Background Shape Style Section
To integrate this Background Shape Style – 001 into your biography page, please follow these installation instructions.
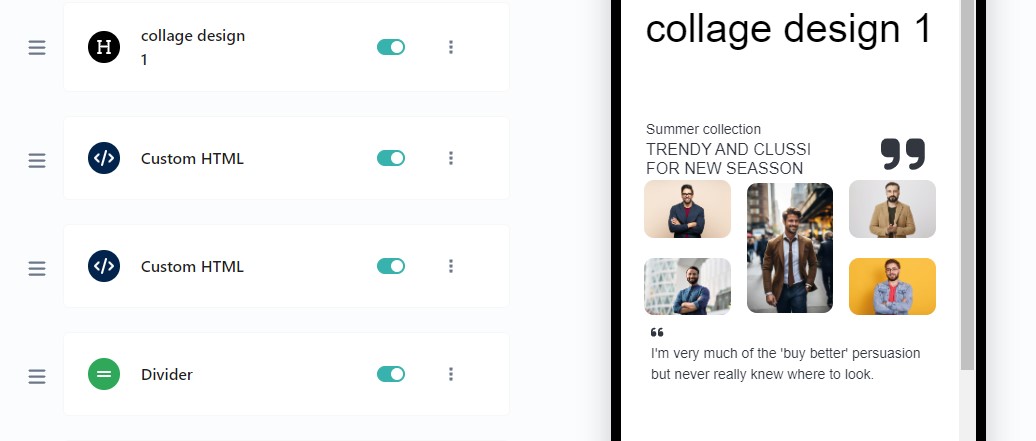
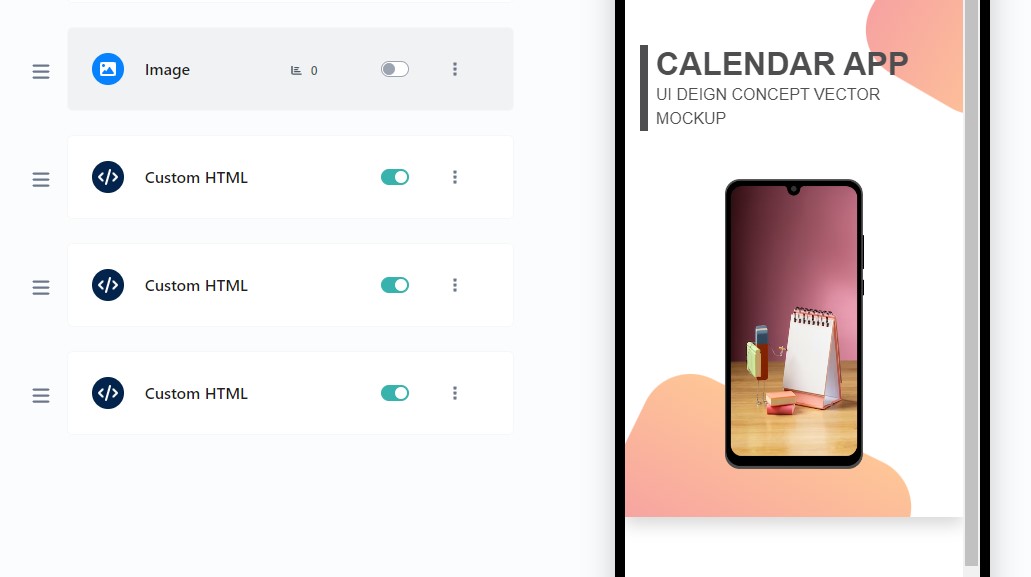
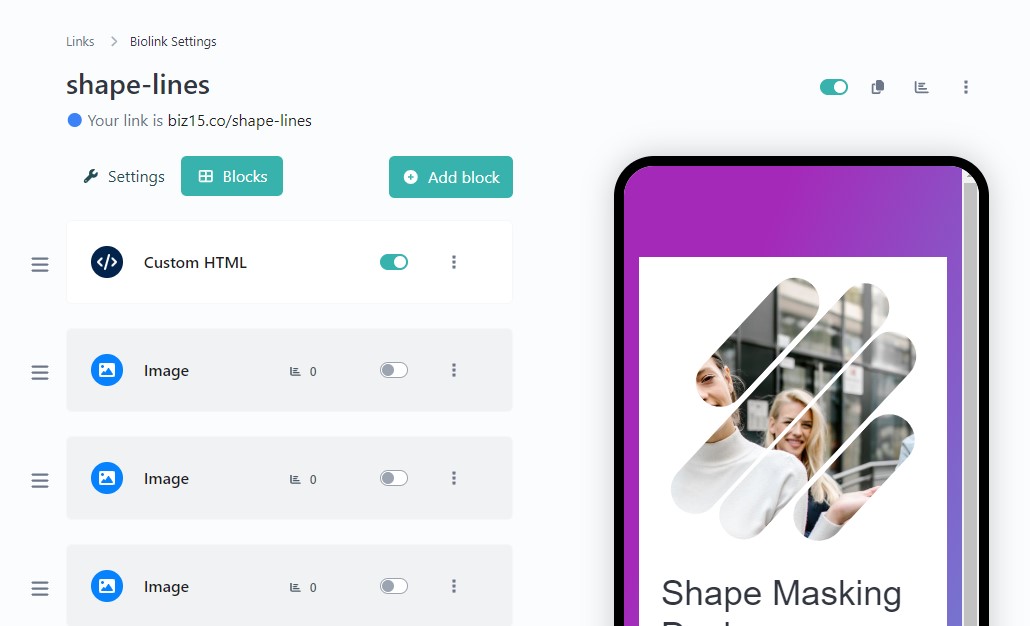
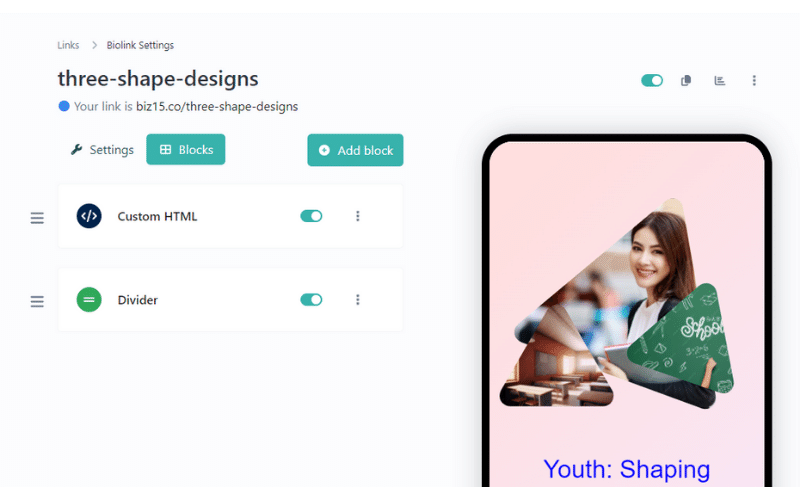
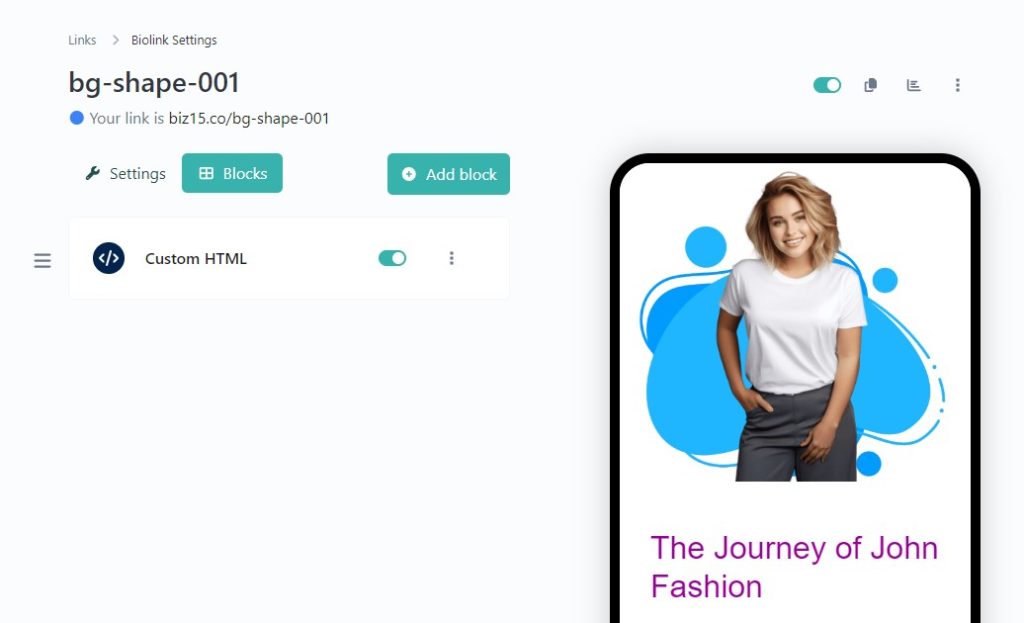
Step One: Insert a Custom HTML Block.

Step two: Just Paste below JS code into your Custom HTML block
<script src="https://biz15.com/trialone/custom/js/shapesectiondesigns.js"></script>
<script>
new ShapeSectionDesigns(
{
style : 1,
theme : {
titleColor : "hsl(300, 100%, 30%)",
buttonColor : "white",
buttonBgColor : "black",
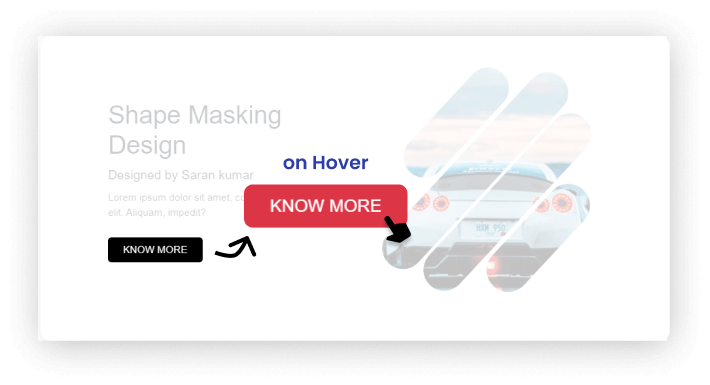
buttonHoverColor : "white",
buttonHoverBgColor : "hsl(300deg 100% 30%)",
},
sectionAlign : "left",
title : "The Journey of John Fashion",
para : "At John Fashion, we're driven by a deep passion for creating unique and timeless designs.",
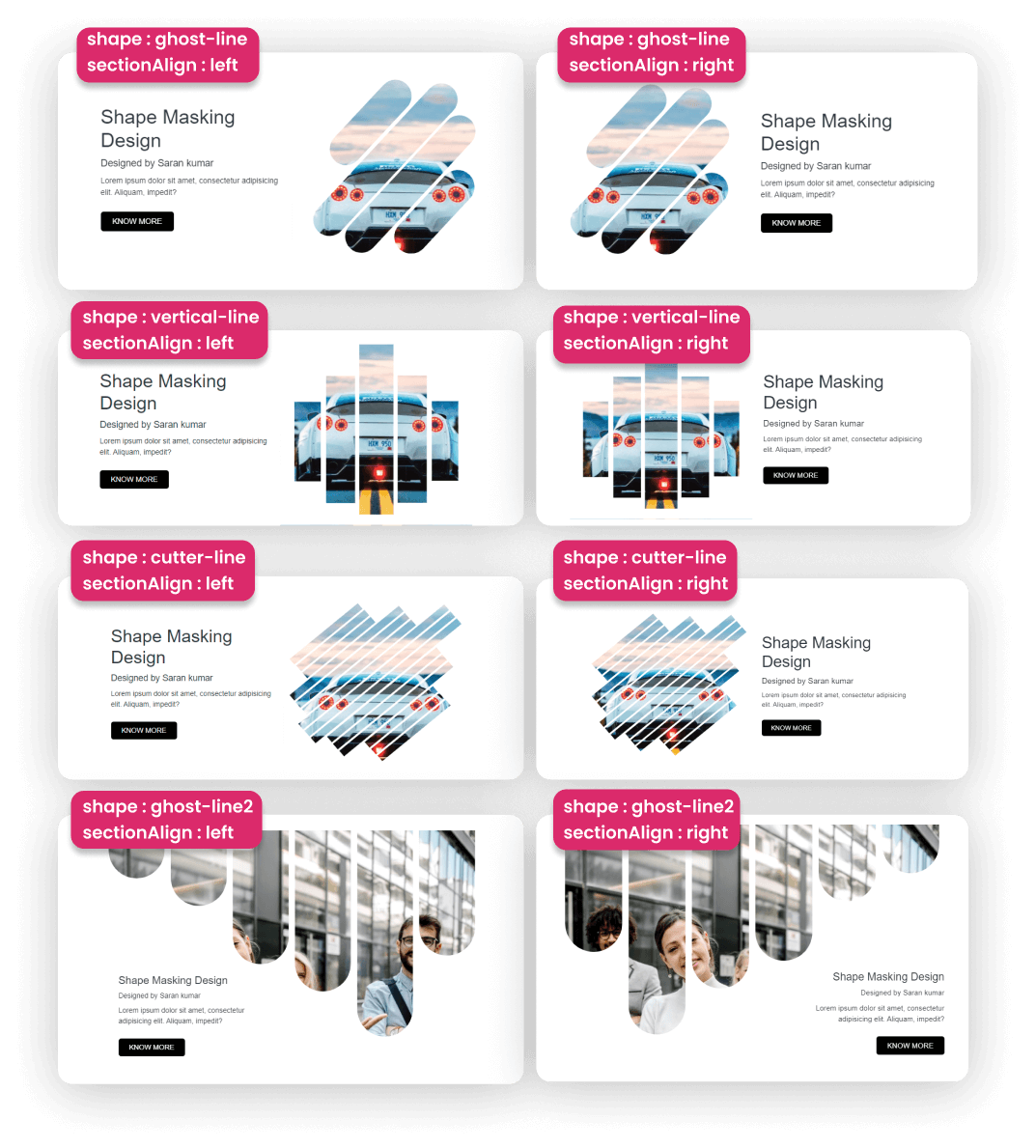
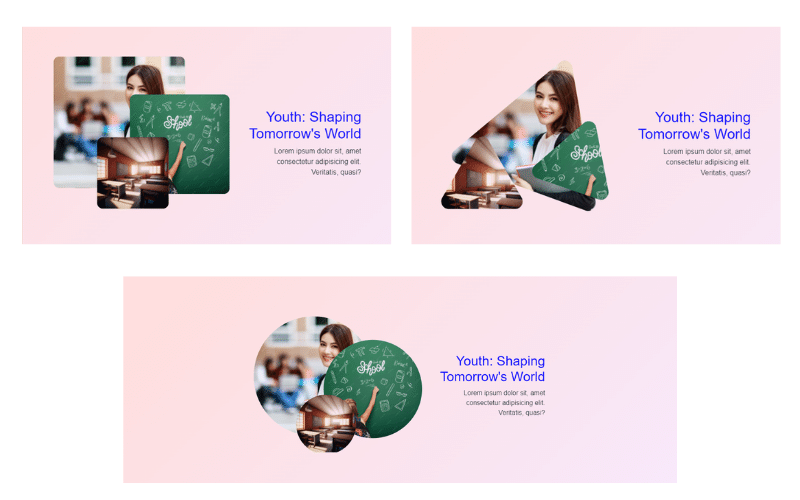
shape : 3,
image : "https://biz15.co/uploads/files/b9507b7be121112399fd4998390f3856.png",
button : {
text : "Know More",
link : "#"
}
}
)
</script>
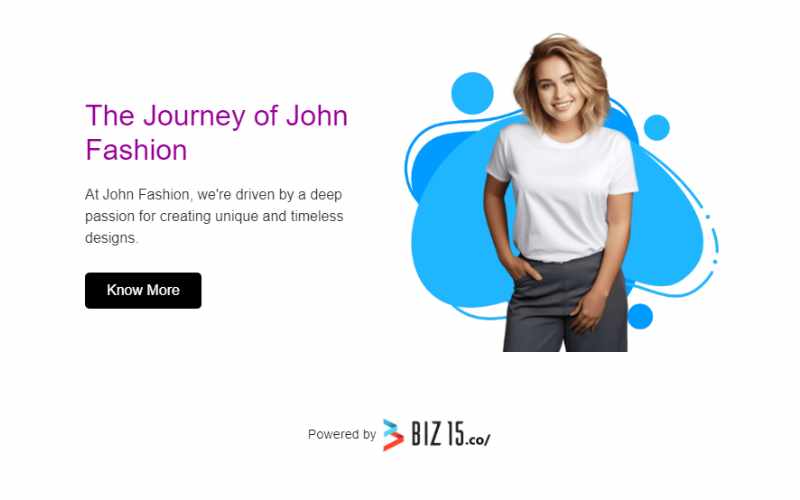
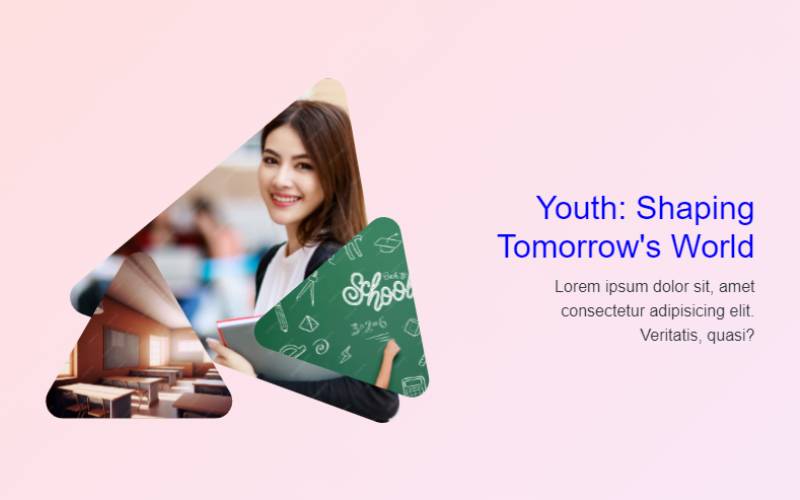
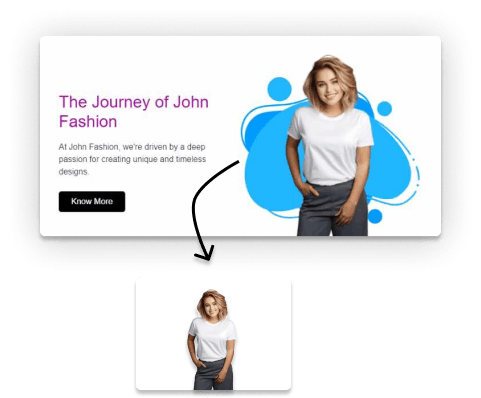
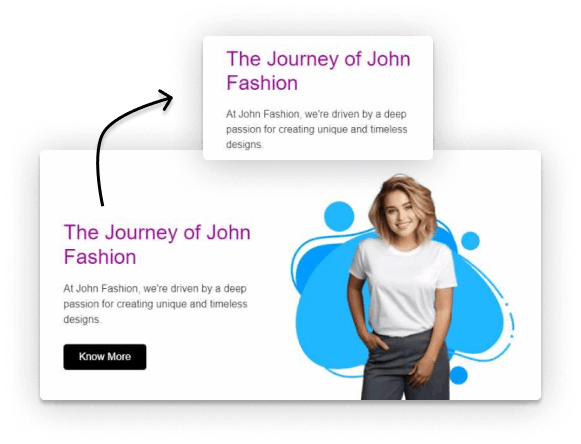
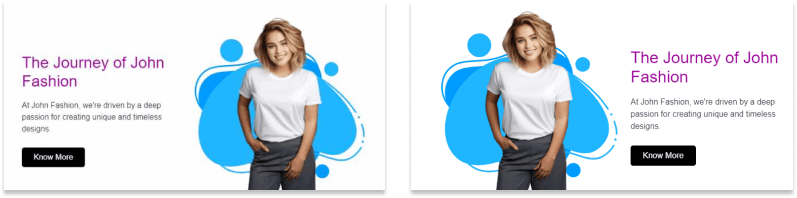
The result following the completion of the steps.

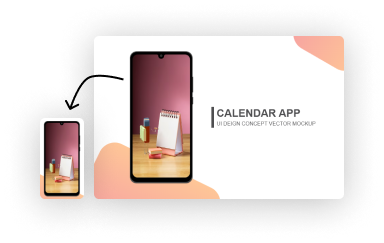
Where To Set Image
Below code for Where To Set Image:
{
image : "yourimage.png",
}

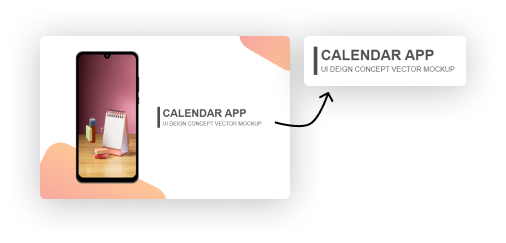
Where To Set Title And Paragraph
Below code for Where To Set Title And Paragraph :
{
title : "Your Title",
para : "Your Paragraph",
}

How To Set Content Left To Right And Right To Left
Below code for How To Set Content Left To Right And Right To Left :
{
sectionAlign : "left",
}

How To Set Theme Color
Below code for How To Set Theme Color :
theme : {
titleColor : "hsl(300, 100%, 30%)",
buttonColor : "white",
buttonBgColor : "black",
buttonHoverColor : "white",
buttonHoverBgColor : "hsl(300deg 100% 30%)",
},
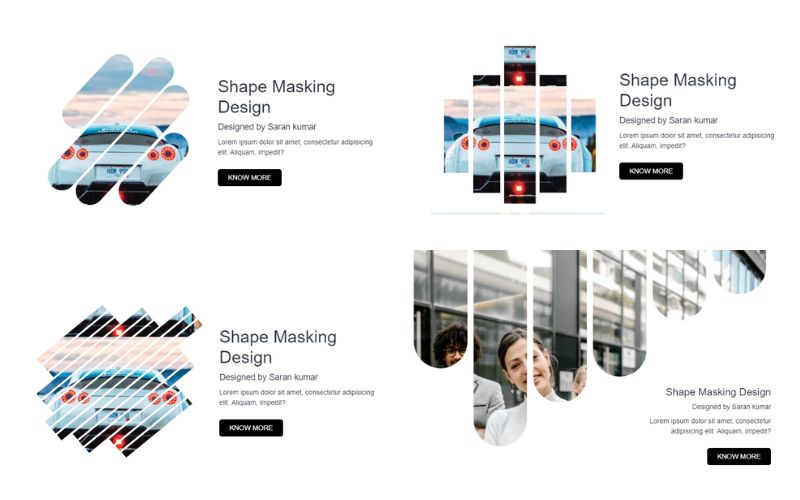
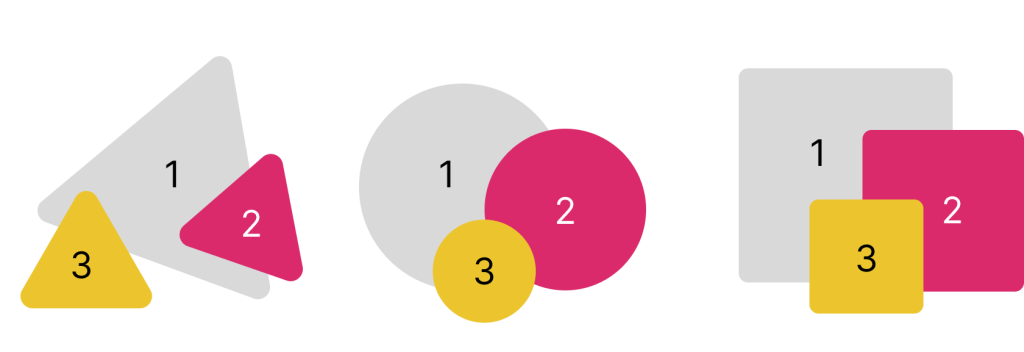
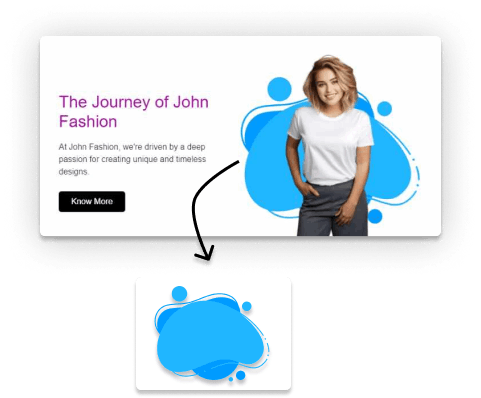
Where To Set Background Shape
Below code for Where To Set Background Shape :
{
shape : 3,
}

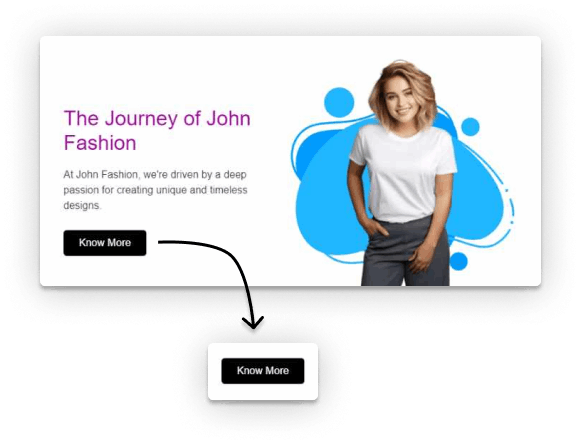
Where To Set Button Link
Below code for Where To Set Button Link :
button : {
text : "Know More",
link : "#"
}

To upload an image and retrieve its source (URL), please follow these steps :
Select or Prepare Your Image: Begin by choosing the image you wish to upload, ensuring it’s in an appropriate format (e.g., JPG, PNG).
Step One : on Your Dashboard Select “File Link” panel and click “File link” button on your Top Right corner

Step Two: Select your desired image and and its name then proceed by clicking the “Create File Url” button.

Step Three: Now, you can see bellow figure that highlighted the image url and just “Copy Your Image Address.”

“Follow the previously mentioned steps to upload and obtain the image URL for all of your images.”