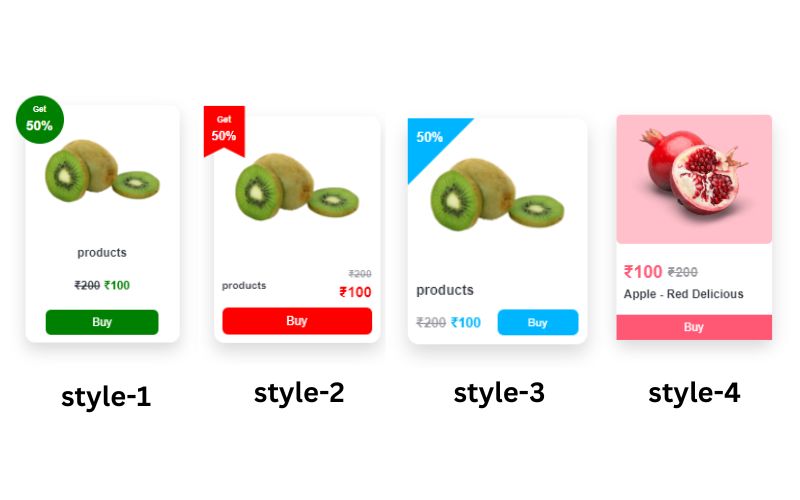
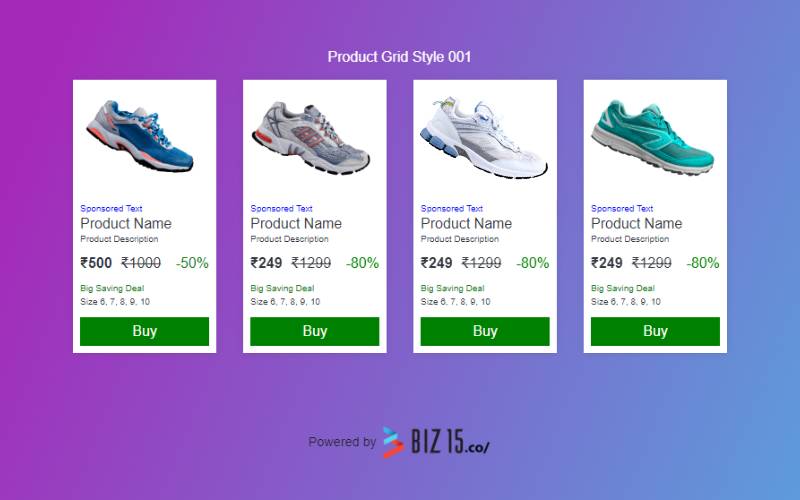
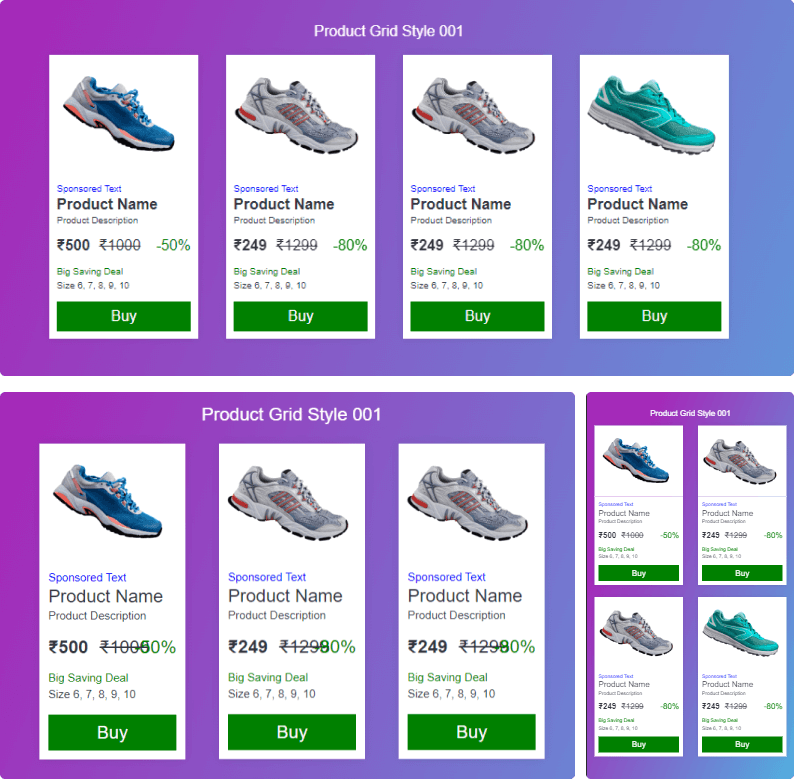
Product Grid Styles Section – 002
To integrate this Product Grid Style – 002 into your biography page, please follow these installation instructions.
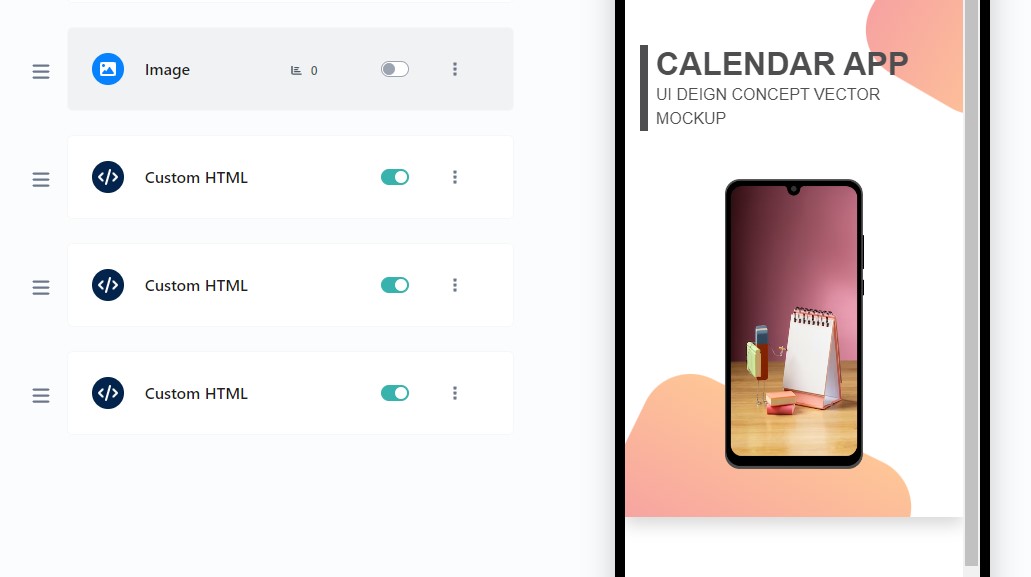
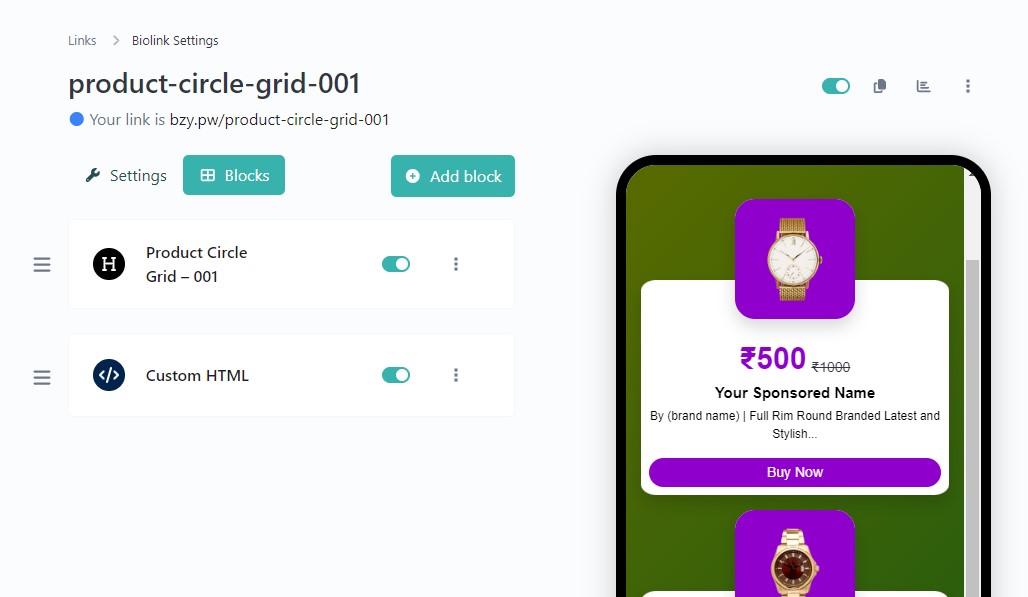
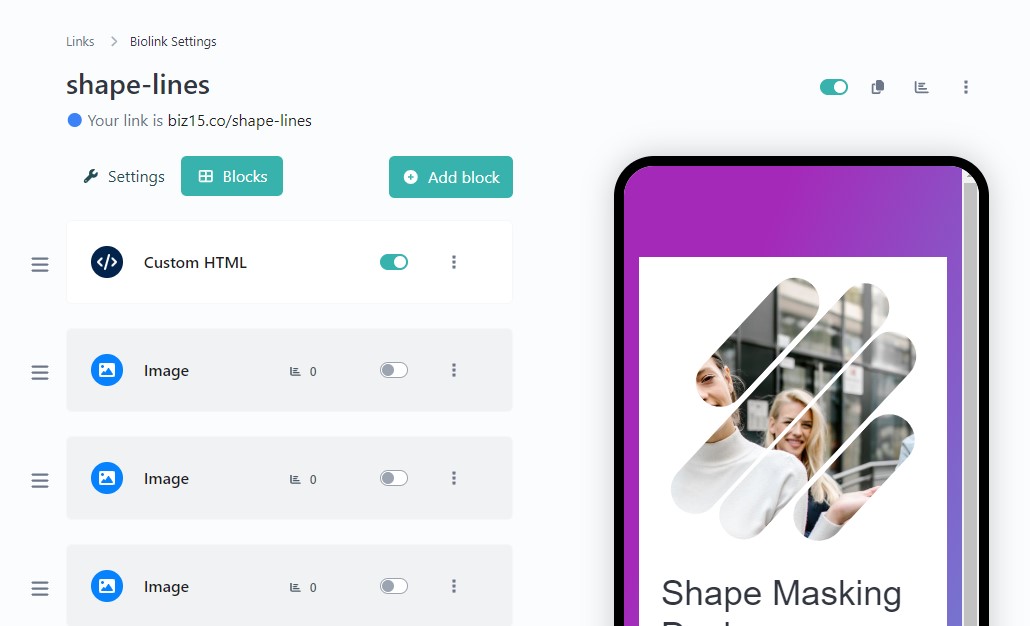
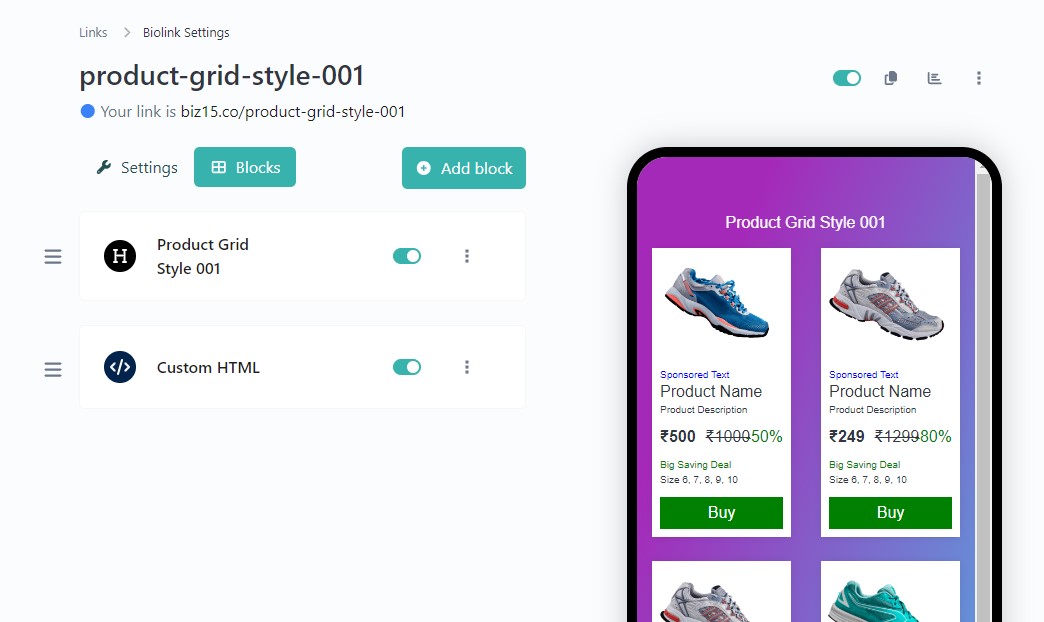
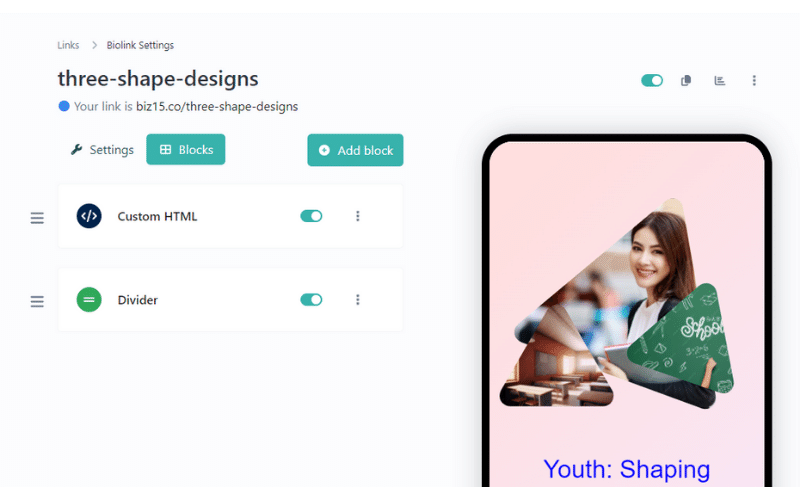
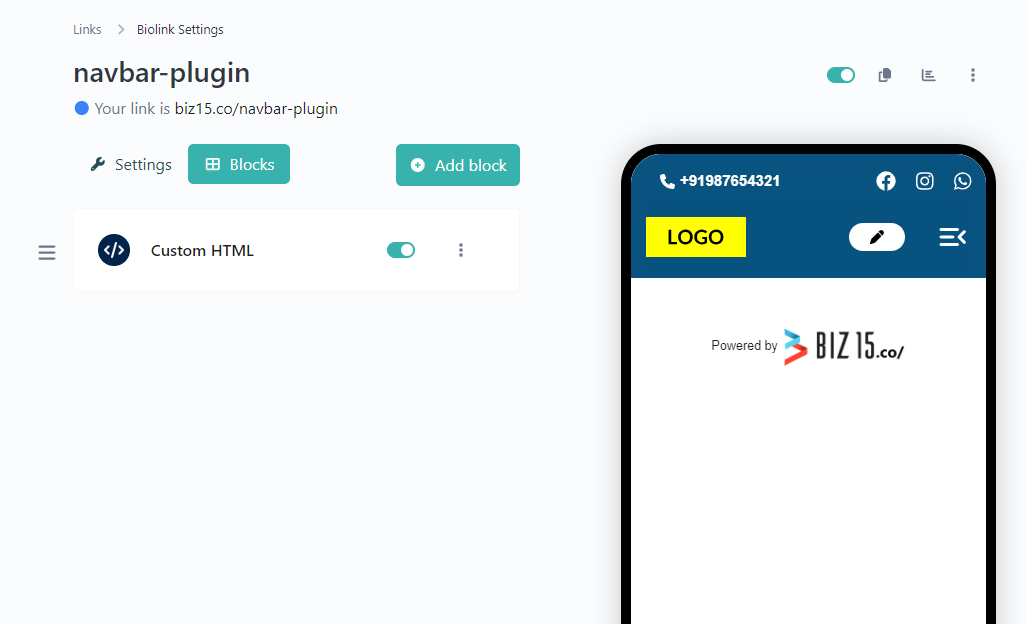
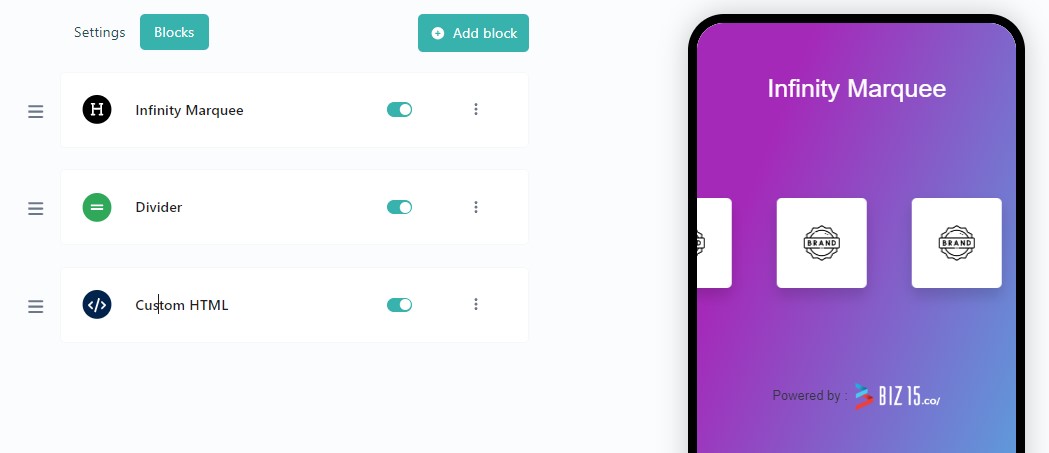
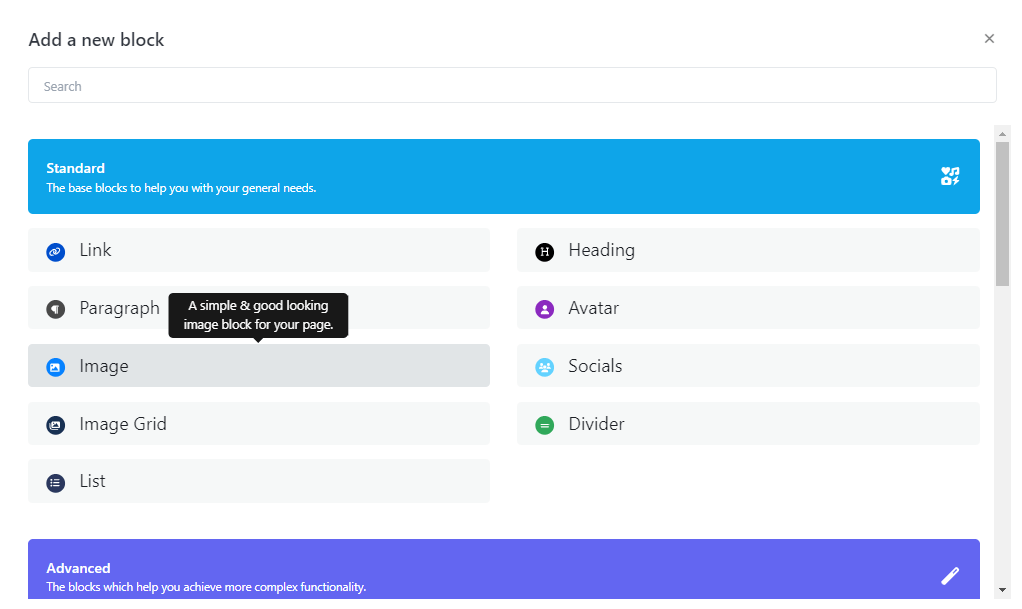
Step One: Insert a Custom HTML Block.

Step two: Just Paste below JS code into your Custom HTML block
<script src="https://biz15.com/trialone/custom/js/productgridstyle002.js"></script>
<script>
// Create a new ProductsGridStyle005 object
new ProductsGridStyle002(
// Configuration object for the style (e.g., style 4)
{style: 4},
// Theme customization object with color, hoverColor, and imageHoverColor
{theme:{
color: "green",
hoverColor: "darkgreen",
imageHoverColor: "#22dd2273"
}},
// Array containing product details
[
{
// Product details for the first item
image: "https://biz15.co/uploads/block_images/dd9cfe7546082ed7854bb2a6c34932aa.png",
title: "Product title",
currency: "₹",
currentPrice: 100,
originalPrice: 200,
labelText: "Get",
labelPercentage: "50%",
btnText: "Buy",
btnLink: "#",
},
// ... add more product details as needed
]
);
</script>
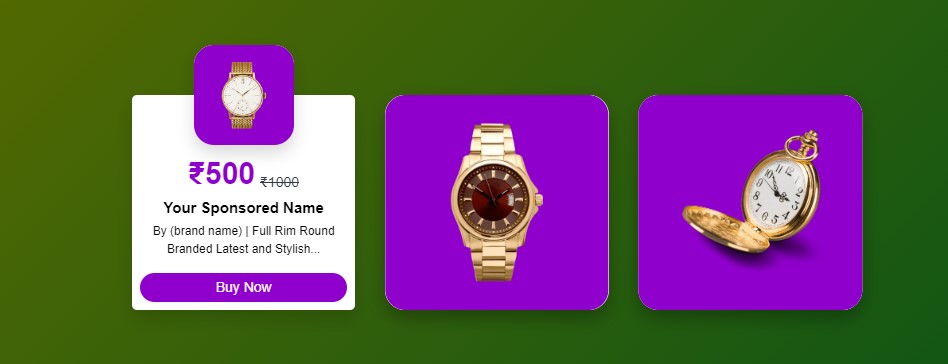
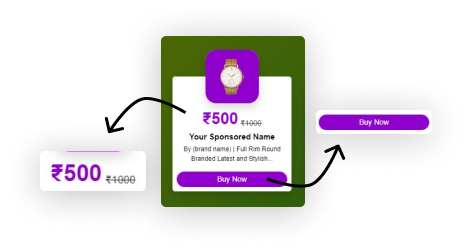
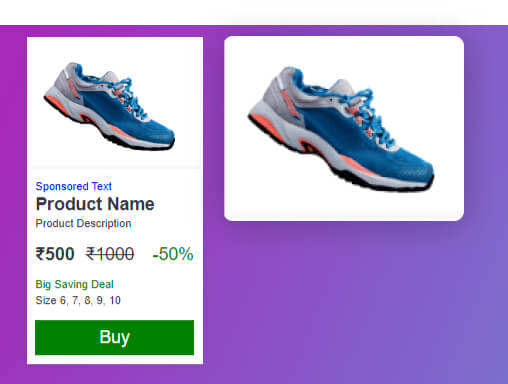
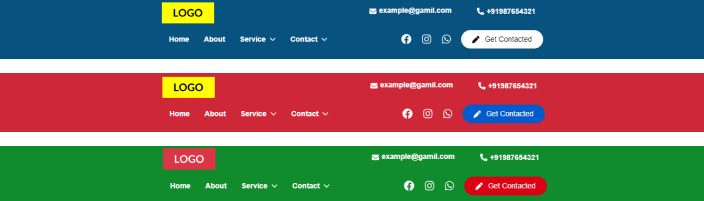
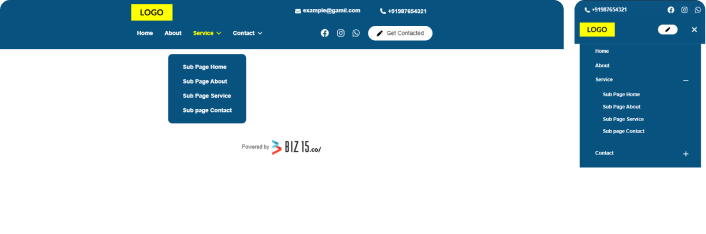
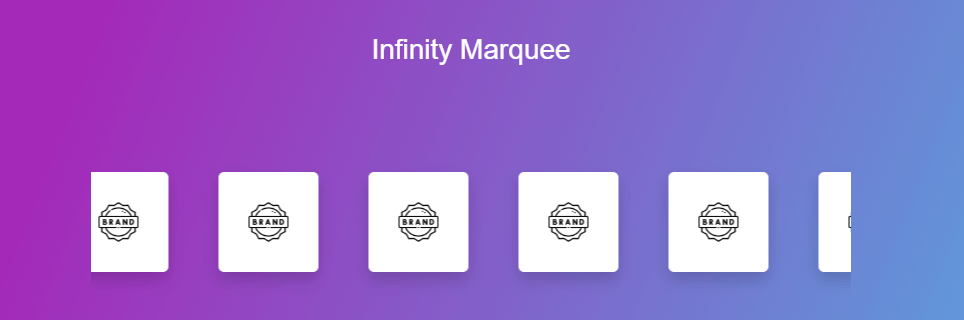
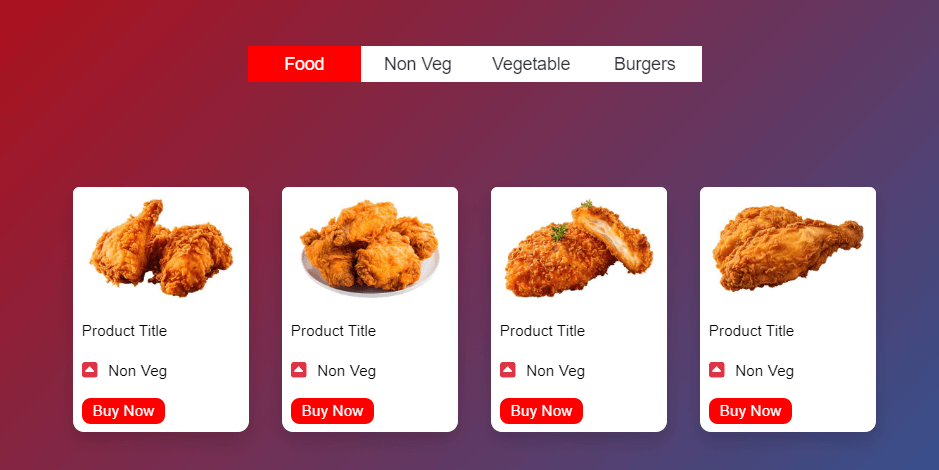
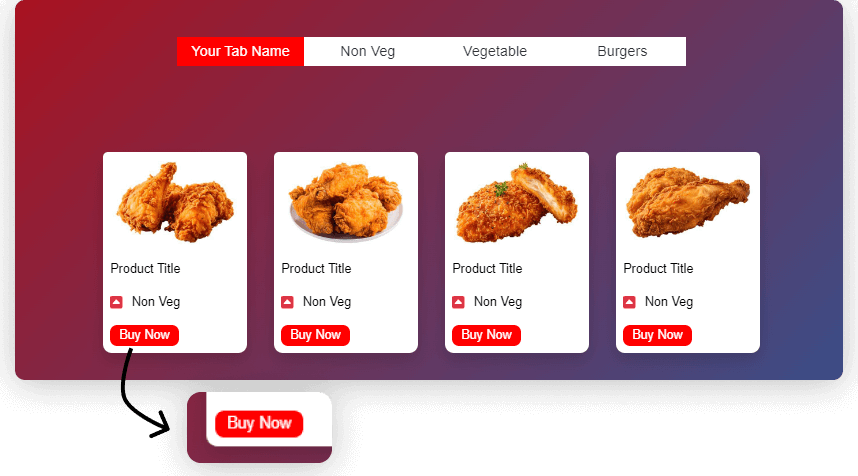
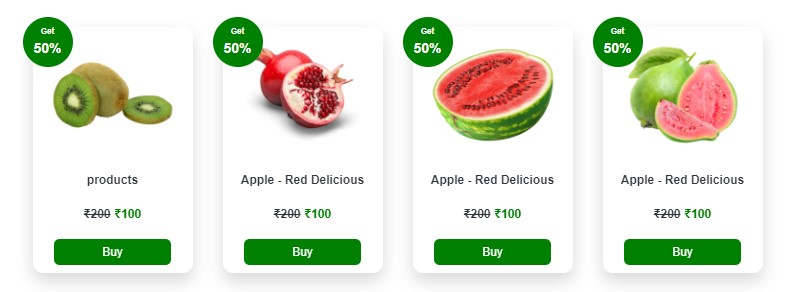
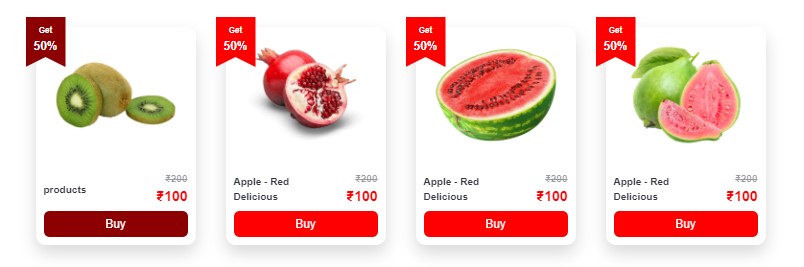
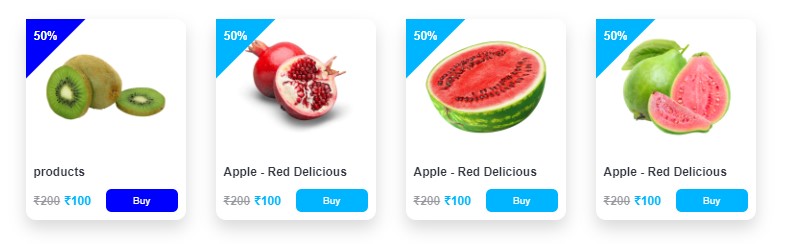
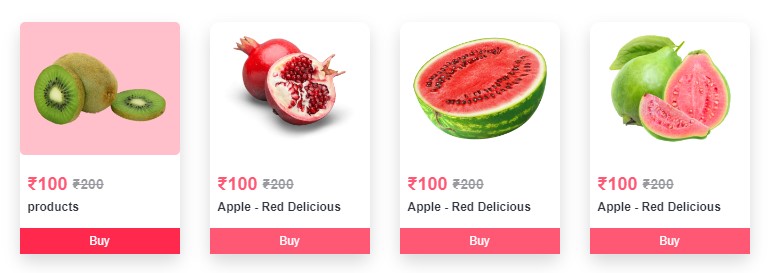
The result following the completion of the steps.

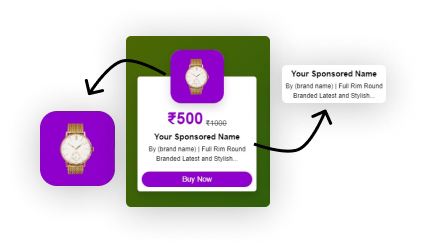
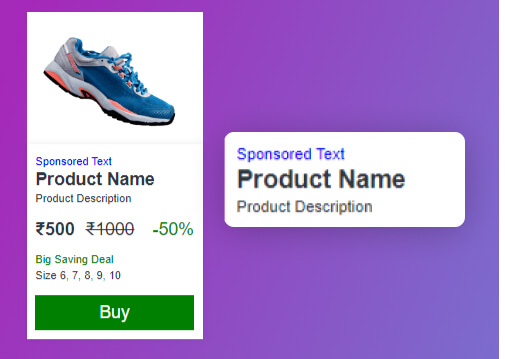
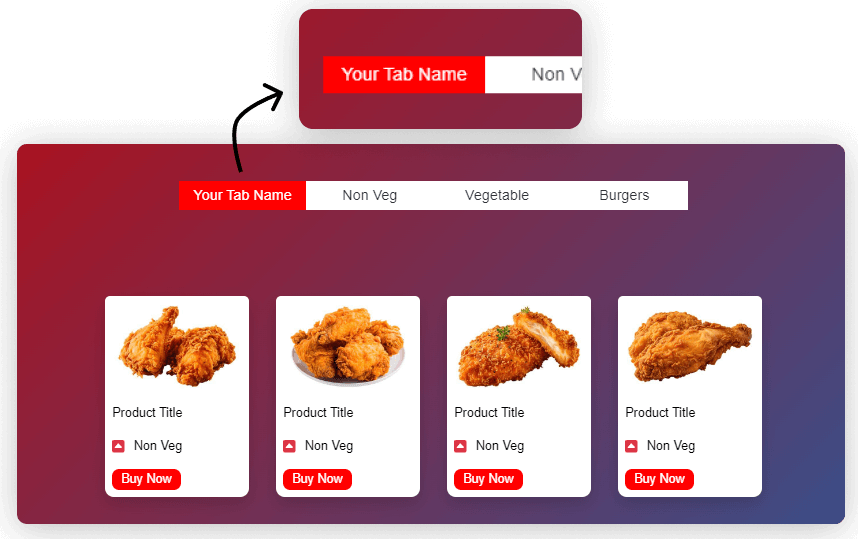
Where To Set Image And Title
Below code for Where To Set Image And Title :
image: "your-image.png", title: "Product title",
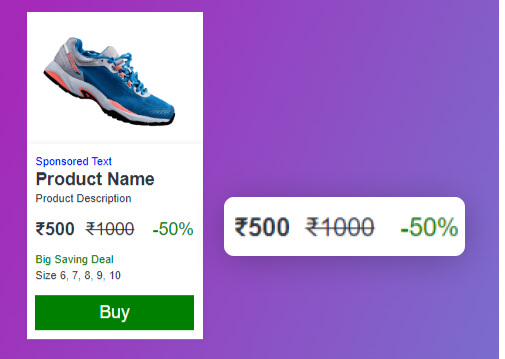
Where To Set Price Setting
Below code for Where To Set Price Setting :
currency: "₹", currentPrice: 100, originalPrice: 200,
Where To Set Label Text And Percentage
Below code for Where To Set Label Text And Percentage :
labelText: "Get", labelPercentage: "50%",
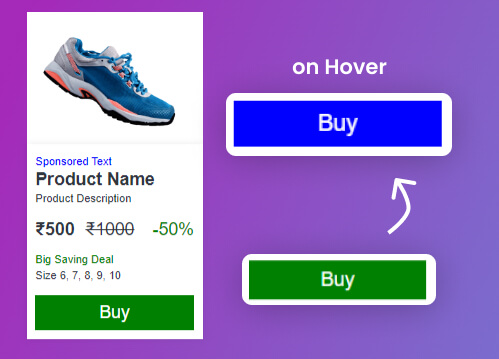
Where To Set Button Text And Link
Below code for Where To Set Button Text And Link :
btnText: "Buy", btnLink: "#",
Where To Set Theme Setting
Color, Hover Color, Image Hover Color
Below code for Where To Set Theme Setting :
theme:{
color: "green",
hoverColor: "darkgreen",
imageHoverColor: "#22dd2273"
},
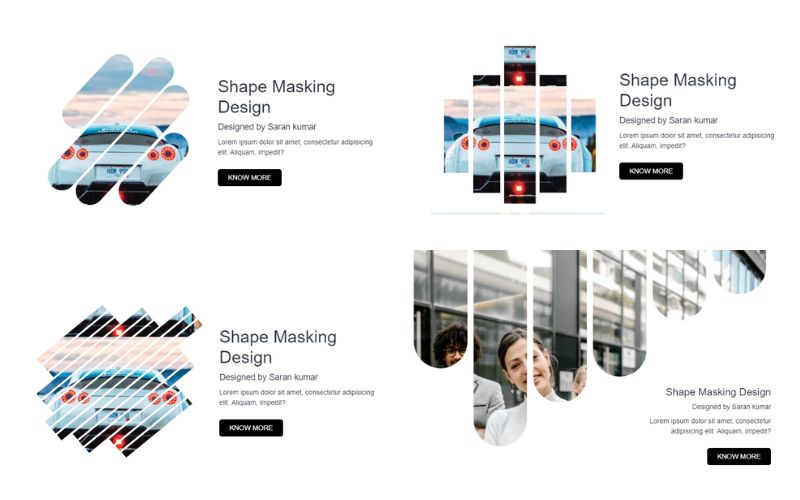
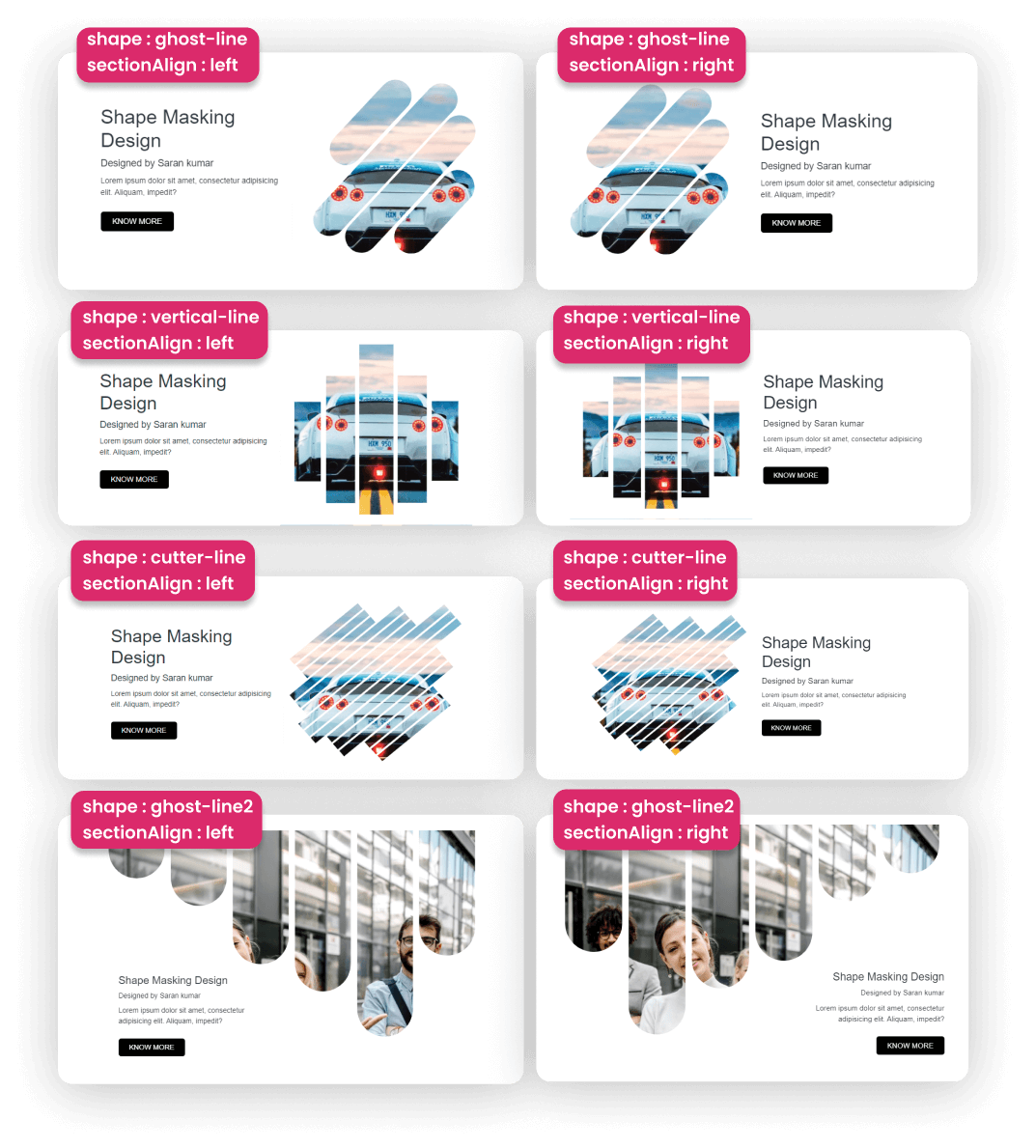
Where To Set Other Grid Styles
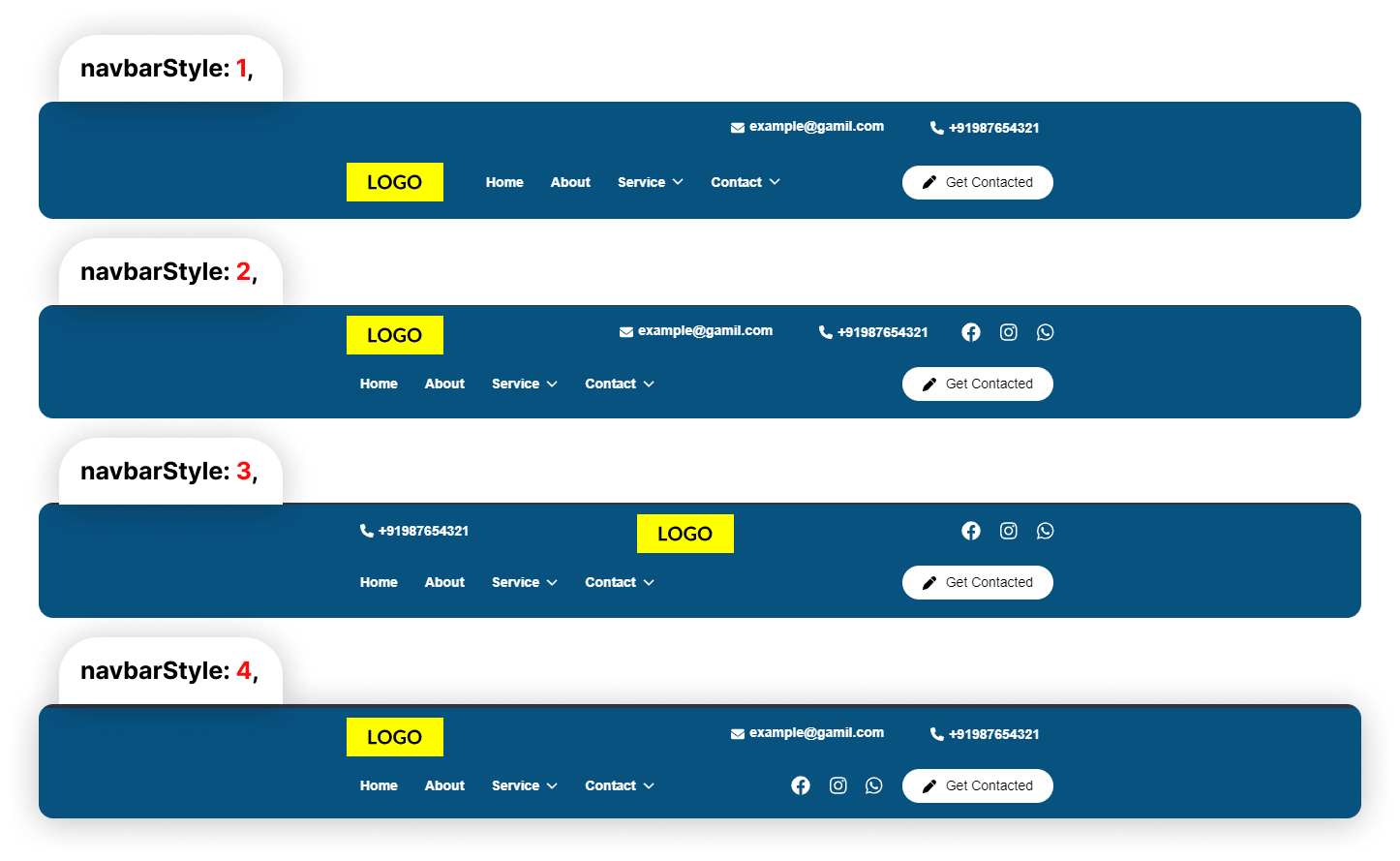
Below code for Where To Set Other Grid Styles :
// here options for style we have 1 to 4 {style: 1},

// here options for style we have 1 to 4 {style: 2},

// here options for style we have 1 to 4 {style: 3},

// here options for style we have 1 to 4 {style: 4},

To upload an image and retrieve its source (URL), please follow these steps :
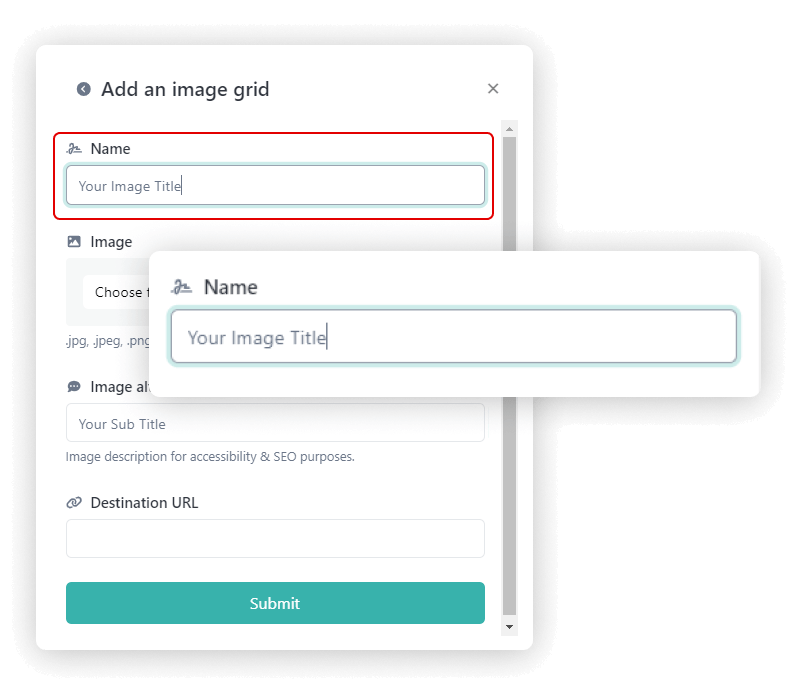
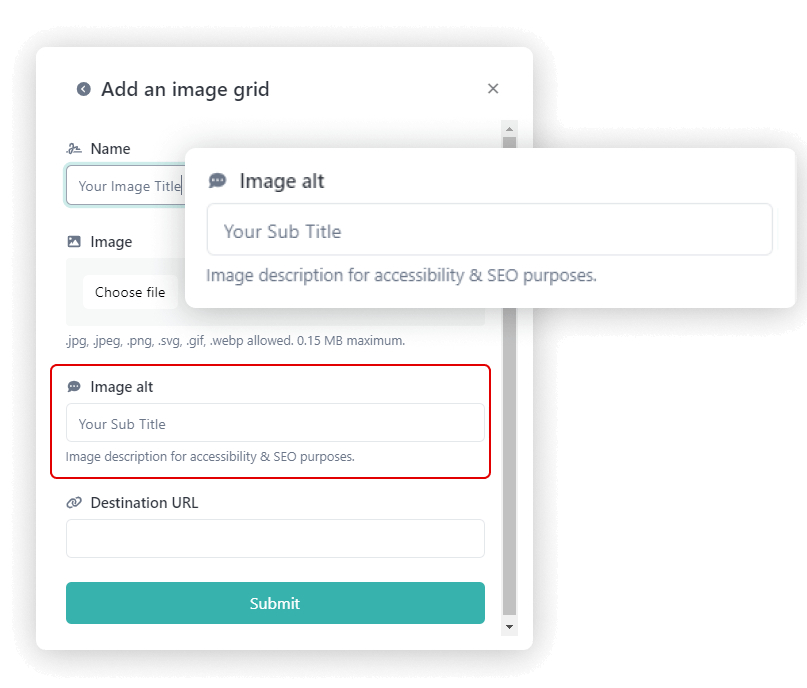
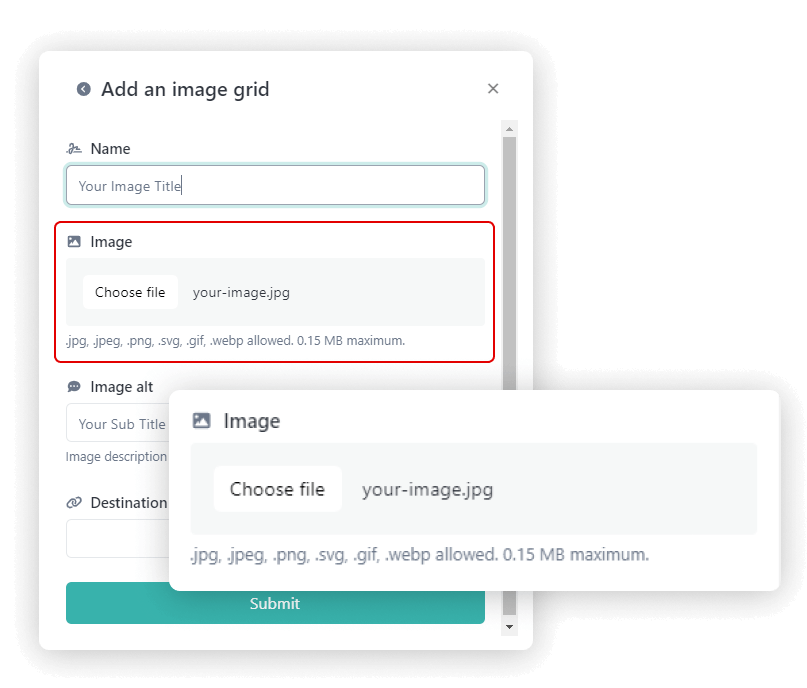
Select or Prepare Your Image: Begin by choosing the image you wish to upload, ensuring it’s in an appropriate format (e.g., JPG, PNG).
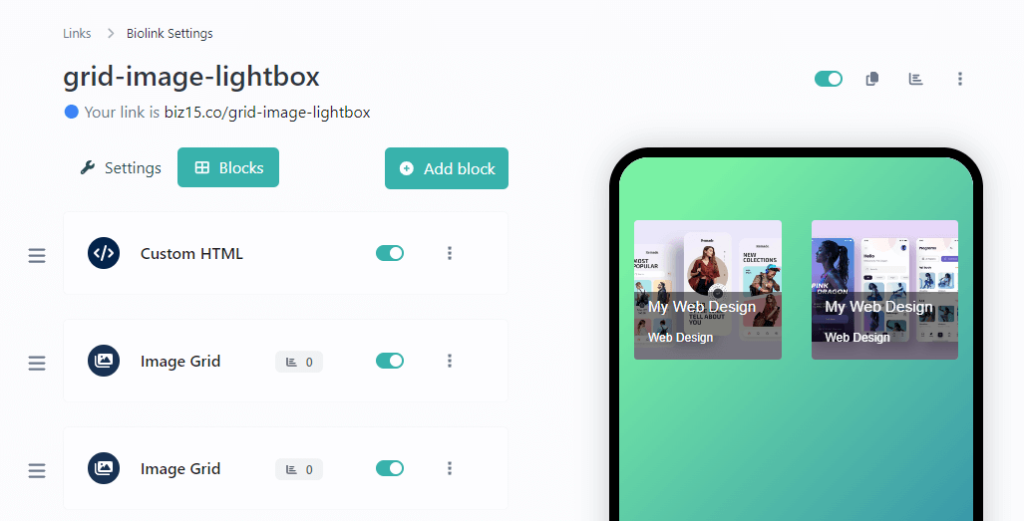
Step One : on Your Dashboard Select “File Link” panel and click “File link” button on your Top Right corner

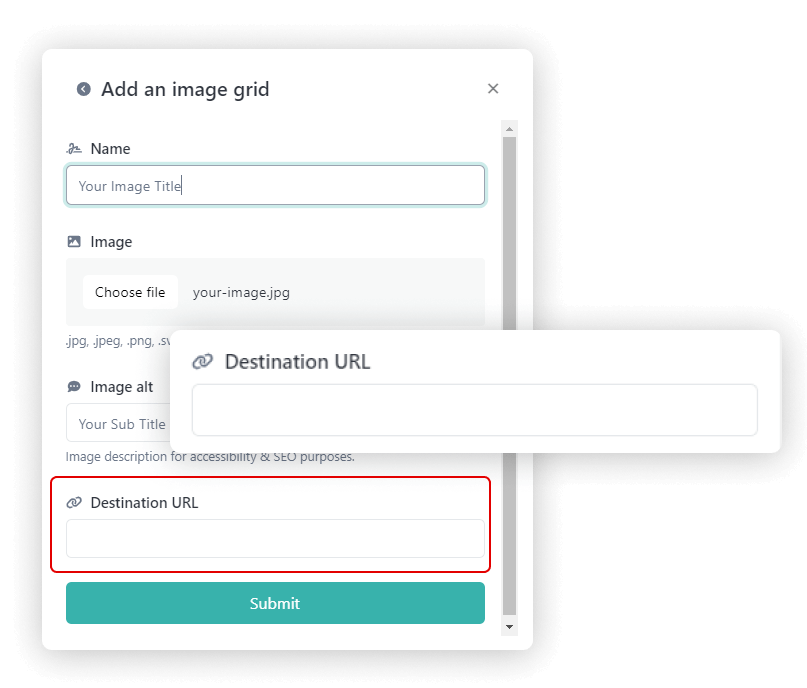
Step Two: Select your desired image and and its name then proceed by clicking the “Create File Url” button.

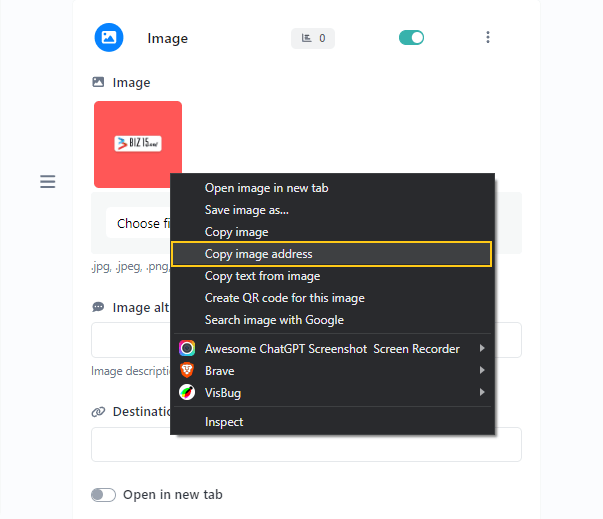
Step Three: Now, you can see bellow figure that highlighted the image url and just “Copy Your Image Address.”

“Follow the previously mentioned steps to upload and obtain the image URL for all of your images.”