productTitle: 'Product Title', productTag : 'Non Veg', button : { name : 'Buy Now', link : '#' } }, { productImageUrl : 'https://placehold.co/500x350', productTitle: 'Product Title', productTag : 'Non Veg', button : { name : 'Buy Now', link : '#' } }, ], }, ]) </script>
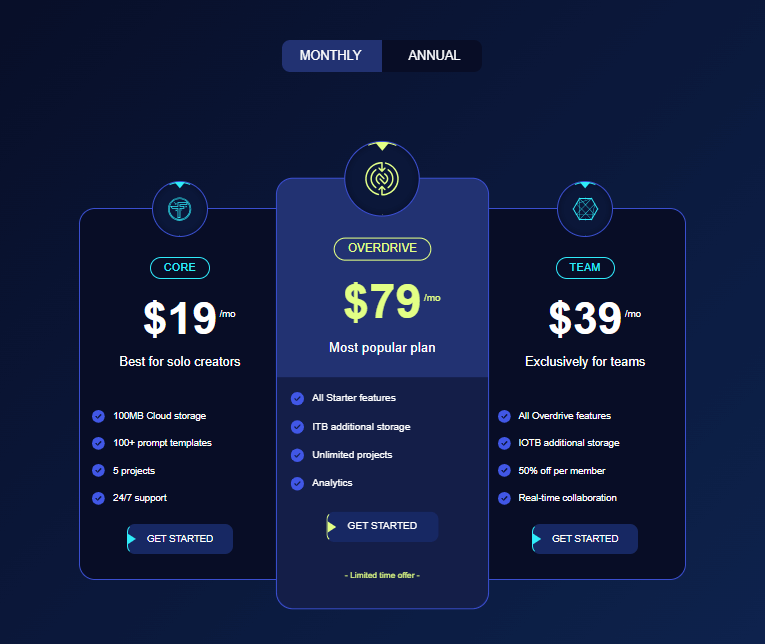
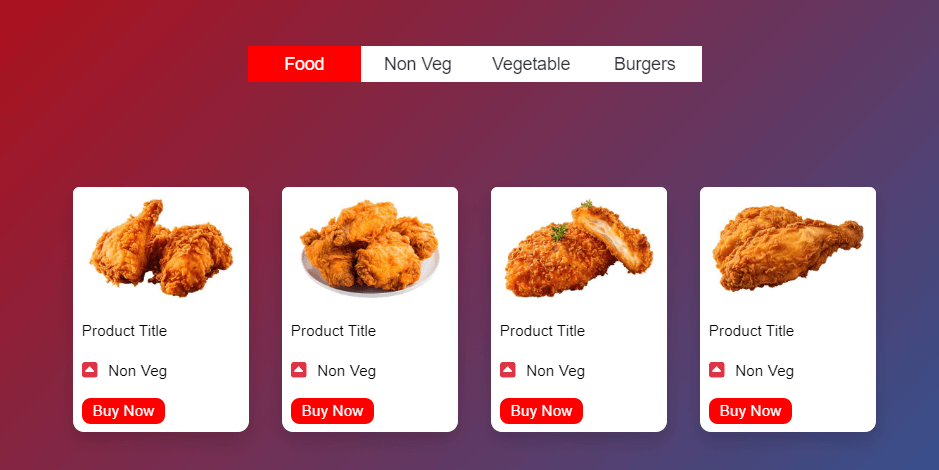
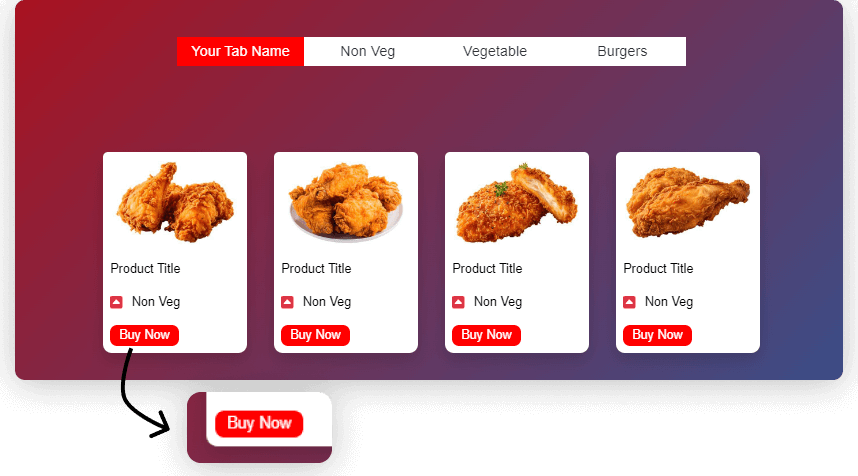
The result following the completion of the steps.

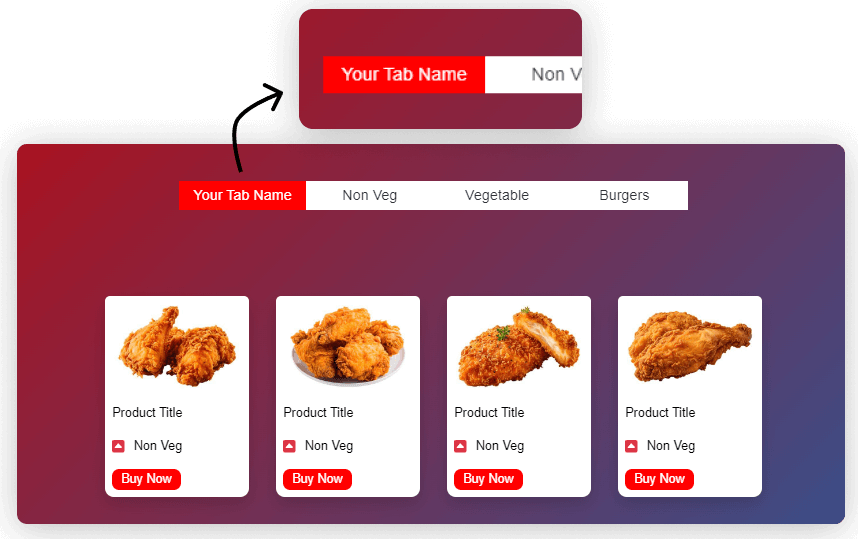
How to set Tabs Name
Create A Stunning Web Pages
//Here you can Set Tab name, as same as for all tabs tabName : "Your Tab Name",

How to add Products in each Tabs
The following code shows how to add products as same as for all tabs
products : [
{
// Product details
productImageUrl : 'yourimage.png', // URL for the product image
productTitle: 'Product Title', // Title of the product
productTag : 'Product Tag', // Tag associated with the product
// Button details
button : {
name : 'Buy Now', // Text on the button
link : ' # ' // Link or action when the button is clicked
}
},
//separated by commas you can Add more products if needed
How to set button link for each products
The following code shows how to set button link for each products as same as for all tabs
button : {
name : 'Buy Now', // Text on the button
link : ' # ' // Link or action when the button is clicked
}

To upload an image and retrieve its source (URL), please follow these steps :
Select or Prepare Your Image: Begin by choosing the image you wish to upload, ensuring it’s in an appropriate format (e.g., JPG, PNG).
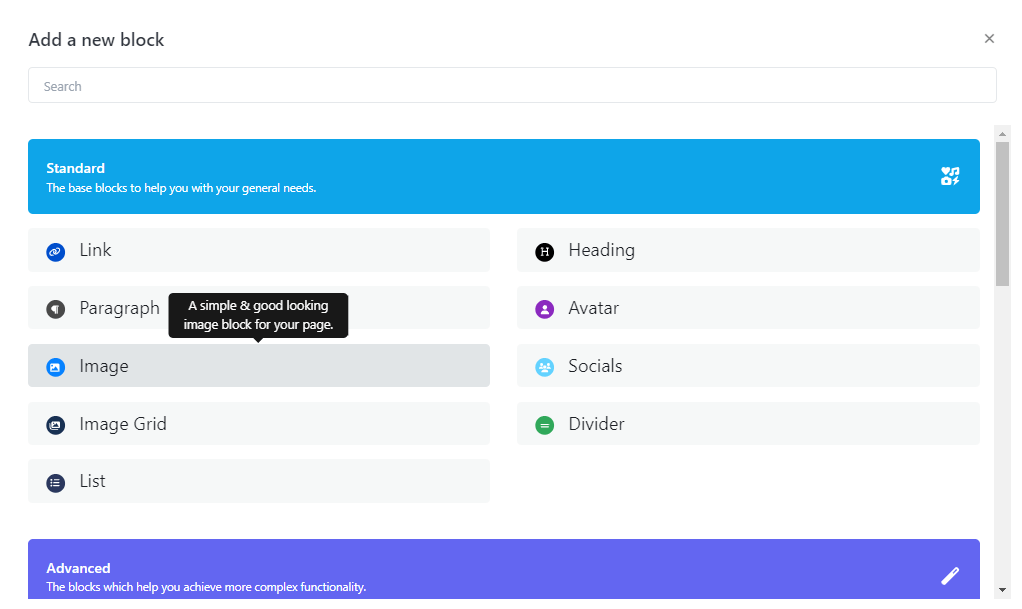
Step One : Insert an image block into your biography page.

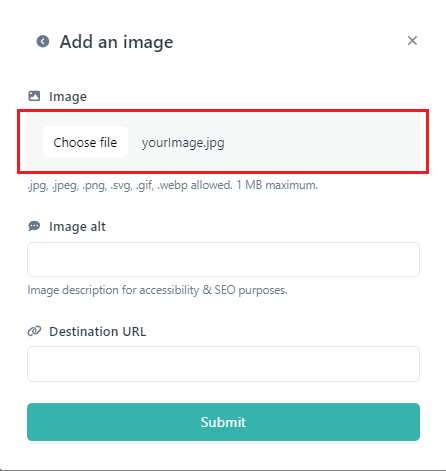
Step Two: Select your desired image and proceed by clicking the “Submit” button.

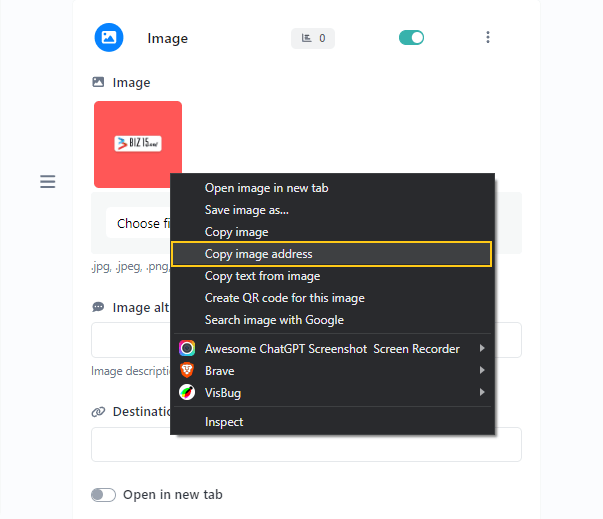
Step Three: Now, open your image block, right-click on the image, and select “Copy Image Address.”

Step Four: Ensure that your image is not visible in the live view by disabling your status.

Here is an example of how you can use the image source (URL) in an HTML “img” tag:
<img src="https://biz15.co/yourImage.jpg" alt="Description of the Image">
Replace ‘https://biz15.co/yourImage.jpg’ with the actual URL you received during the image upload process.
“Follow the previously mentioned steps to upload and obtain the image URL for all of your images.”