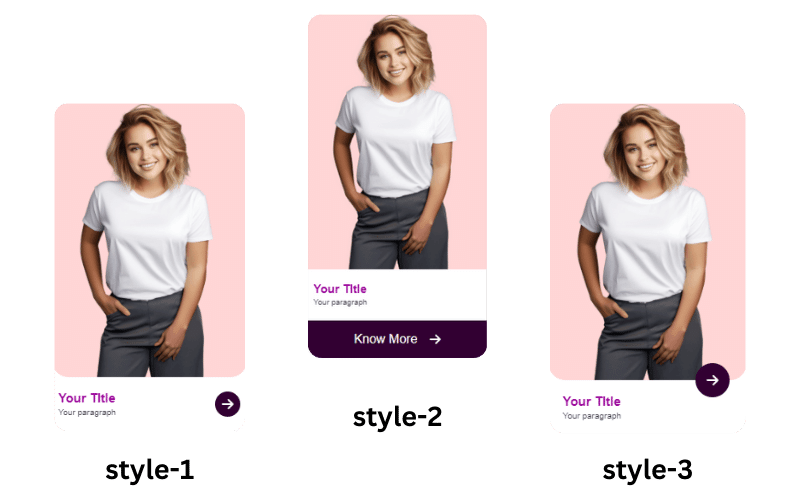
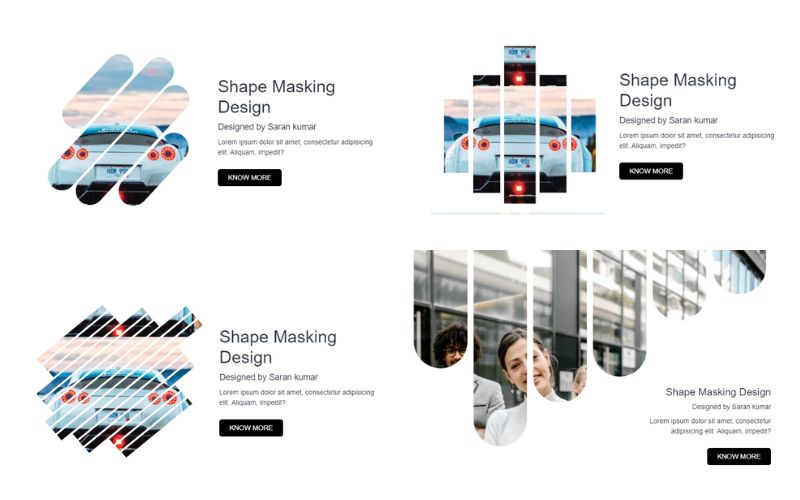
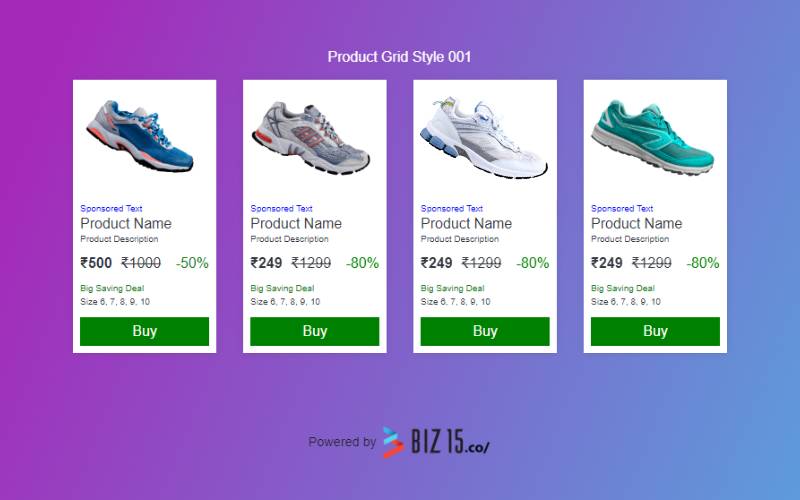
Fashion Grid Styles Section – 001
To integrate this Fashion Grid Styles – 001 into your biography page, please follow these installation instructions.
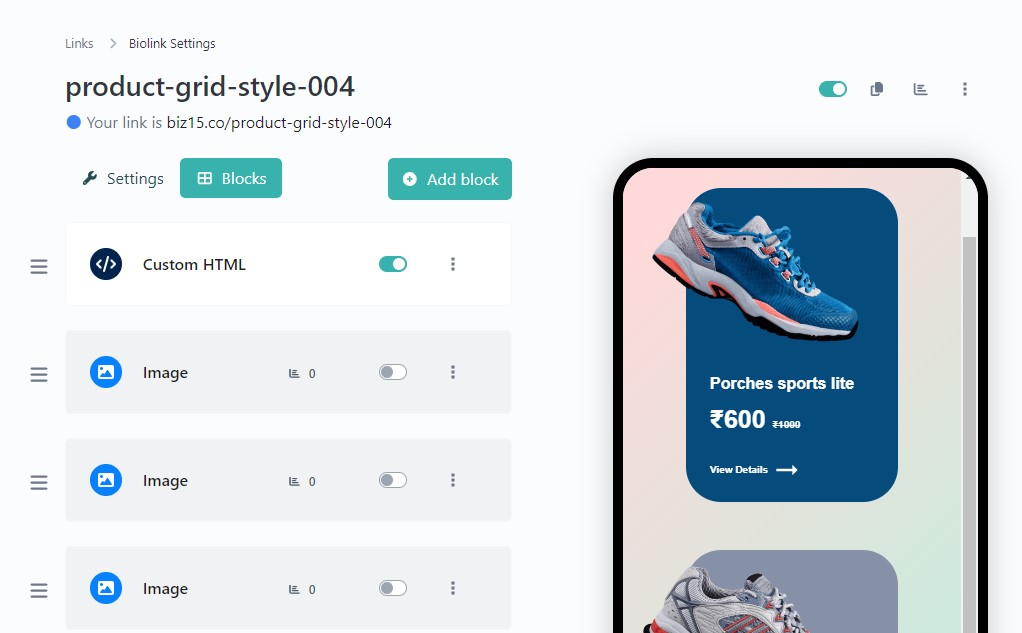
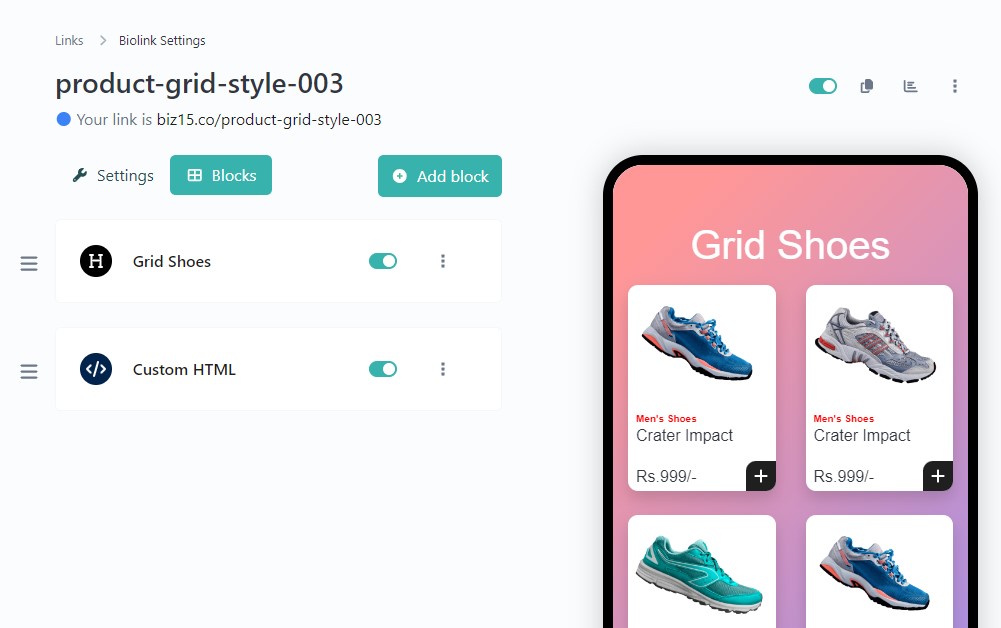
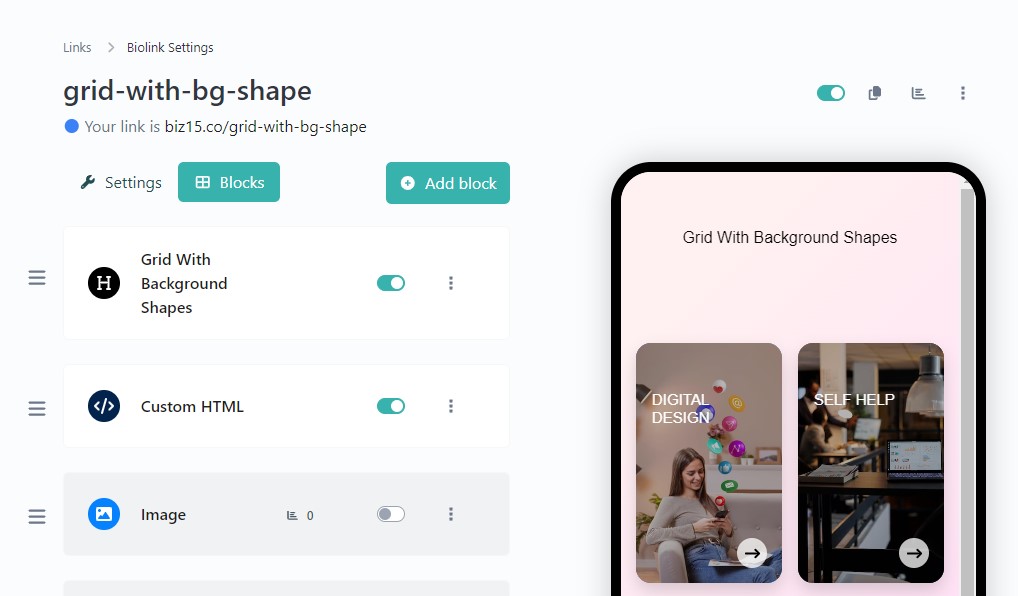
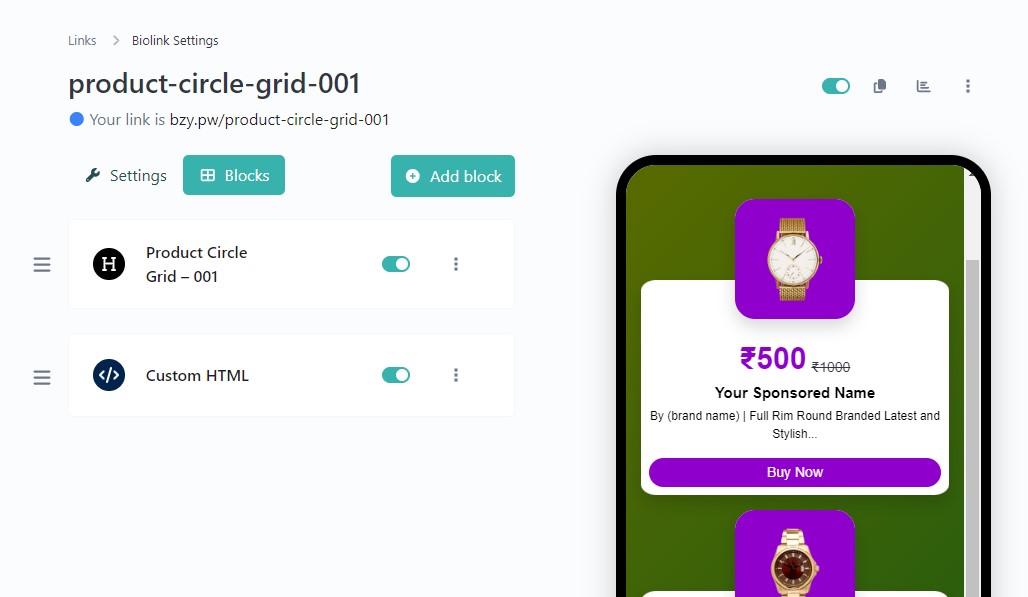
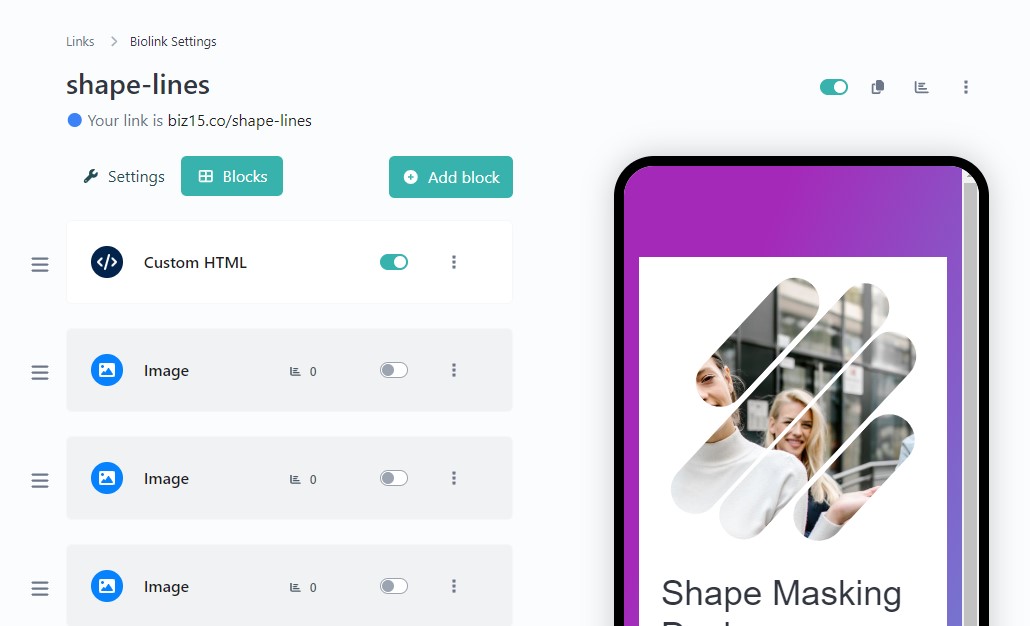
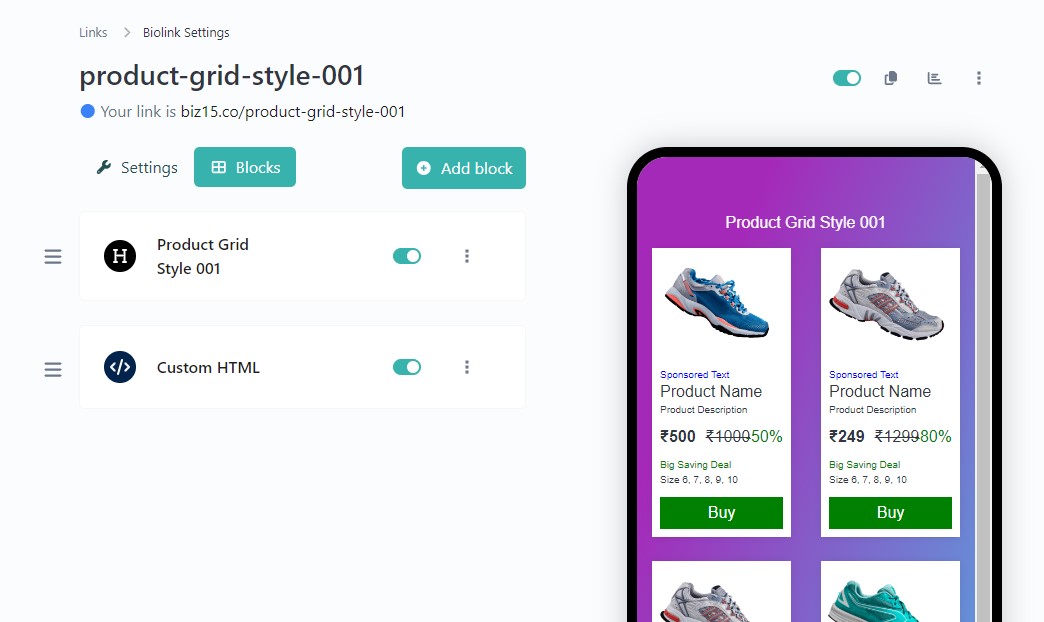
Step One: Insert a Custom HTML Block.

Step two: Just Paste below JS code into your Custom HTML block
<script src="https://biz15.com/trialone/custom/js/fashiongridstyle001.js"></script> <script> // Create a new FashionGridStyle001 object new FashionGridStyle001( // Configuration object for the style (e.g., style 1) {style: 1}, // Theme customization object with color settings {theme: { imageBgColor: "hsl(0, 100%, 92%)", imageHoverBgColor: "hsl(0, 100%, 78%)", titleColor: "hsl(300, 100%, 30%)", buttonColor: "white", buttonBgColor: "hsl(300deg 100% 10%)", buttonHoverColor: "white", buttonHoverBgColor: "hsl(300deg 100% 30%)", }}, // Responsive settings for desktop, tablet, and mobile {responsive: { desktop: 3, tablet: 2, mobile: 2 }}, // Array containing fashion product details [ { // Product details for the first item img: "https://biz15.co/uploads/block_images/0dc8b43d5a1171b96e088adfec5eaa1d.png", title: "Your Title", para: "Your paragraph", // Button details for the first item button: { text: "Know More", link: "#", icon: "fa-solid fa-arrow-right", } }, // ... add more product details as needed ] ); </script>
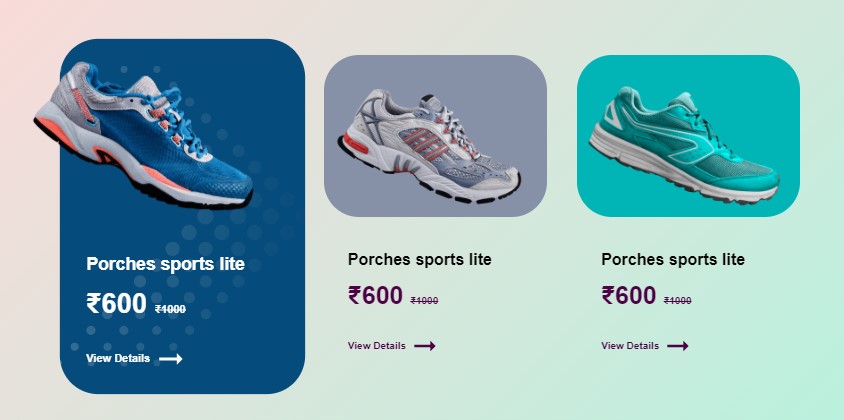
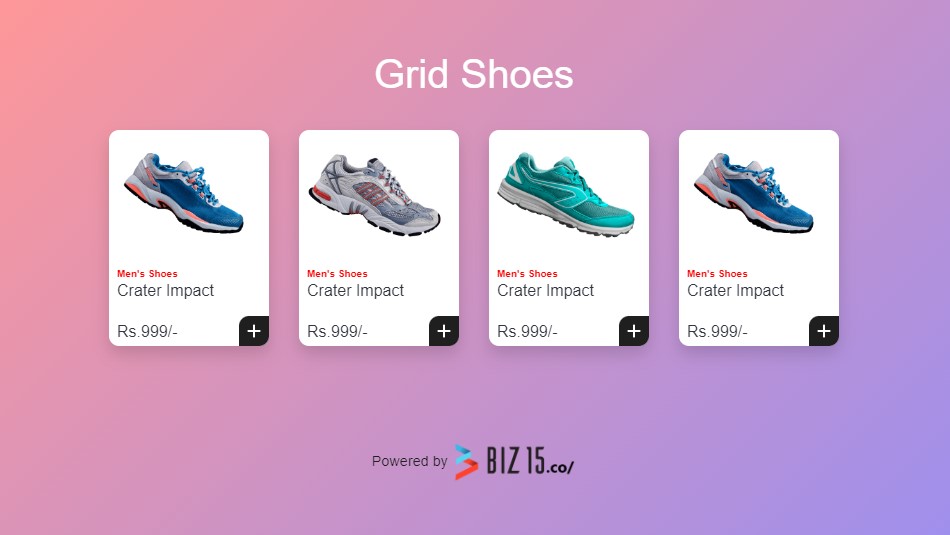
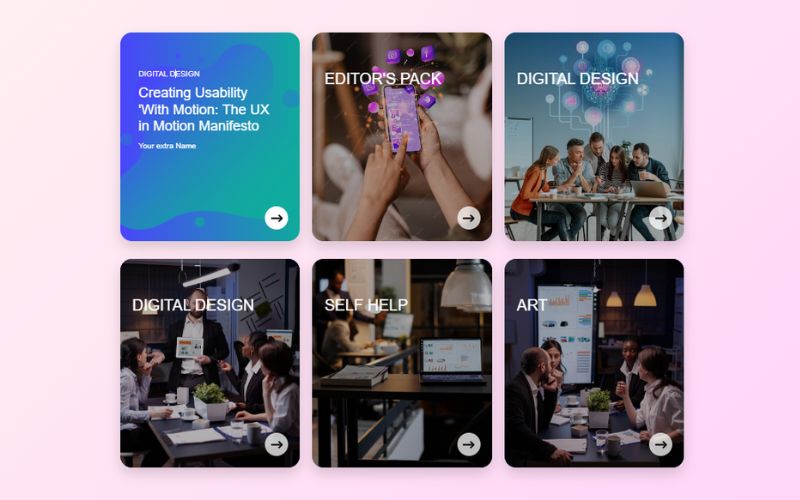
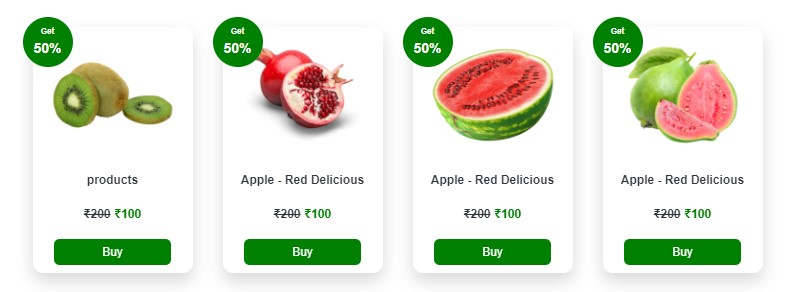
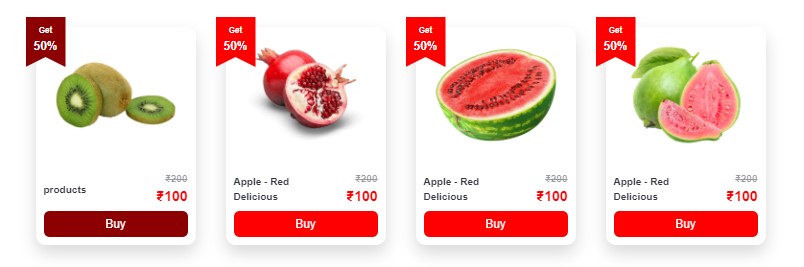
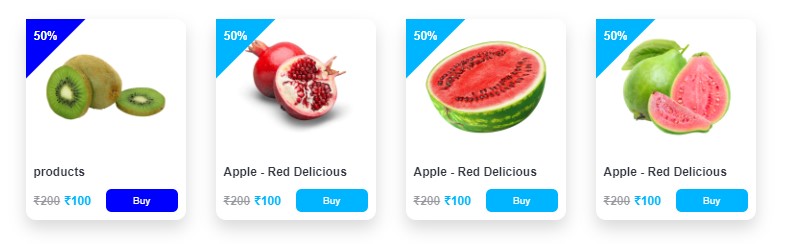
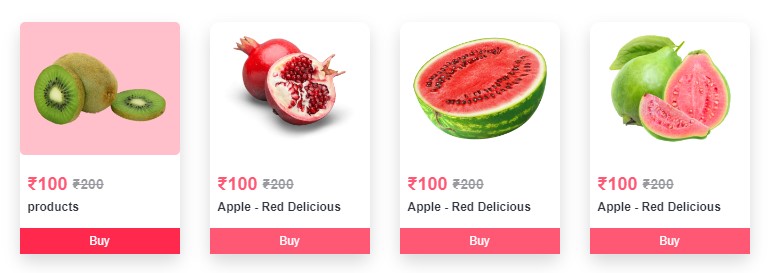
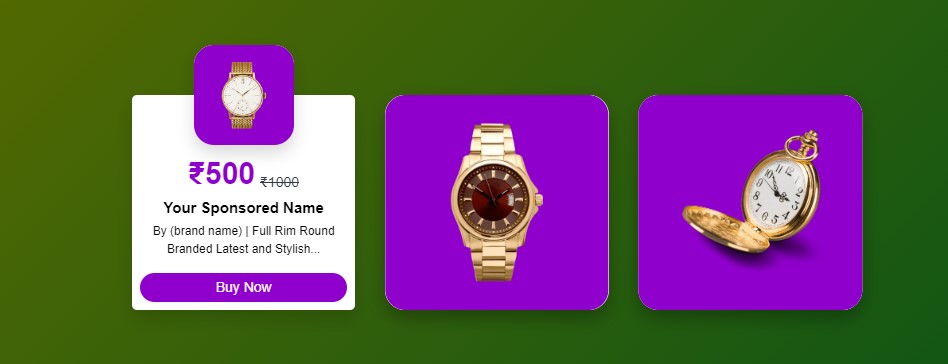
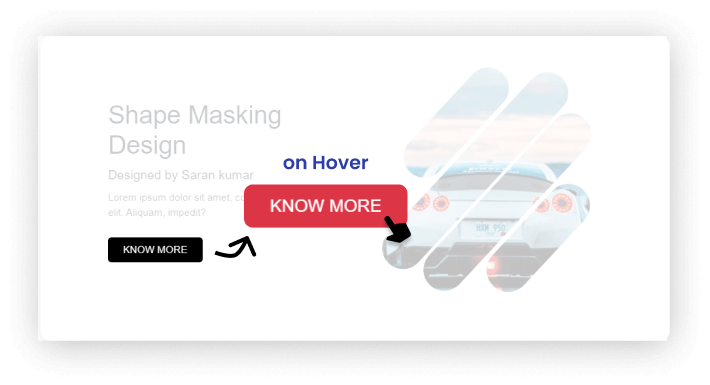
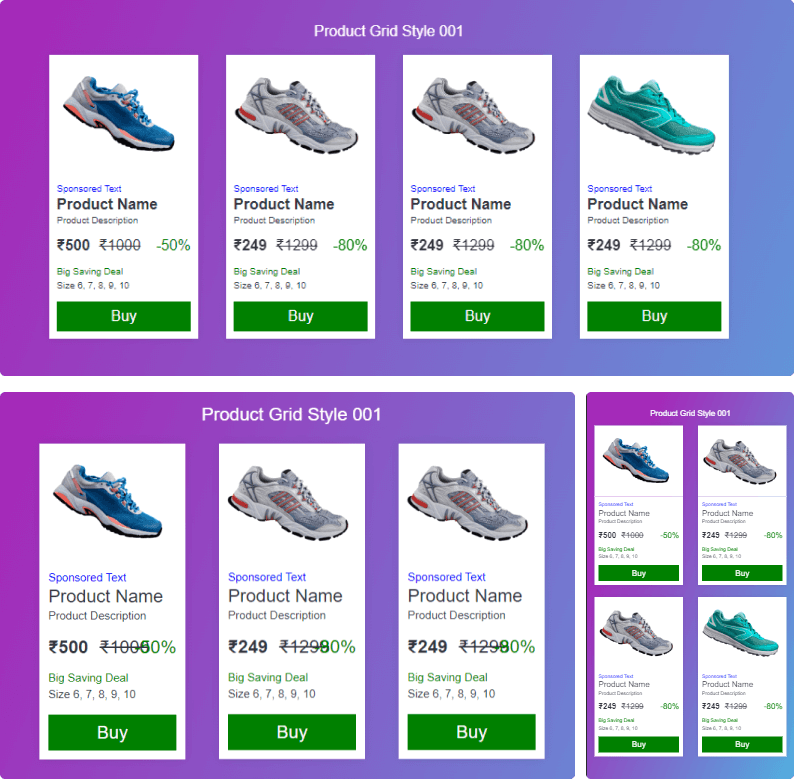
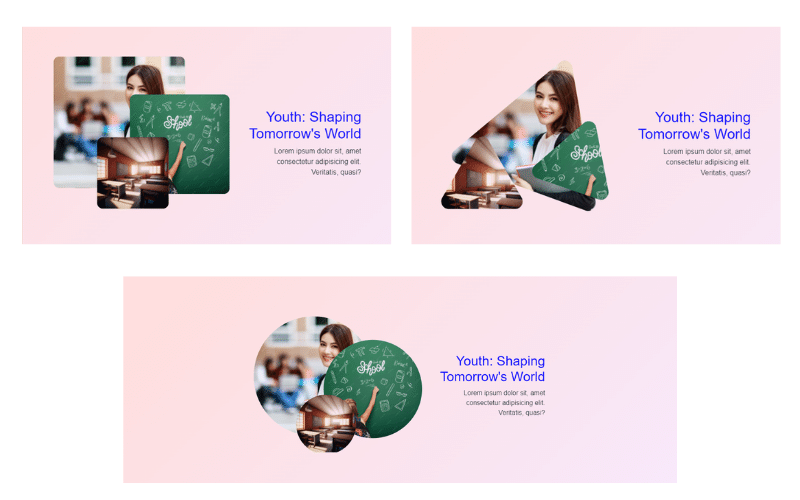
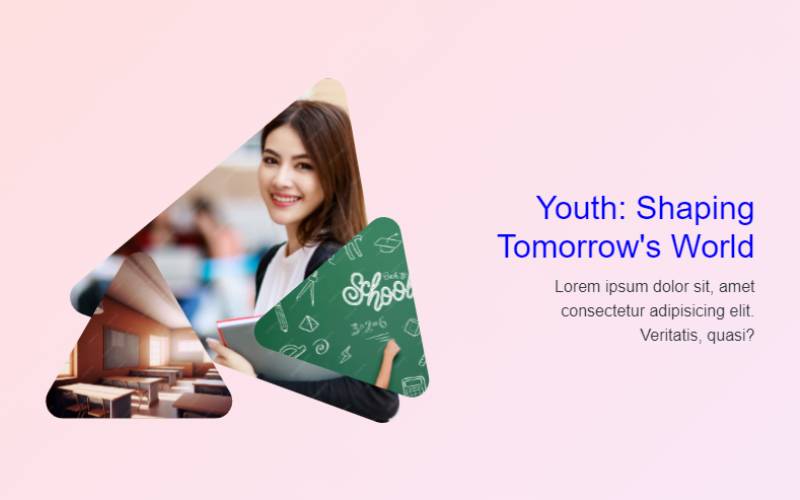
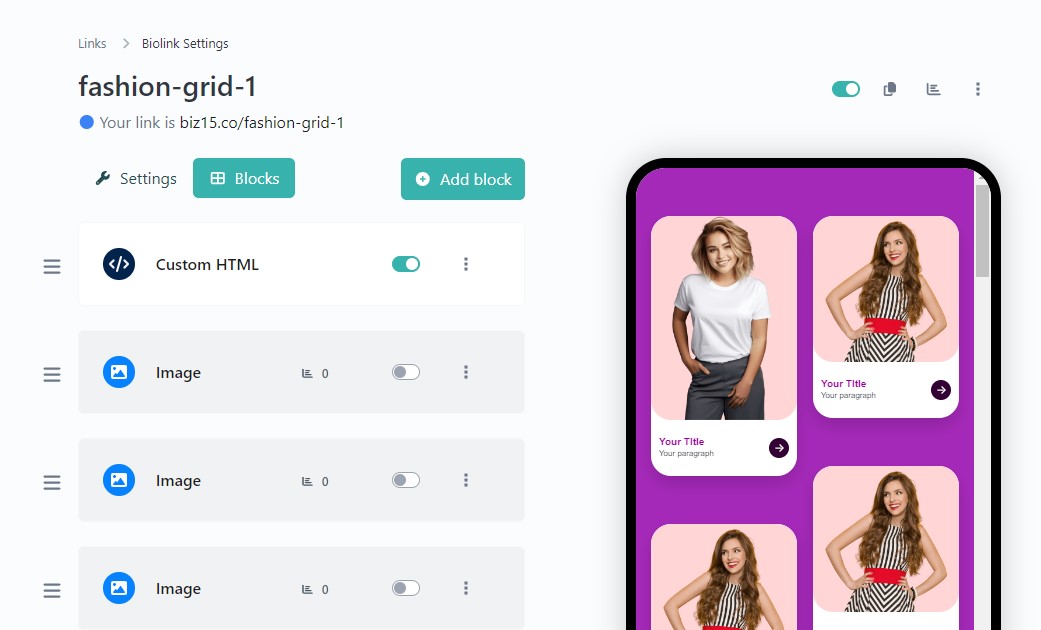
The result following the completion of the steps.

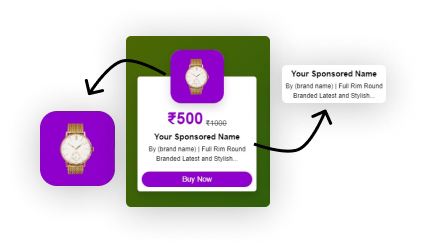
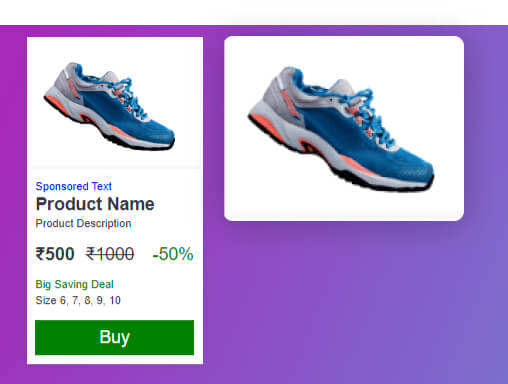
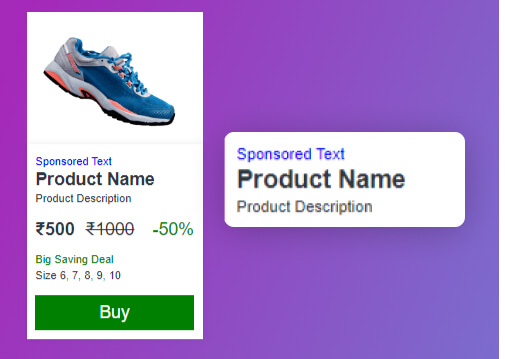
Where To Set Image, Title And Paragraph
Below code for Where To Set Image, Title And Paragraph :
// Product details for the first item
img: "your-image.jpg",
title: "Your Title",
para: "Your paragraph",
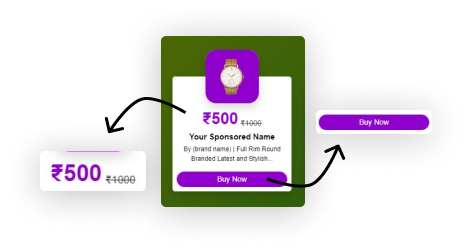
Where To Set Button Setting
Below code for Where To Set Button Setting :
// Button details for the first item
button: {
text: "Know More",
link: "#",
icon: "fa-solid fa-arrow-right",
}
Where To Set Responsive Grid
Below code for Where To Set Responsive Grid :
// Responsive settings for desktop, tablet, and mobile
{
responsive: {
desktop: 3,
tablet: 2,
mobile: 2
}
},
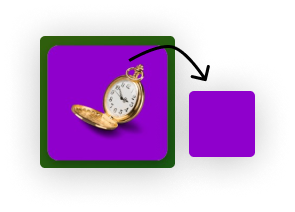
Where To Set Theme Settings
Below code for Where To Set Theme Settings :
// Theme customization object with color settings
{
theme: {
imageBgColor: "hsl(0, 100%, 92%)",
imageHoverBgColor: "hsl(0, 100%, 78%)",
titleColor: "hsl(300, 100%, 30%)",
buttonColor: "white",
buttonBgColor: "hsl(300deg 100% 10%)",
buttonHoverColor: "white",
buttonHoverBgColor: "hsl(300deg 100% 30%)",
}
},
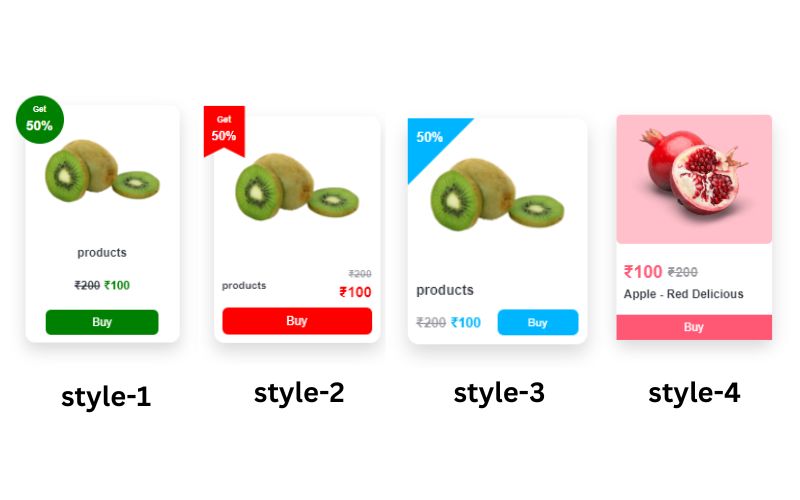
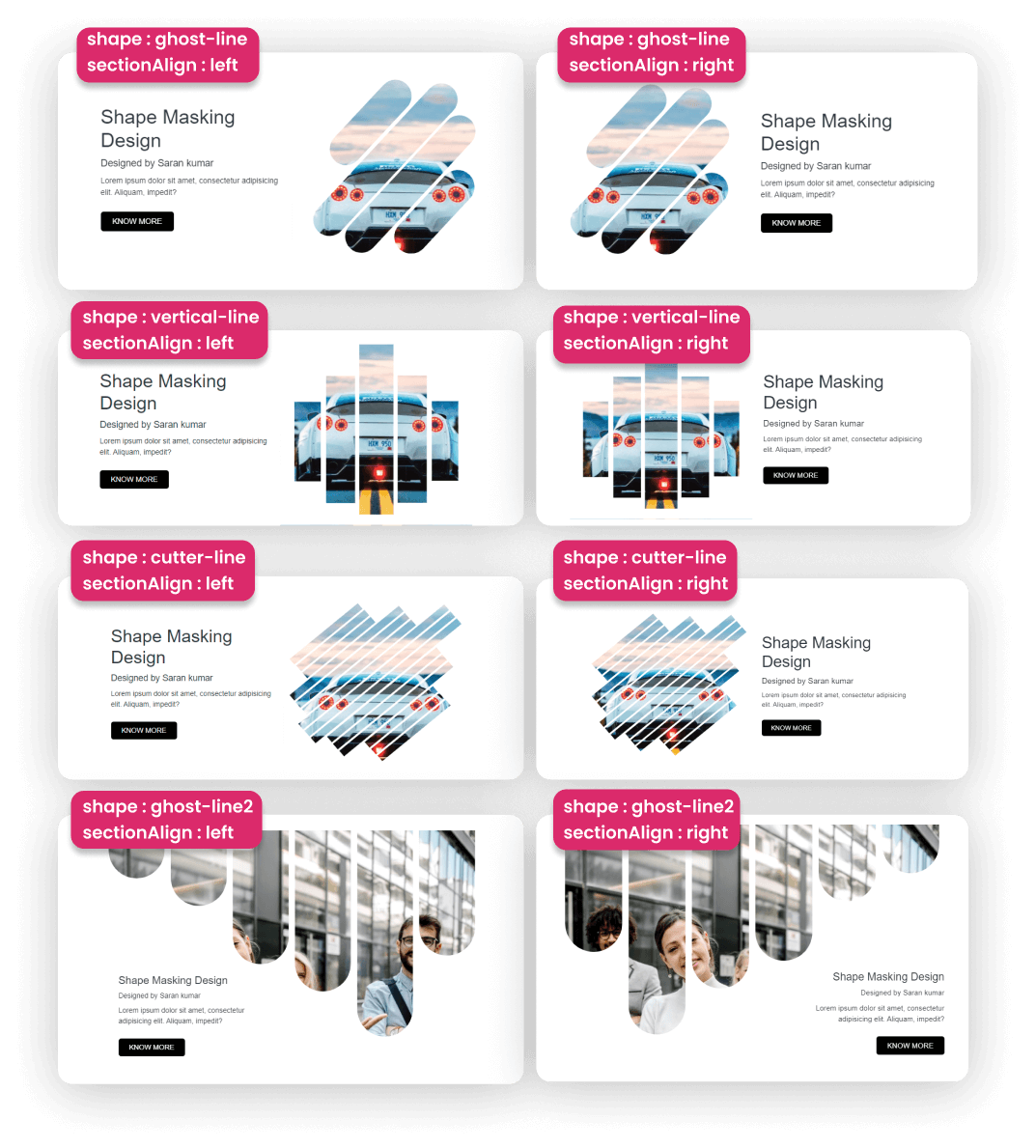
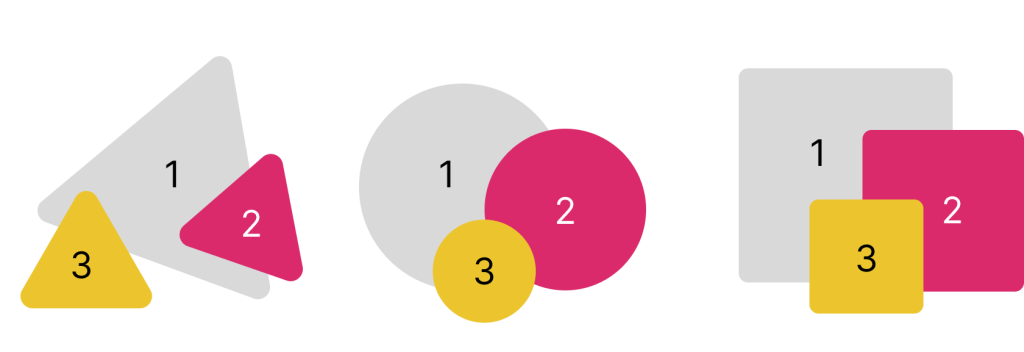
Where To Set Next Style
Here you will change number 1 to 3, the grid change fully next design.
Below code for Where To Set Next Style :
// Configuration object for the style (e.g., style 1 , 2 and 3)
{
style: 1
},
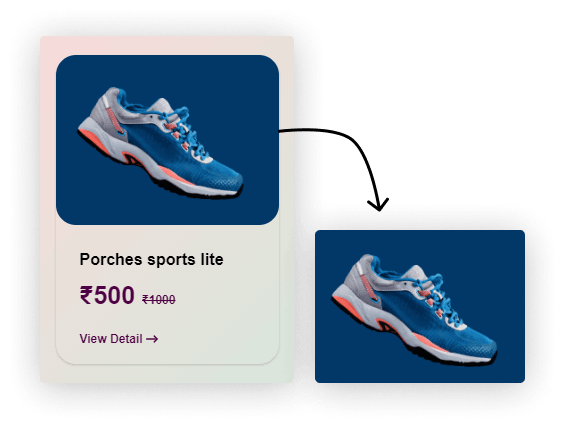
To upload an image and retrieve its source (URL), please follow these steps :
Select or Prepare Your Image: Begin by choosing the image you wish to upload, ensuring it’s in an appropriate format (e.g., JPG, PNG).
Step One : on Your Dashboard Select “File Link” panel and click “File link” button on your Top Right corner

Step Two: Select your desired image and and its name then proceed by clicking the “Create File Url” button.

Step Three: Now, you can see bellow figure that highlighted the image url and just “Copy Your Image Address.”

“Follow the previously mentioned steps to upload and obtain the image URL for all of your images.”