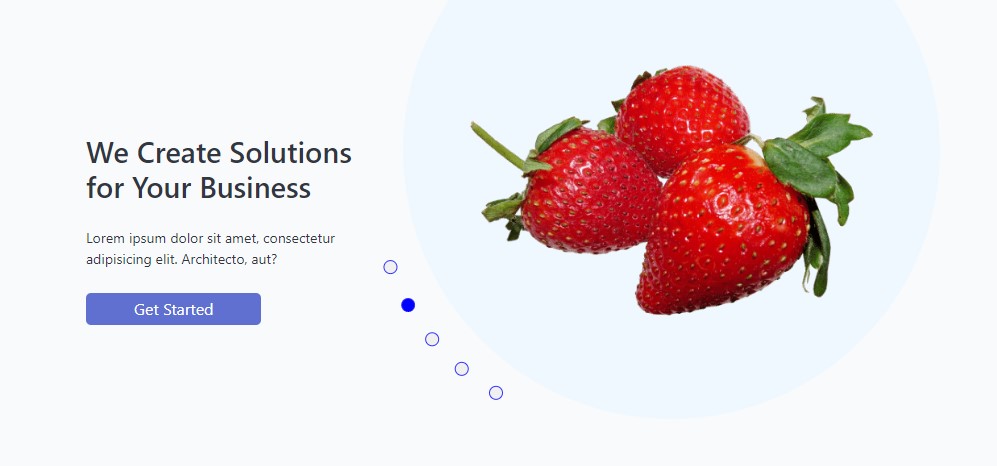
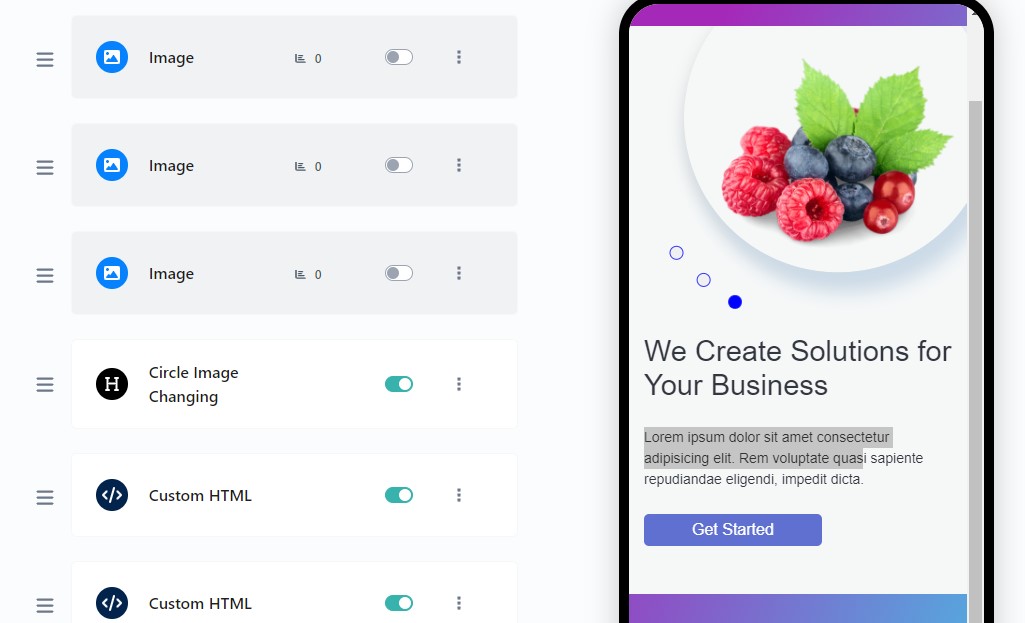
Image with clickable slide
To integrate this Circular Slide into your biography page, please follow these installation instructions.
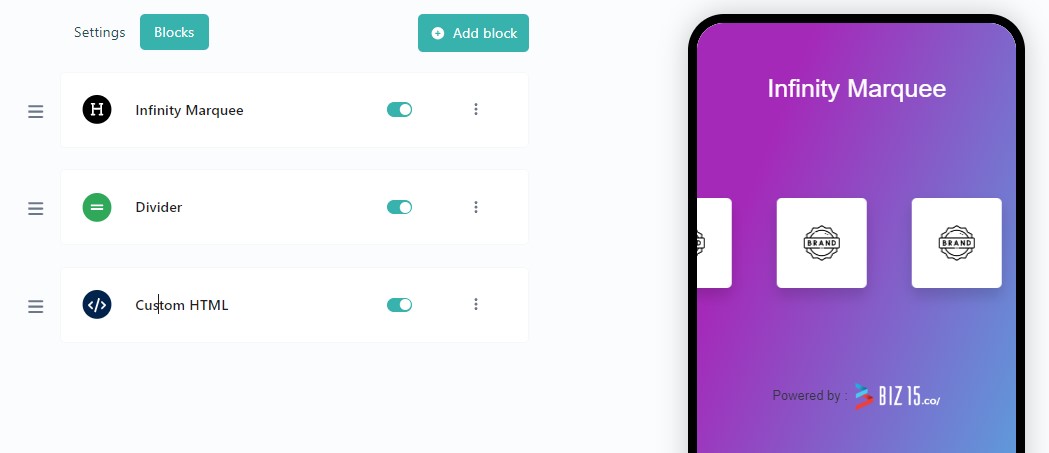
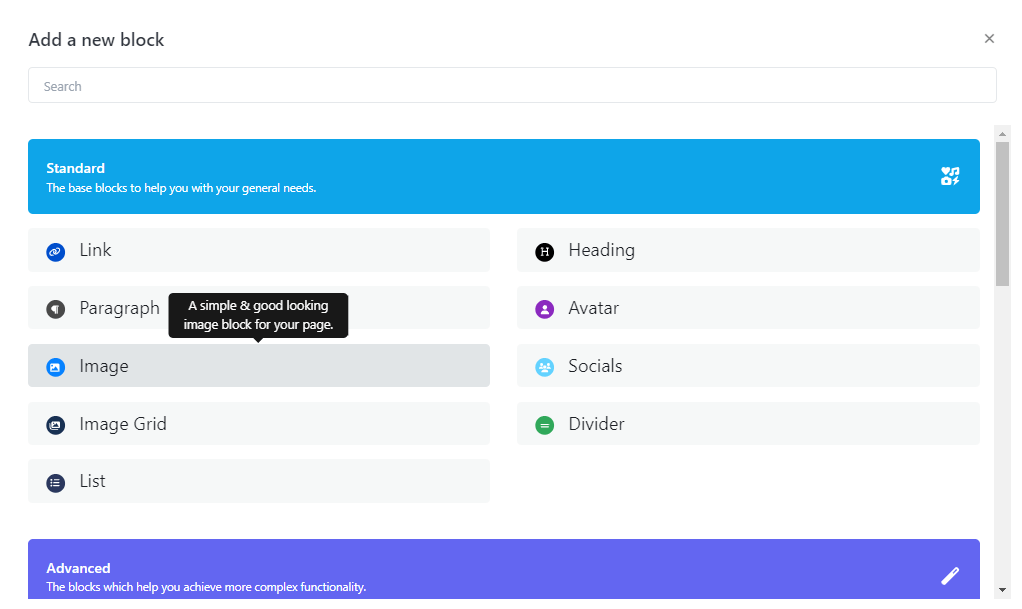
Step One: Insert a Custom HTML Block.

Step two: Just Paste below JS code into your Custom HTML block
<script src="https://biz15.com/trialone/custom/js/circleslider.js"></script> <script> new CircleSlider("your-unique" , { // TITLE title : "We Create Solutions for Your Business", // DESCRIPTION para : "Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto, aut?", // BUTTON TITLE buttonName : "Get Started", // BUTTON LINK buttonLink : "#", // SLIDE IMAGES imgages : [ "https://biz15.co/uploads/block_images/e7591fbc7a5bf73f886b99eb2ba647d3.png", "https://biz15.co/uploads/block_images/94d236db7f7d419228d8075dee548593.png", "https://biz15.co/uploads/block_images/86a67146ccd664430b6e2cc1bdcca862.png", "https://biz15.co/uploads/block_images/86a67146ccd664430b6e2cc1bdcca862.png", "https://biz15.co/uploads/block_images/86a67146ccd664430b6e2cc1bdcca862.png", ] }) </script>
The result following the completion of the steps.

Where To Set Image
Below code for Where To Set Image:
{
imgages : [
"yourimage.png",
]
}

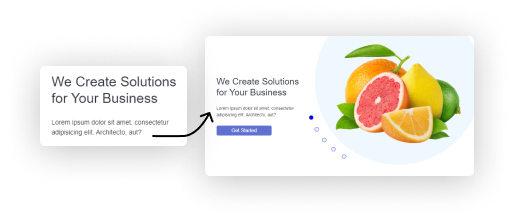
Where To Set Title And Description
Below code for Where To Set Title And Description :
{
// TITLE
title : "Your Title",
// DESCRIPTION
para : "Your Description",
}

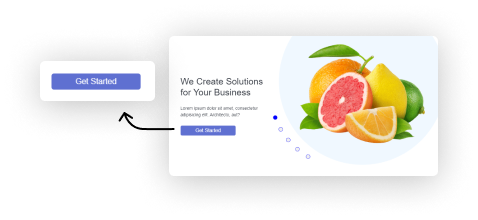
Where To Set Button Link And Text
Below code for Where To Set Button Link And Text :
{
// BUTTON TITLE
buttonName : "Get Started",
// BUTTON LINK
buttonLink : "#",
}

To upload an image and retrieve its source (URL), please follow these steps :
Select or Prepare Your Image: Begin by choosing the image you wish to upload, ensuring it’s in an appropriate format (e.g., JPG, PNG).
Step One : on Your Dashboard Select “File Link” panel and click “File link” button on your Top Right corner

Step Two: Select your desired image and and its name then proceed by clicking the “Create File Url” button.

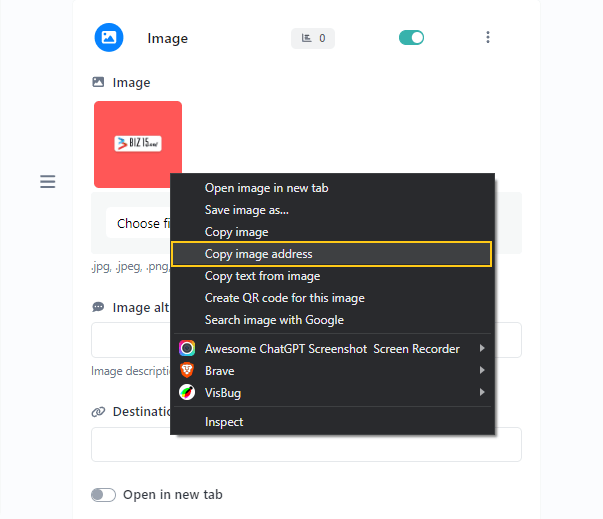
Step Three: Now, you can see bellow figure that highlighted the image url and just “Copy Your Image Address.”

“Follow the previously mentioned steps to upload and obtain the image URL for all of your images.”