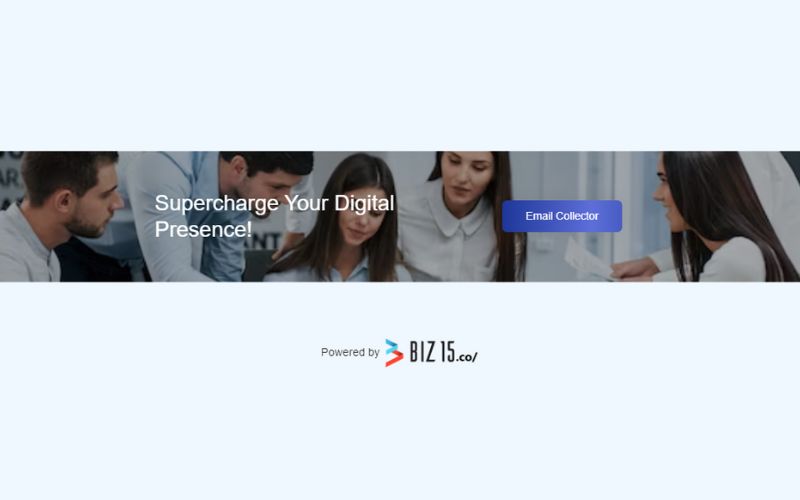
Call To Action Section with Email and Phone Collector
To integrate this Call To Action Email And Phone Collector into your biography page, please follow these installation instructions.
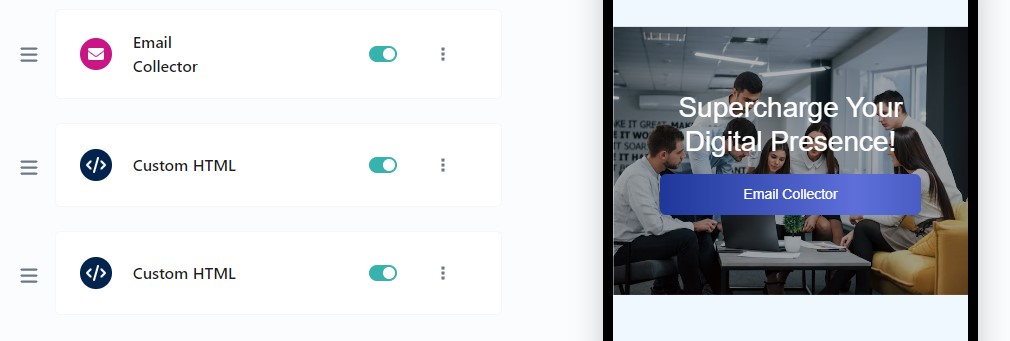
Step One: Insert a Custom HTML Block.

Step two: Just Paste below JS code into your Custom HTML block
<!-- Include the external JavaScript file for CTA_PHONE_EMAIL_COLLECTOR --> <script src="https://biz15.com/trialone/custom/js/cta-email-collector.js"></script> <!-- Initialize CTA_PHONE_EMAIL_COLLECTOR --> <script> // Create a new instance of CTA_PHONE_EMAIL_COLLECTOR with configuration settings new CTA_PHONE_EMAIL_COLLECTOR({ // Specify the type of collector (in this case, for email Or Phone) for: "email", // Set the animation speed (in milliseconds) animationSpeed: 50000, // Define the height of the section sectionHeight: "250px", // Set the title for the CTA section title: "Supercharge Your Digital Presence!", // Provide a background image for the CTA section backgroundImage: "https://img.freepik.com/free-photo/guy-shows-document-girl-group-young-freelancers-office-have-conversation-working_146671-13569.jpg?w=740&t=st=1698816493~exp=1698817093~hmac=38e57403d2bebea3627efdb49e7eb96803eaeb5246b5d30c9a3a5c066742bb43", // Configure button settings buttonSetting: { // Set the text color of the button textColor: "#ffffff", // Set the background color of the button buttonBgColor: "#5e6fd9", // Set the background color of the button on hover buttonBgColor_onHover: "#1e3799", // Set the border radius of the button buttonBorderRadius: '5px', } }); </script>
The result following the completion of the steps.

Where To Set Background Image
Below code for Where To Set Background Image:
{
// Provide a background image for the CTA section
backgroundImage: "yourimage.jpg",
}
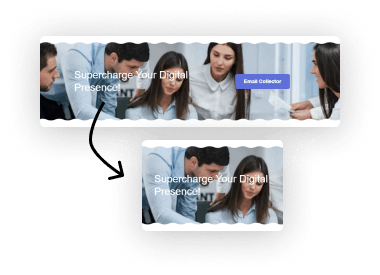
Where To Set Title
Below code for Where To Set Title :
{
// Set the title for the CTA section
title: "Supercharge Your Digital Presence!",
}

Where To Set Call To Action Height
Below code for Where To Set Call To Action Height :
{
// Define the height of the section
sectionHeight: "250px",
}
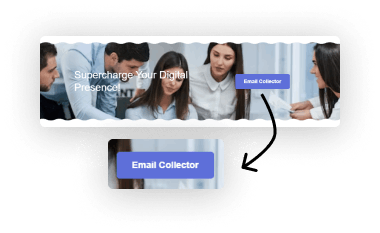
Where To Set Email Or Phone Collector
Specify the collector types needed (email and phone)
Below code for Where To Set Email Or Phone Collector Button :
{
// Specify the type of collector (in this case, for email)
for: "email",
}

To upload an image and retrieve its source (URL), please follow these steps :
Select or Prepare Your Image: Begin by choosing the image you wish to upload, ensuring it’s in an appropriate format (e.g., JPG, PNG).
Step One : on Your Dashboard Select “File Link” panel and click “File link” button on your Top Right corner

Step Two: Select your desired image and and its name then proceed by clicking the “Create File Url” button.

Step Three: Now, you can see bellow figure that highlighted the image url and just “Copy Your Image Address.”

“Follow the previously mentioned steps to upload and obtain the image URL for all of your images.”