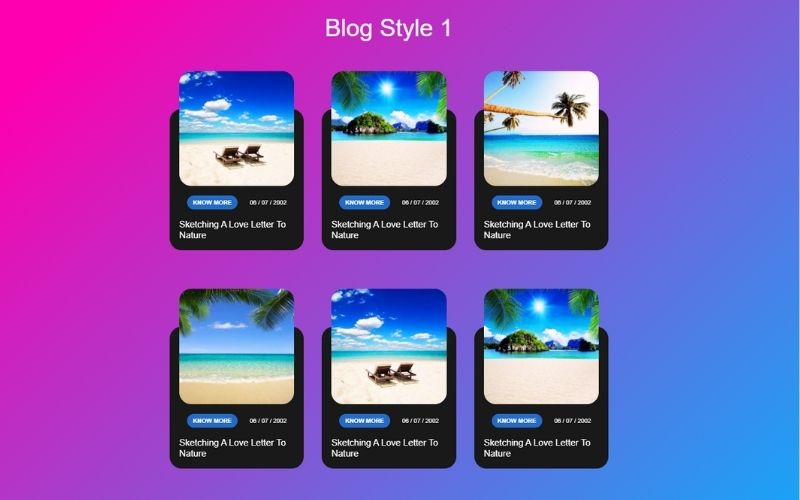
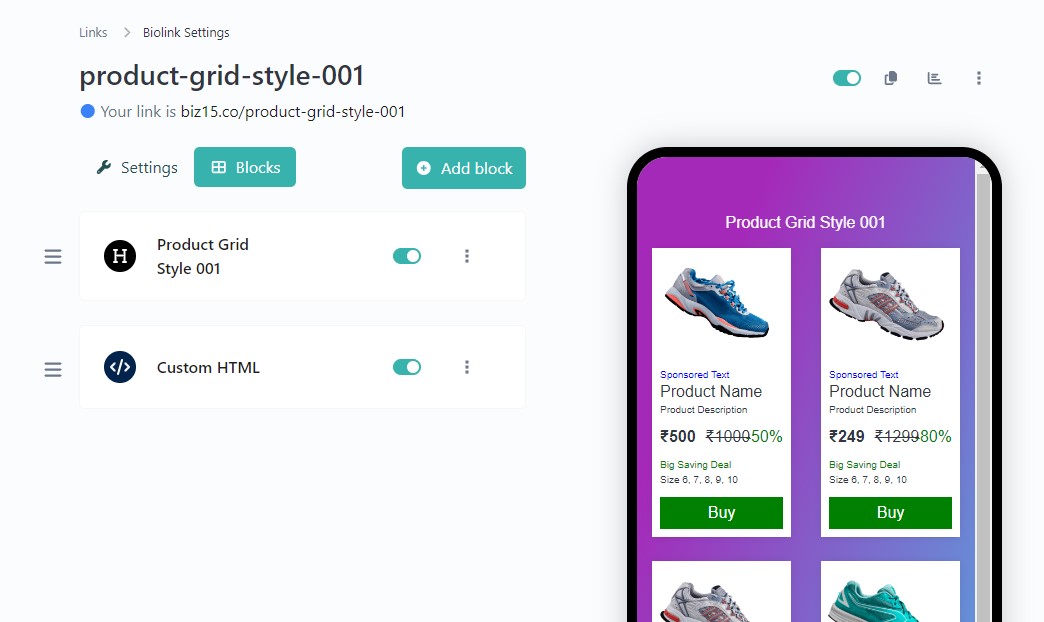
Blog Grid With Button
To integrate this Product Grid Style – 006 into your biography page, please follow these installation instructions.
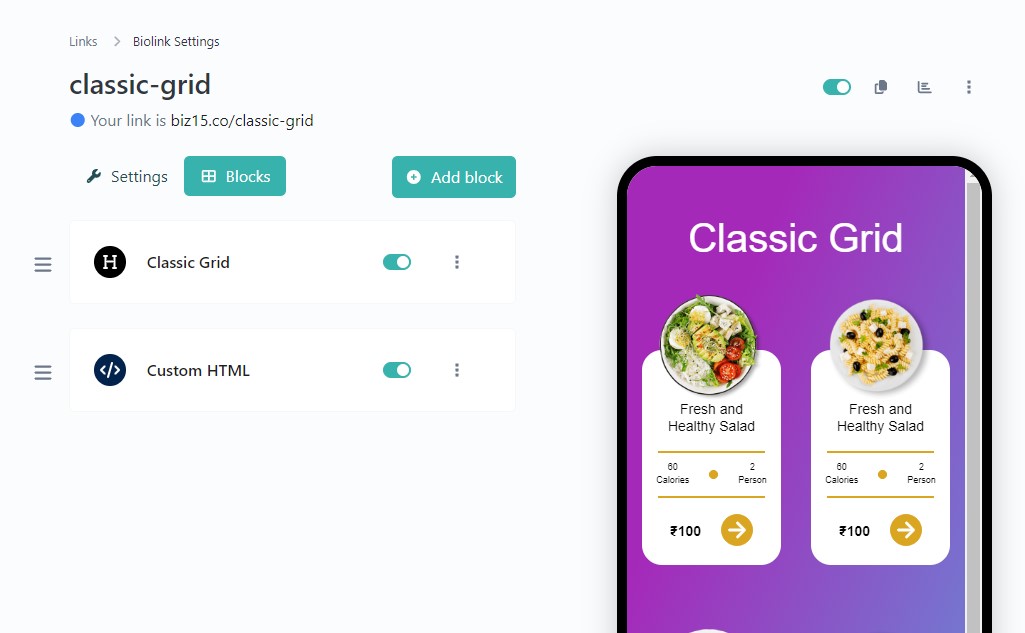
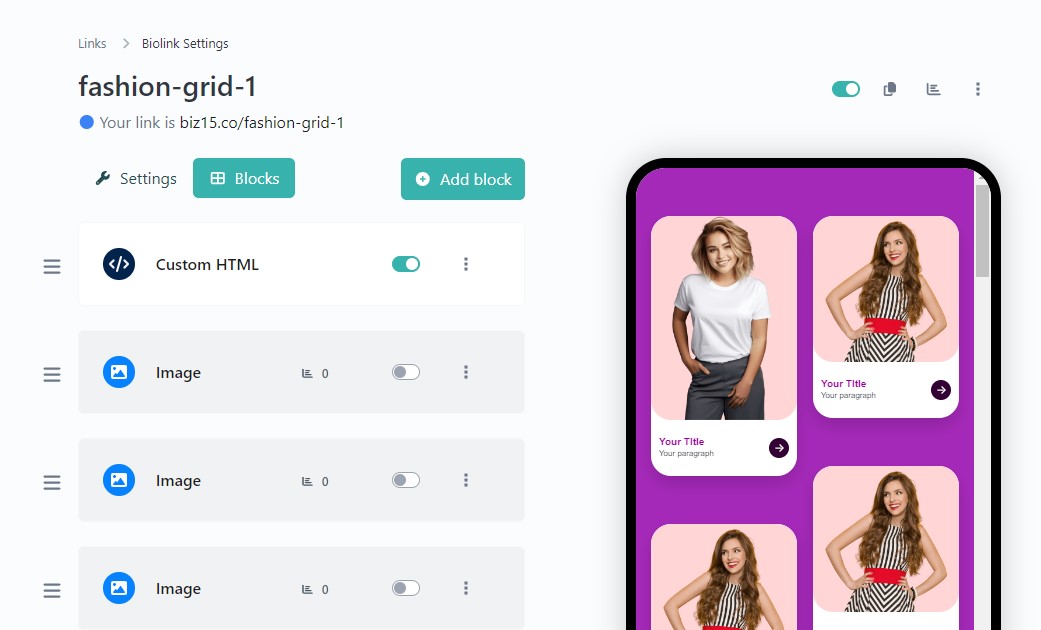
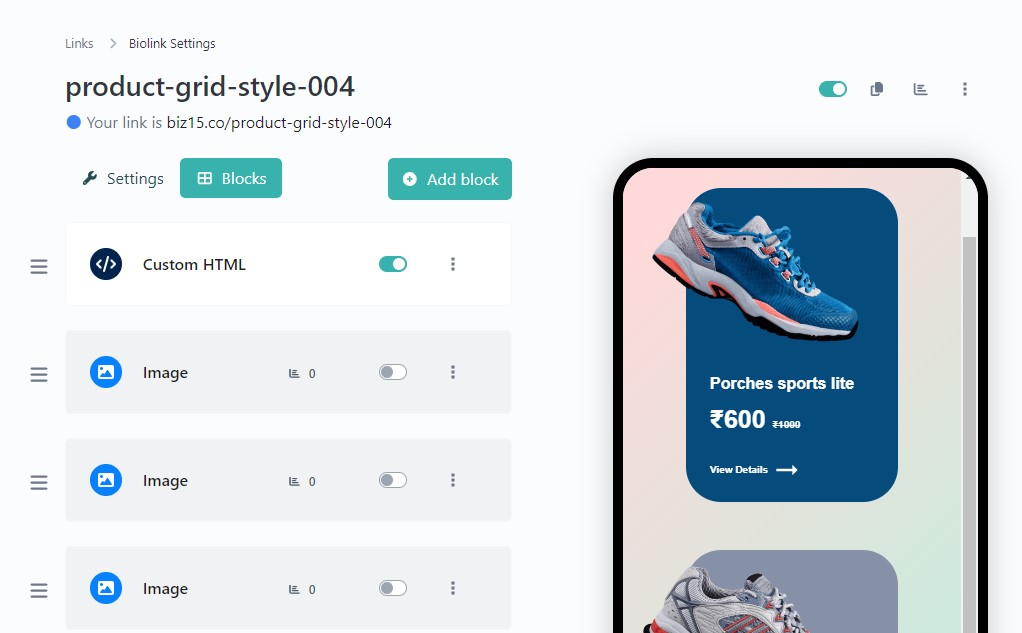
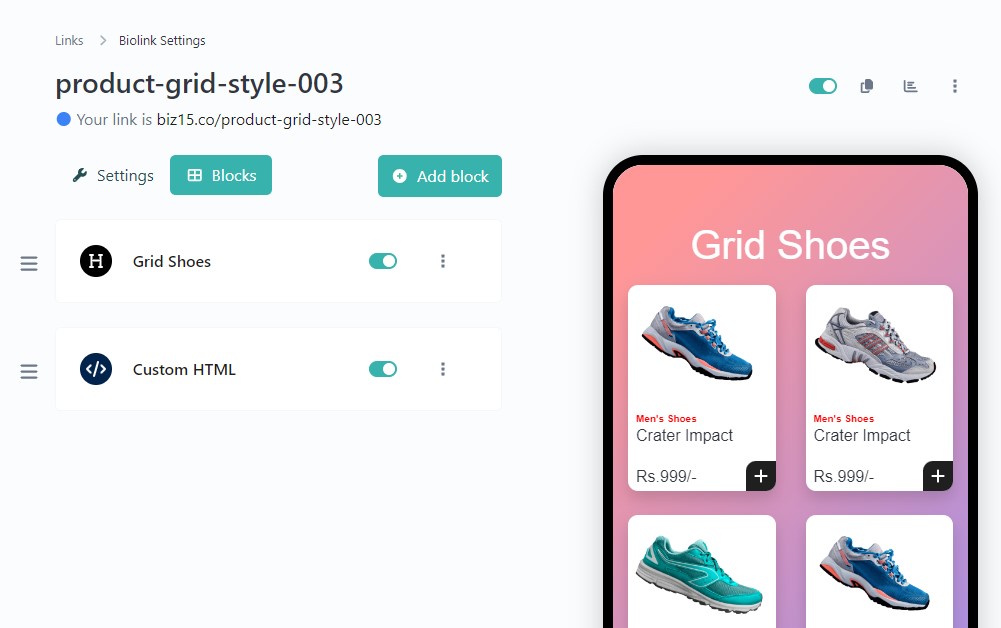
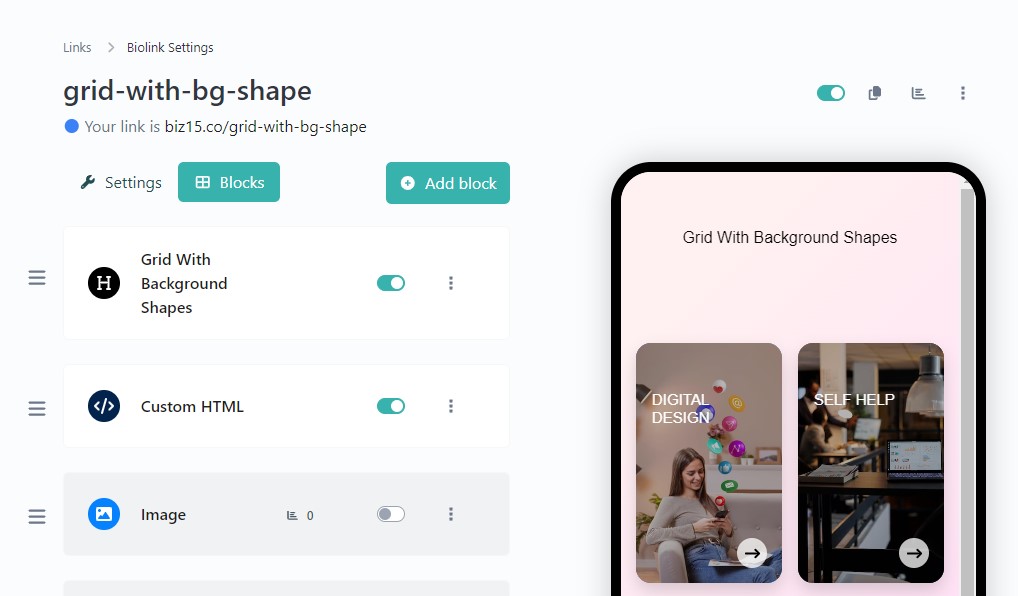
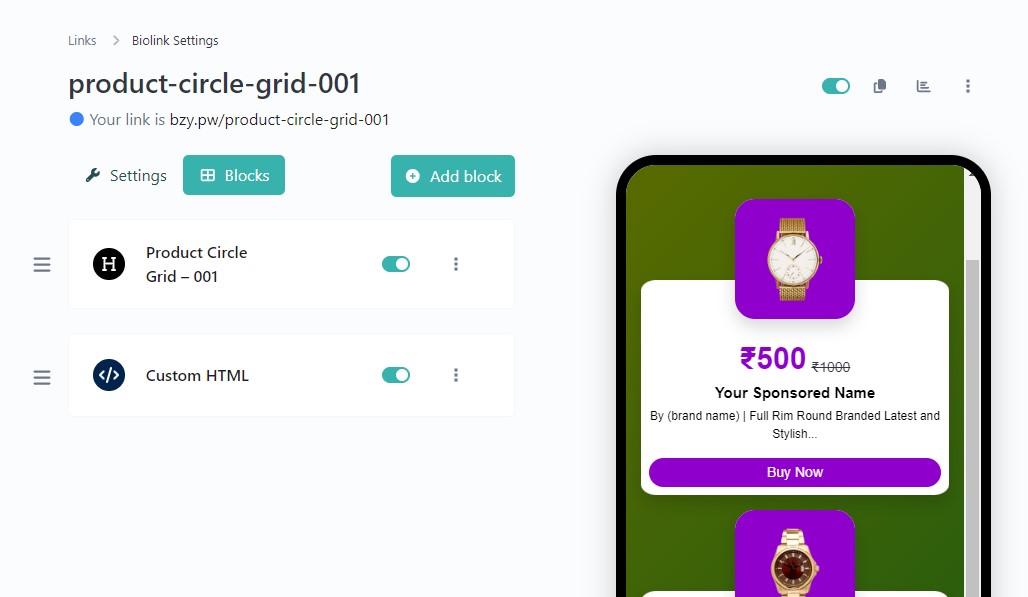
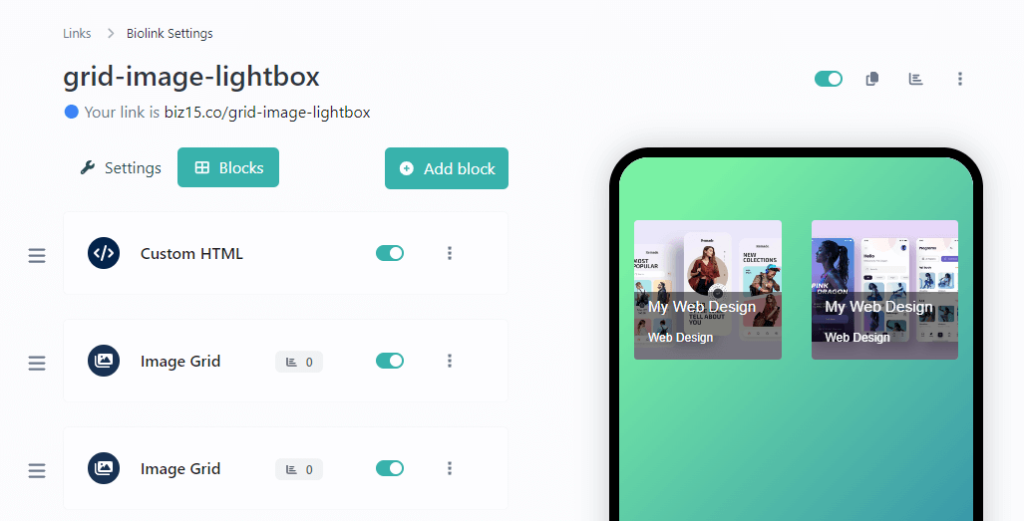
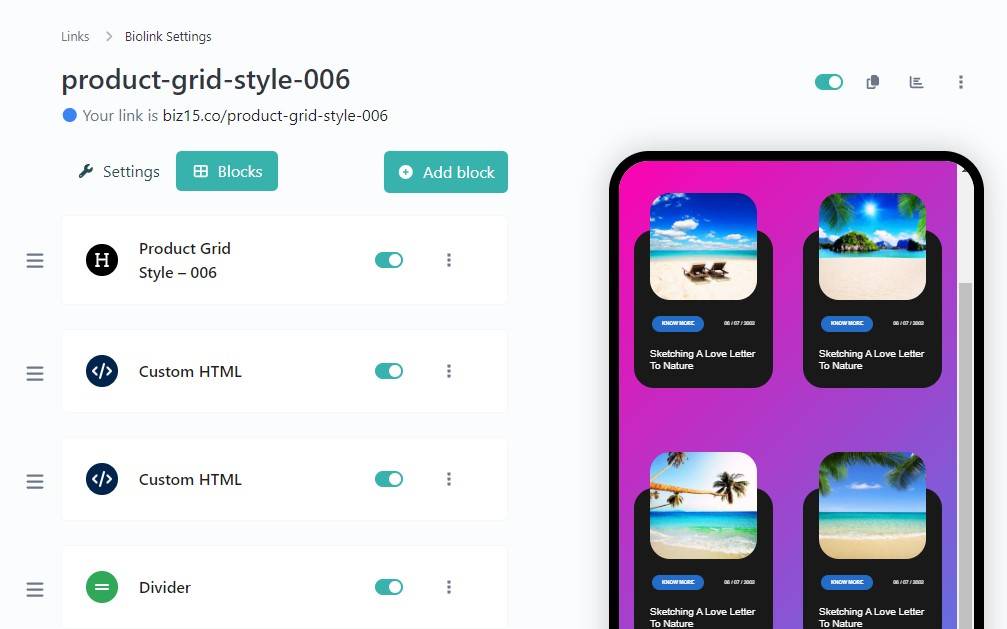
Step One: Insert a Custom HTML Block.

Step two: Just Paste below JS code into your Custom HTML block
<!-- JS DATA CODE --> <!-- Include the external JavaScript file for Product Grid Style 006 --> <script src="https://biz15.com/trialone/custom/js/blogstylegrid.js"></script> <!-- Initialize Product Grid Style 006 --> <script> // Step 1: Create a new instance of Product Grid Style 006 with theme settings and blog data new BlogStyleGrid( { // Step 2: Define theme settings for the grid themeSetting: { style: 2, contentBackgroundColor: "#292929", contentBackgroundColor_onHover: "black", contentBoxBorderRadius: "20px", titleFontSize: "15px", titleTextColor: "white", paraFontSize: "12px", paraTextColor: "whitesmoke", dateTextColor: "whitesmoke", dateFontSize: "10px", buttonFontSize: "10px", buttonBorderRadius: "15px", buttonBackgroundColor: "blue", buttonBackgroundColor_onHover: "darkblue", buttonTextColor: "white", buttonTextColor_onHover: "white", } }, // Step 3: Provide an array of blog data objects (you can adjust the number of entries) [ // Step 4: Define data for the first blog entry { blogImage: "https://biz15.co/uploads/files/2a5f5b6b041fba102c53b259e05a5594.jpg", date: "00 / 00 / 0000", title: "Your Title", para: "Your description", button: { text: "Know More", link: "#", }, }, // Repeat Step 4 for additional blog entries as needed... ]); </script>
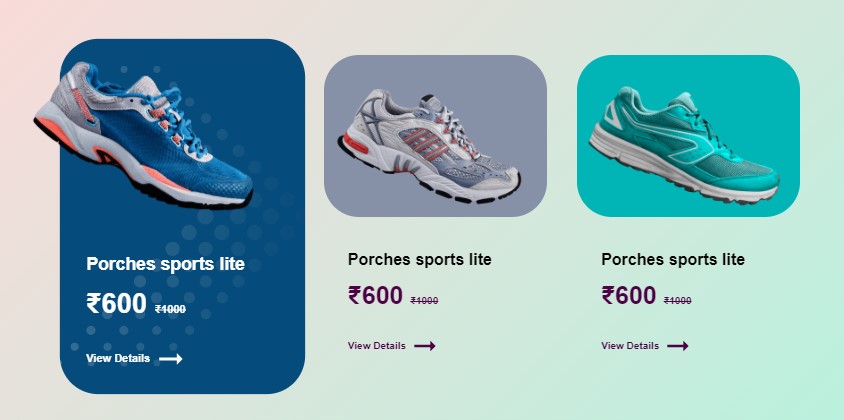
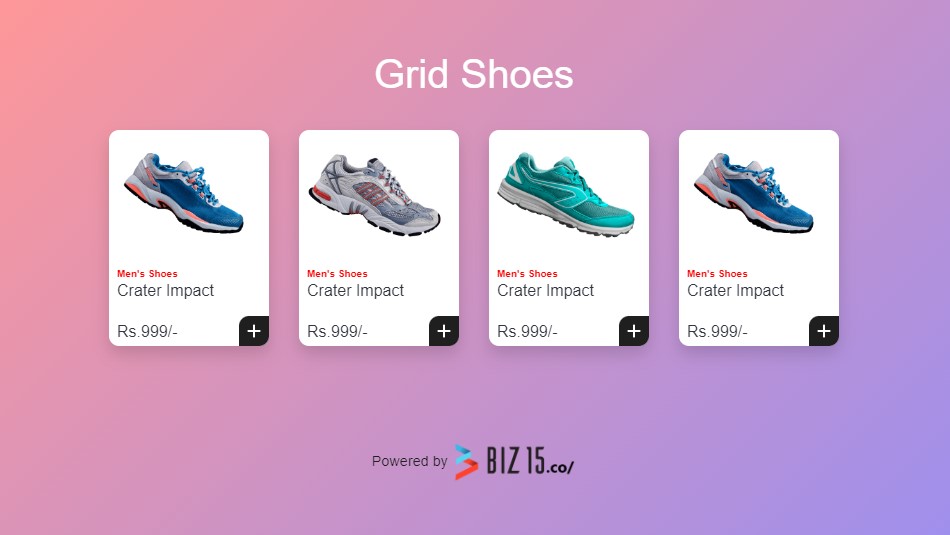
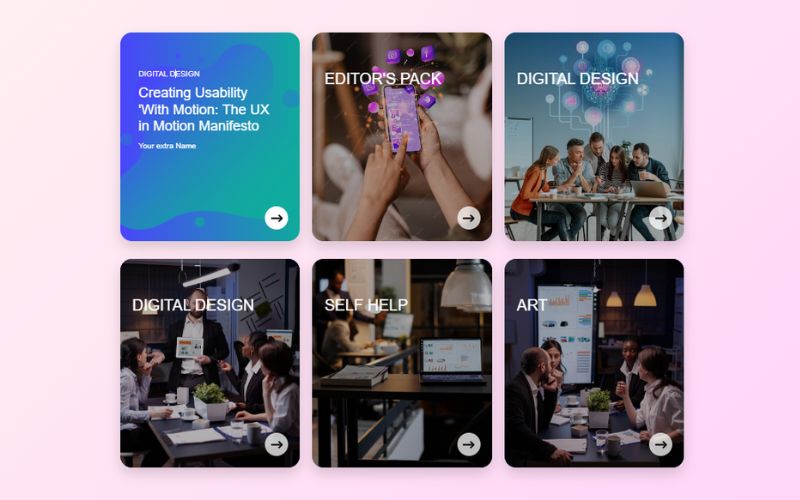
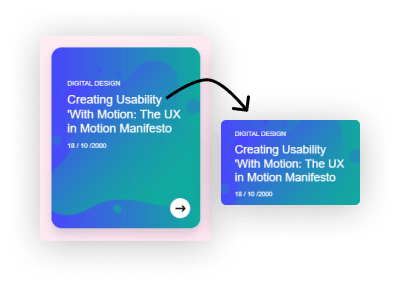
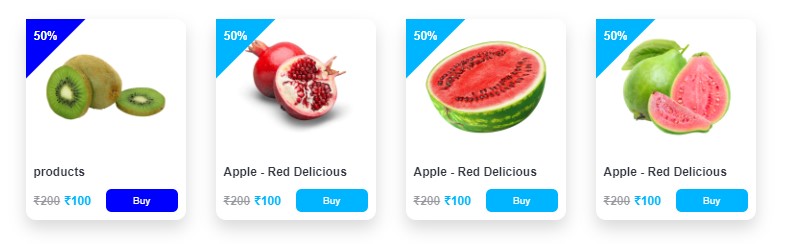
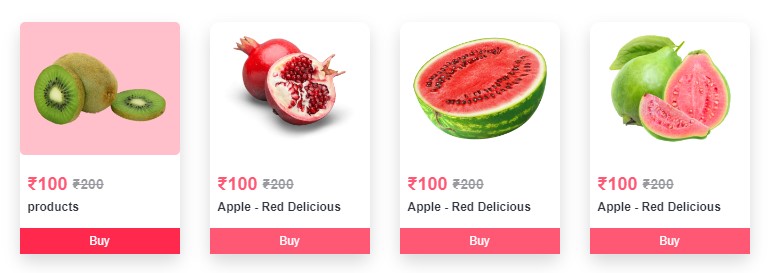
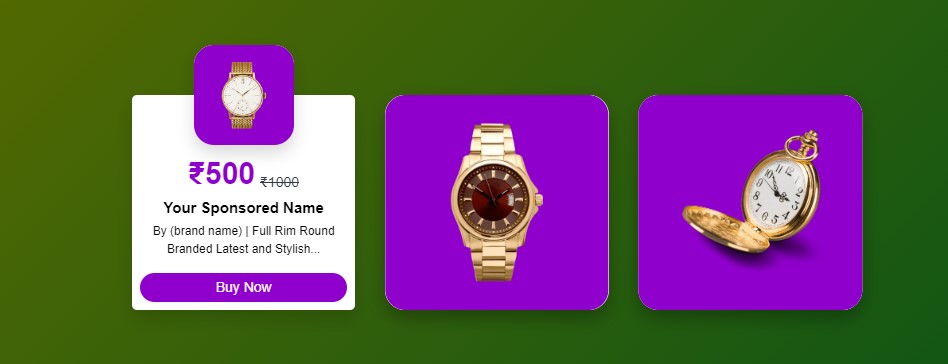
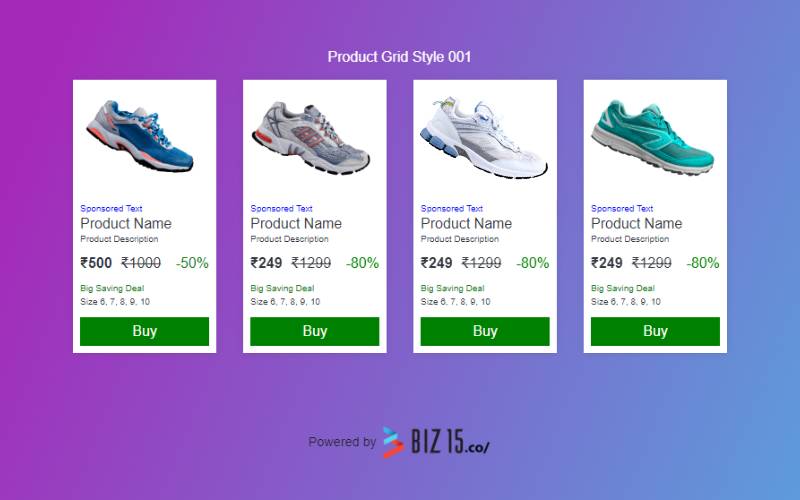
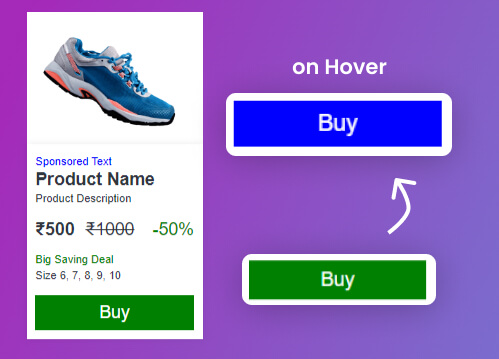
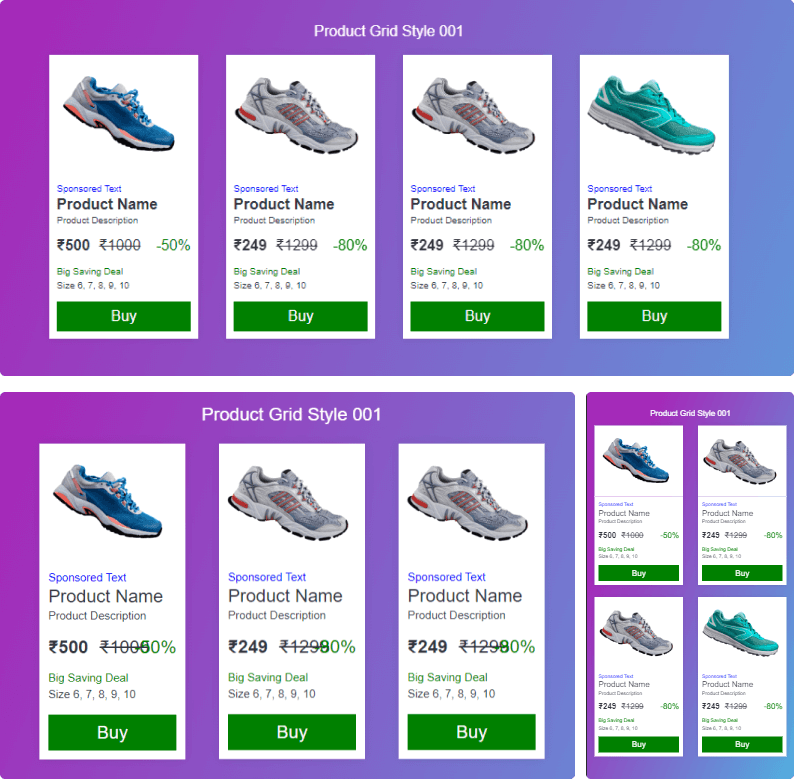
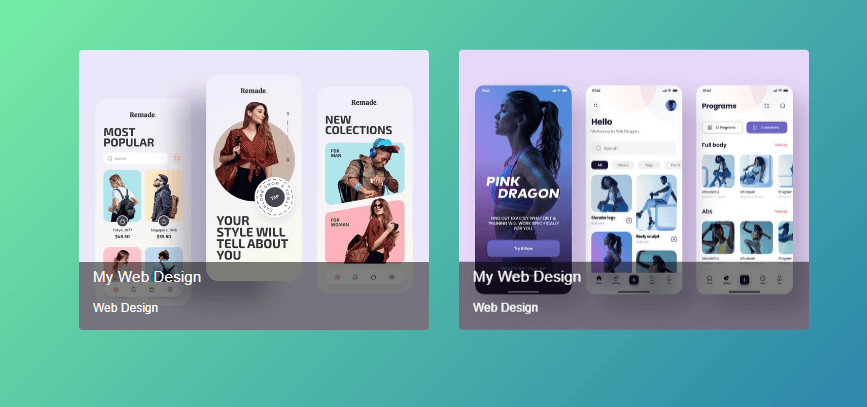
The result following the completion of the steps.

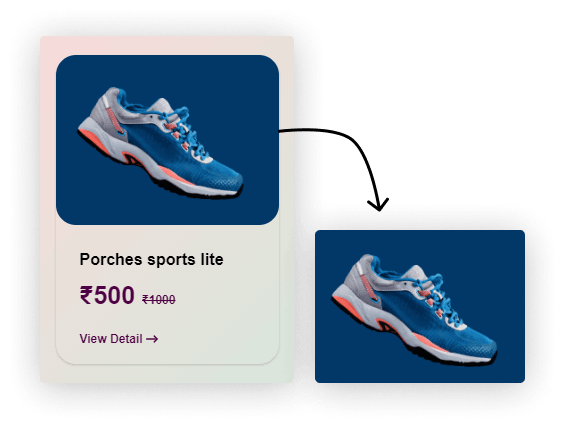
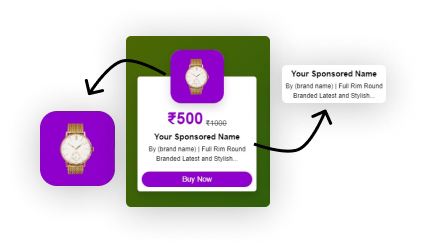
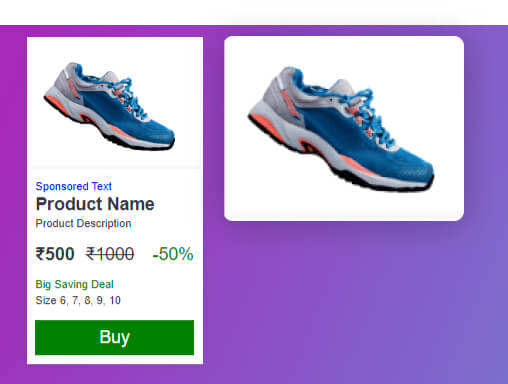
Where To Set Image
Below code for Where To Set Image:
{
blogImage: "yourimage",
}
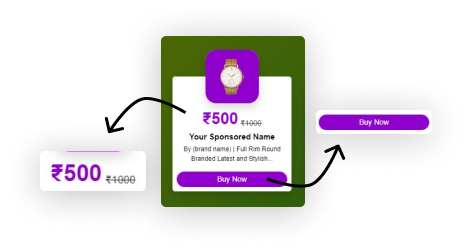
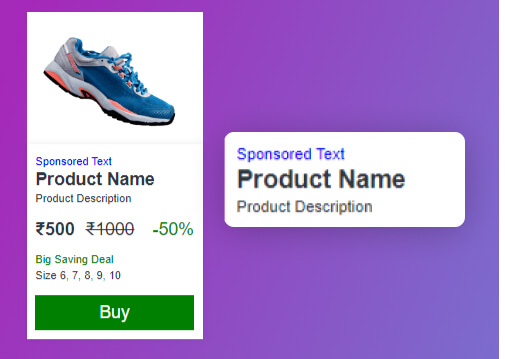
Where To Set Title, Description And Paragraph
Below code for Where To Set Title, Description And Paragraph :
{
date: "00 / 00 / 0000",
title: "Your Title",
para: "Your description",
}
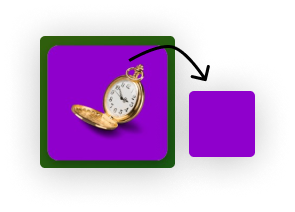
Where To Set Theme Color
Below code for Where To Set Theme Color :
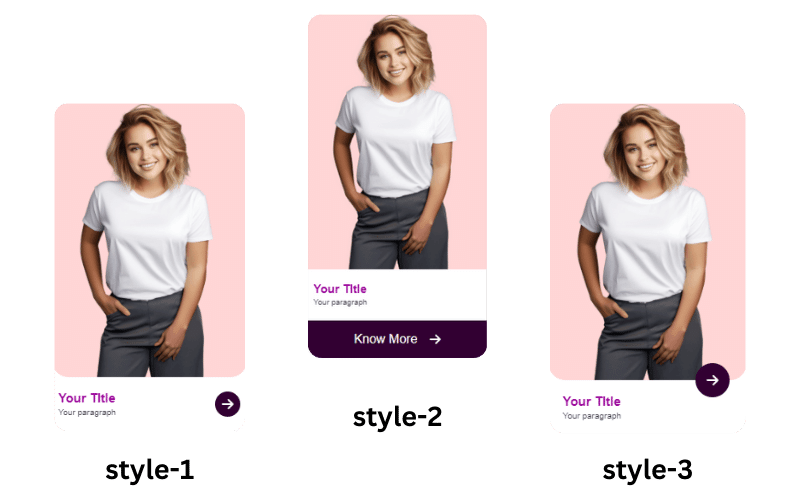
themeSetting: {
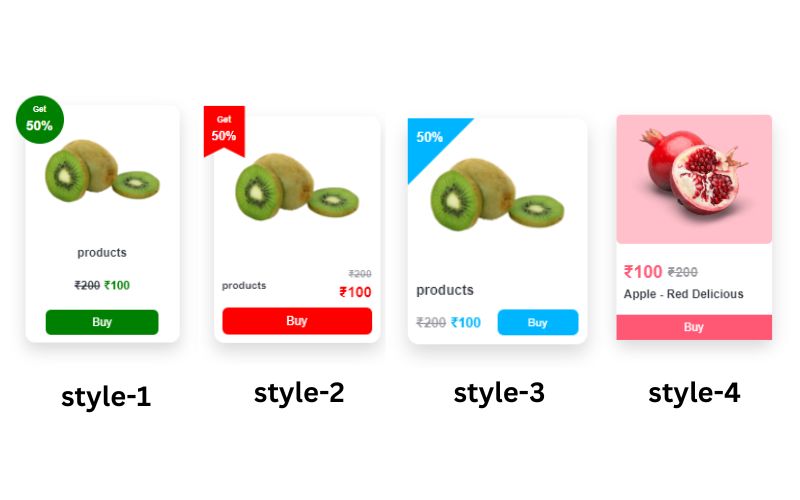
style: 2,
// box style
contentBackgroundColor: "#292929",
contentBackgroundColor_onHover: "black",
contentBoxBorderRadius: "20px",
// Title and Description
titleFontSize: "15px",
titleTextColor: "white",
paraFontSize: "12px",
paraTextColor: "whitesmoke",
// text color & size
dateTextColor: "whitesmoke",
dateFontSize: "10px",
// button style
buttonFontSize: "10px",
buttonBorderRadius: "15px",
buttonBackgroundColor: "blue",
buttonBackgroundColor_onHover: "darkblue",
// button color normal & hover
buttonTextColor: "white",
buttonTextColor_onHover: "white",
}
Where To Set Button Link And Text
Below code for Where To Set Button Link And Text :
button:
{
text: "Know More",
link: "#",
},
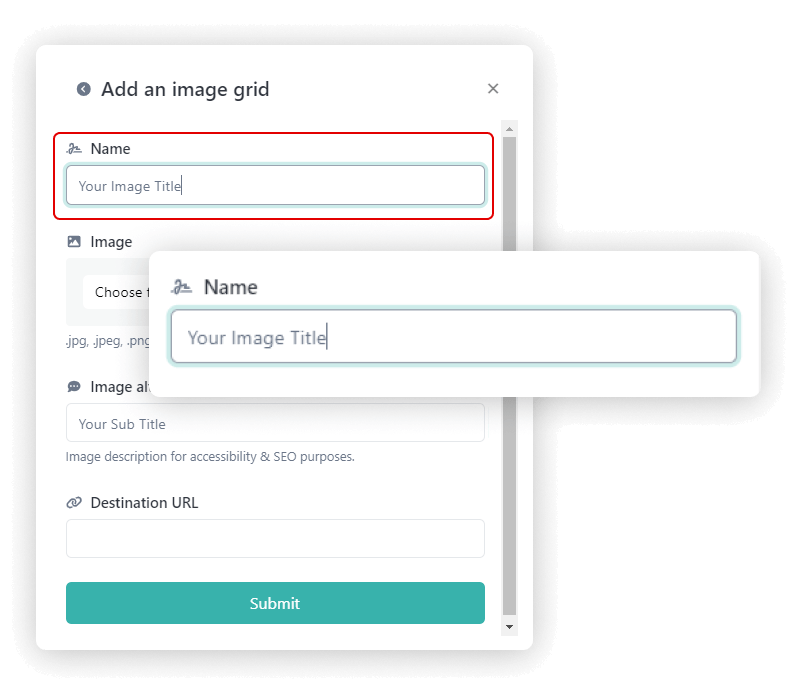
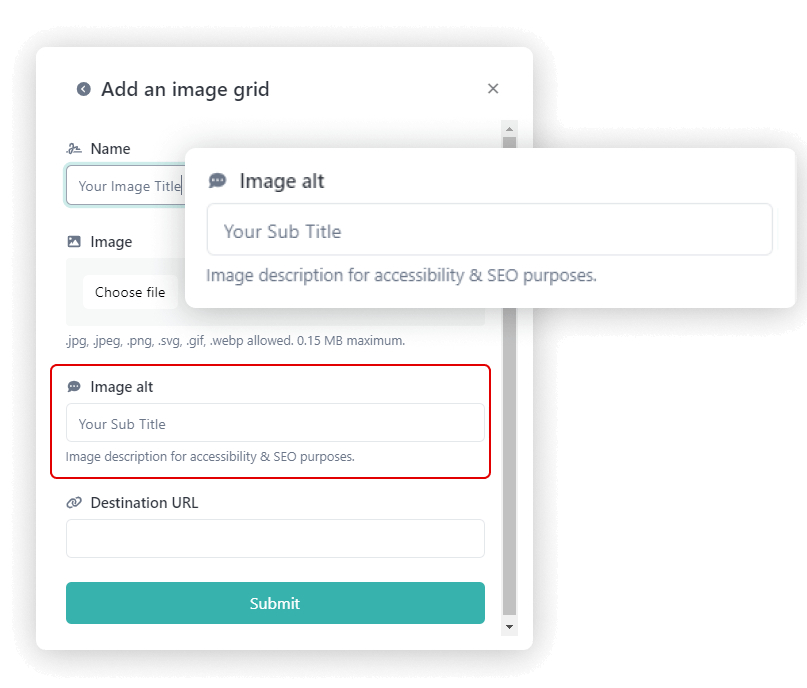
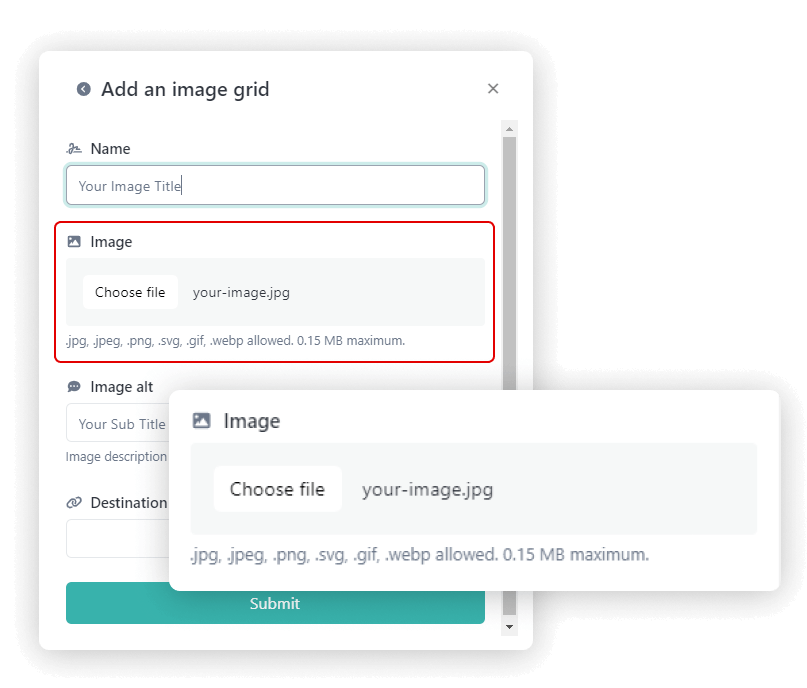
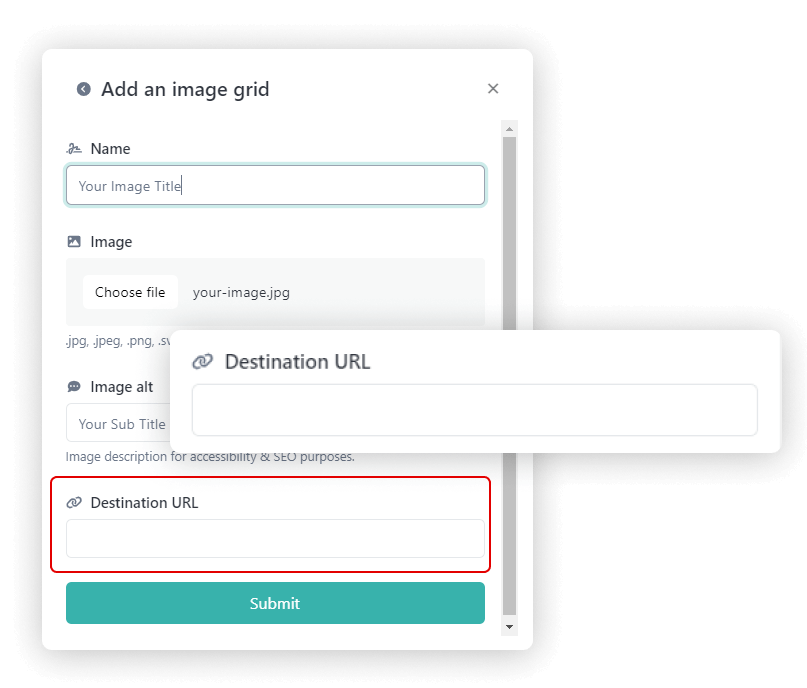
To upload an image and retrieve its source (URL), please follow these steps :
Select or Prepare Your Image: Begin by choosing the image you wish to upload, ensuring it’s in an appropriate format (e.g., JPG, PNG).
Step One : on Your Dashboard Select “File Link” panel and click “File link” button on your Top Right corner

Step Two: Select your desired image and and its name then proceed by clicking the “Create File Url” button.

Step Three: Now, you can see bellow figure that highlighted the image url and just “Copy Your Image Address.”

“Follow the previously mentioned steps to upload and obtain the image URL for all of your images.”