biopage Navbar Classic style 001
To integrate this Navbar into your biography page, please follow these installation instructions.
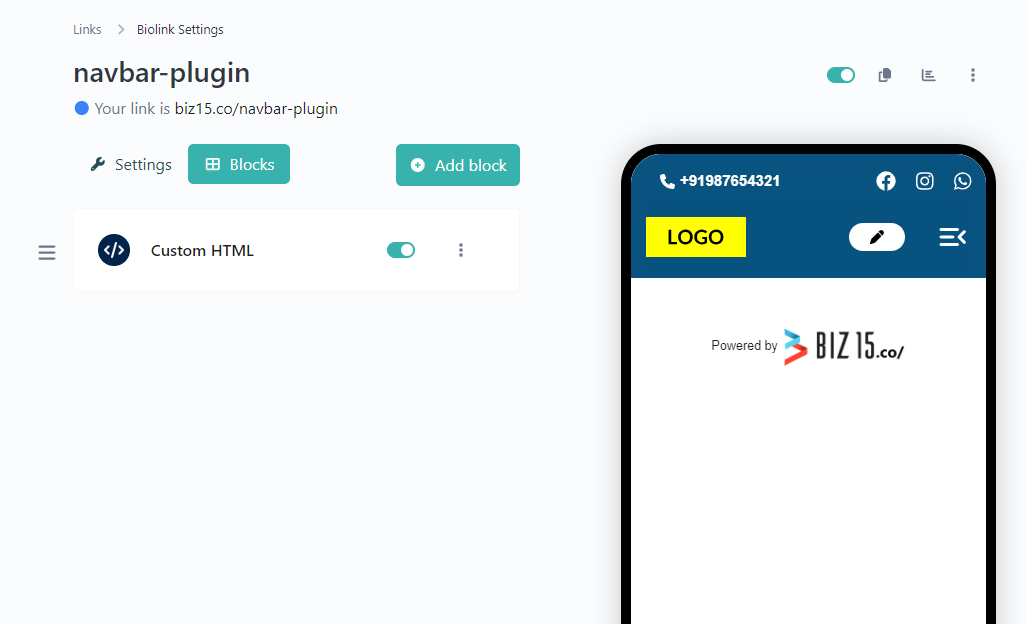
Step One: Insert a Custom HTML Block.

Step two: Just Paste below HTML code into your Custom HTML block
<!-- Include the navbar-plugin.js library --> <script src="https://biz15.com/trialone/custom/js/navbar-plugin.js"></script> <!-- Initialize the navigation bar with custom settings --> <script> // Create a new navigation bar using the CreateNavBar constructor new CreateNavBar({ // Navbar Style: Choose from different styles (1 to 4) navbarStyle: 4, // Logo settings logo: "https://placehold.co/250x100/ffff00/000000?text=LOGO", logoWidthSize: '100px', // Theme and background color navbarBG: '#085280', linkColor: 'white', linkHoverColor: 'yellow', btnColor: "black", btnHoverColor: "black", btnBGColor: "white", btnBGHoverColor: "yellow", // Contact information email: "example@gamil.com", phone: "+91987654321", // Social Platform information socialsIconsGap: '20px', socials: [ { icon: 'fab fa-facebook', link: '#' }, // Facebook icon and link { icon: 'fab fa-instagram', link: '#' }, // Instagram icon and link { icon: 'fab fa-whatsapp', link: '#' }, // WhatsApp icon and link ], // Navigation links navLinks: [ { name: "Home", link: "https://example.com/home", }, { name: "About", link: "https://example.com/about", }, { name: "Service", link: "https://example.com/service", // DropDown Navigation links dropDownLinks: [ { name: "Sub Page Home", link: "https://example.com/subhome" }, { name: "Sub Page About", link: "https://example.com/subhome" }, { name: "Sub Page Service", link: "https://example.com/subhome" }, { name: "Sub page Contact", link: "https://example.com/subhome" }, ] }, { name: "Contact", link: "https://example.com/contact", // DropDown Navigation links dropDownLinks: [ { name: "Sub Page Home", link: "https://example.com/subhome" }, { name: "Sub Page About", link: "https://example.com/subhome" }, { name: "Sub Page Service", link: "https://example.com/subhome" }, { name: "Sub page Contact", link: "https://example.com/subhome" }, ] }, ], // Form configuration formConfig : { deactivateFormPopup:false, //if deactivateFormPopup is true then only that button navigate to below path link : '#', formUrl: "https://example.com/form", formButton: { text: "Get Contacted", iconClassName: "fa-solid fa-pen", popupFrom : "left", } } }); </script>
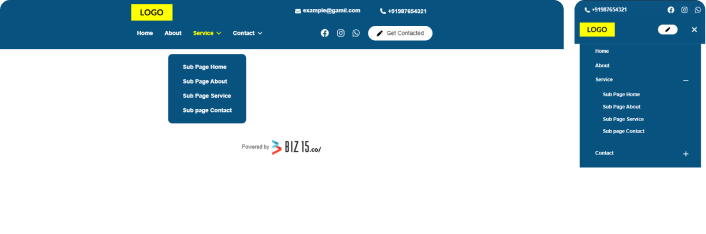
The result following the completion of the steps.

Where To Set Logo image & Size Setting
Below the code for Where To Set Logo image & Size Setting :
// Logo settings logo: "https://placehold.co/250x100/ffff00/000000?text=LOGO", logoWidthSize: '100px',
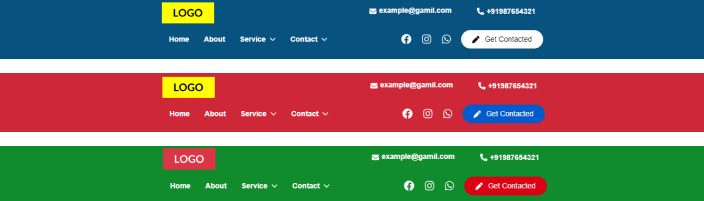
Where To Set Navbar Theme Setting
The following code shows Where To Set Navbar Theme Setting :
// Theme and background color navbarBG: '#085280', linkColor: 'white', linkHoverColor: 'yellow', btnColor: "black", btnHoverColor: "black", btnBGColor: "white", btnBGHoverColor: "yellow",

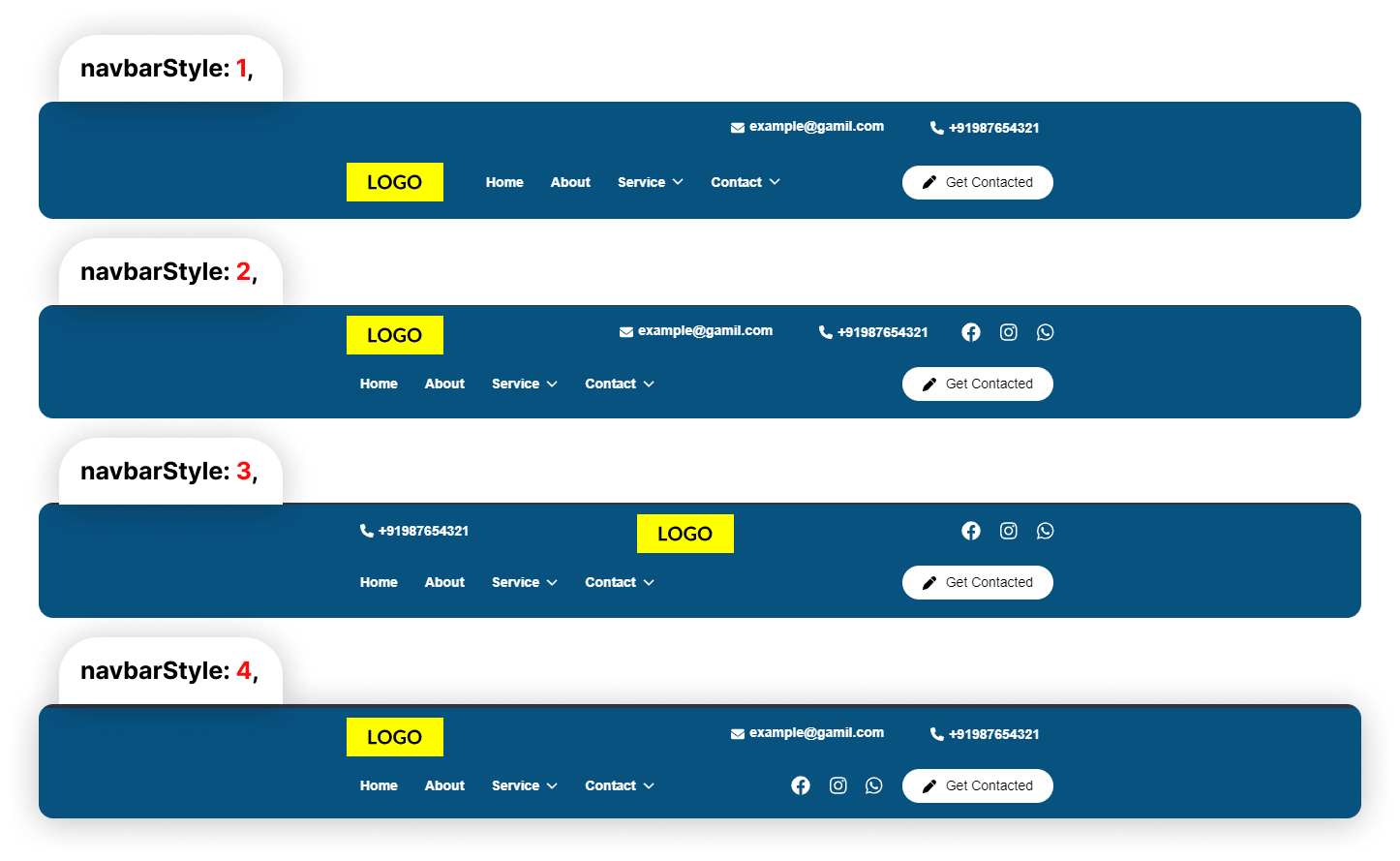
Where To Set Navbar Style
The below code shows Where To Set Navbar Style :
// Navbar Style: Choose from different styles (1 to 4) navbarStyle: 4,

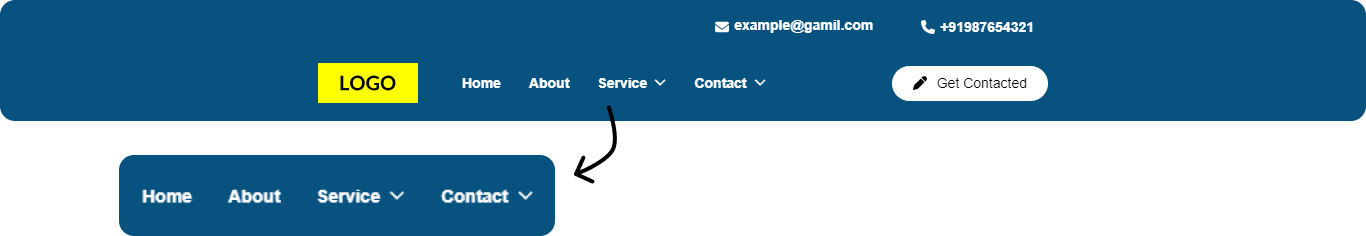
Where To Set Navbar Dropdown
The following code shows Where To Set Navbar Dropdown
dropDownLinks: [
{
name: "Sub Page Home",
link: "https://example.com/subhome"
},
]

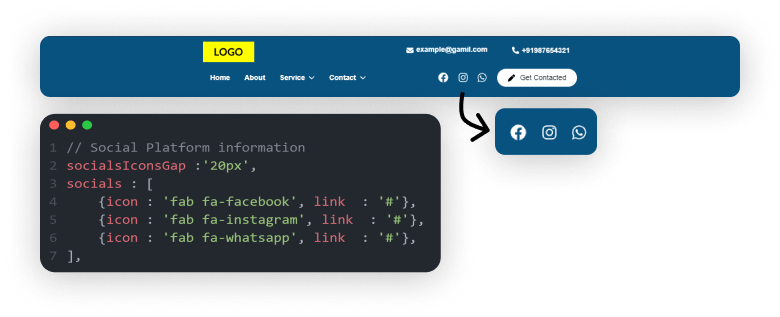
Where To Set Social Icons
The following code shows Where To Set Social Icons :
// Social Platform information socialsIconsGap: '20px', socials: [ { icon: 'fab fa-facebook', link: '#' }, // Facebook icon and link { icon: 'fab fa-instagram', link: '#' }, // Instagram icon and link { icon: 'fab fa-whatsapp', link: '#' }, // WhatsApp icon and link ],

Where To Set Navigation Links In Navbar
The following code shows Where To Set Navigation Links In Navbar :
// Navigation links navLinks: [ { name: "Home", link: "https://example.com/home" }, { name: "About", link: "https://example.com/about" }, { name: "Contact", link: "https://example.com/cantact" }, // Additional Links separated by commas you can add links ],
separated by commas you can add more navigation link

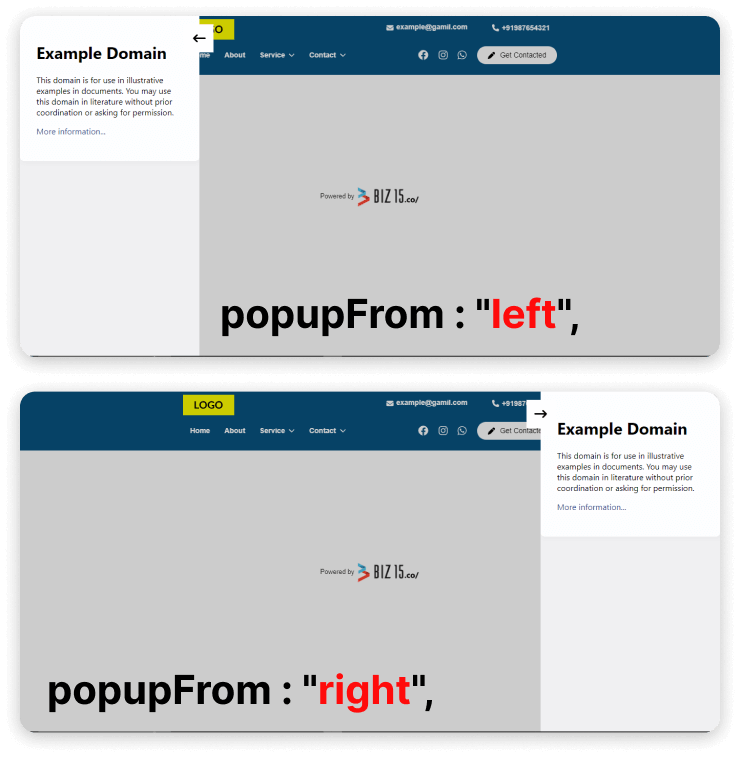
Where To Set Popup Form in Navbar
The following code shows Where To Set Popup Form in Navbar :
// Form configuration formConfig : { deactivateFormPopup:false, //if deactivateFormPopup is true then only that button navigate to below path link : '#', formUrl: "https://example.com/form", formButton: { text: "Get Contacted", iconClassName: "fa-solid fa-pen", popupFrom : "left", } }
If deactivateFormPopup is true then only that button navigate to another page by that below link path

If deactivateFormPopup is false then only form popup will works

To upload an image and retrieve its source (URL), please follow these steps :
Select or Prepare Your Image: Begin by choosing the image you wish to upload, ensuring it’s in an appropriate format (e.g., JPG, PNG).
Step One : on Your Dashboard Select “File Link” panel and click “File link” button on your Top Right corner

Step Two: Select your desired image and and its name then proceed by clicking the “Create File Url” button.

Step Three: Now, you can see bellow figure that highlighted the image url and just “Copy Your Image Address.”

“Follow the previously mentioned steps to upload and obtain the image URL for all of your images.”