
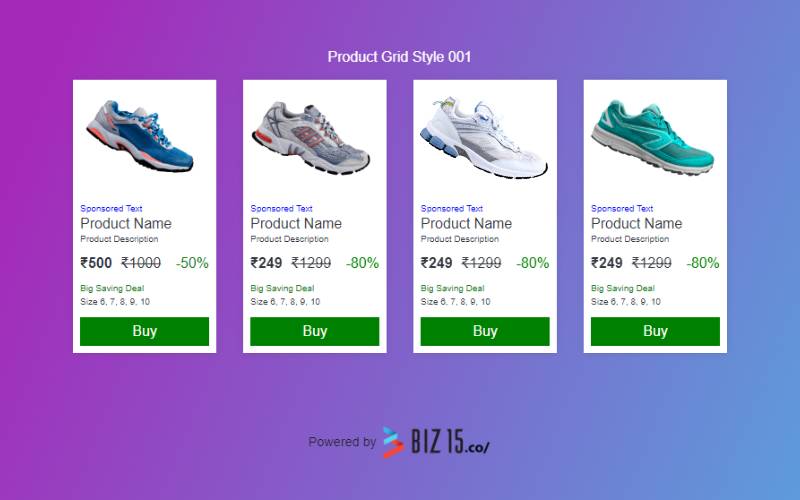
To integrate this Product Grid Style – 001 into your biography page, please follow these installation instructions.
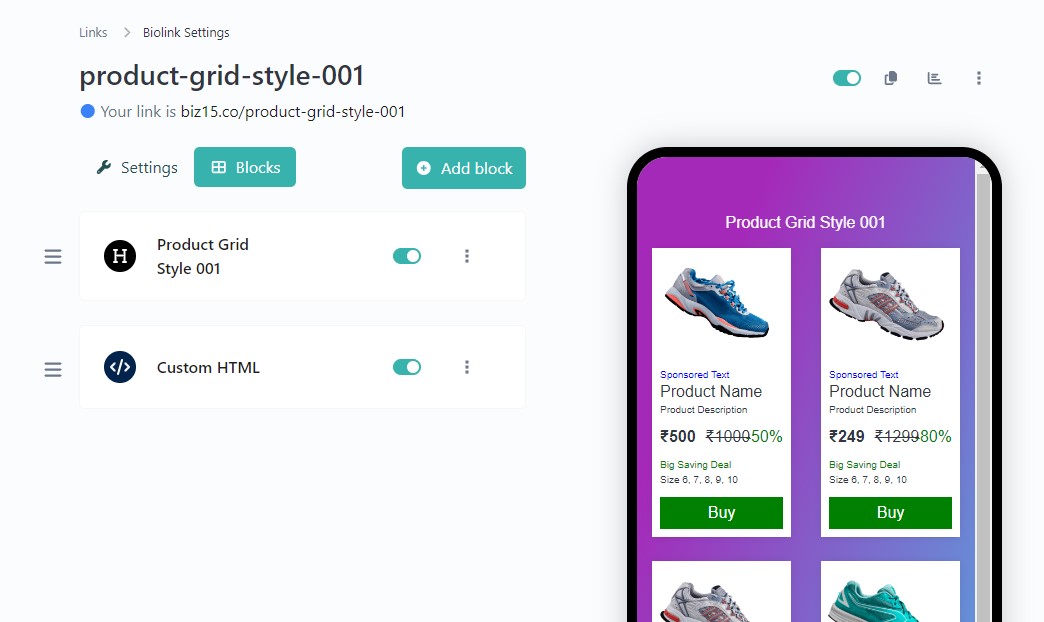
Step One: Insert a Custom HTML Block.

Step two: Just Paste below JS code into your Custom HTML block
<!-- Include external JavaScript file --> <script src="https://biz15.com/trialone/custom/js/productgridstyle001.js"></script> <!-- Initialize the ProductGridStyle001 object with theme colors, column configuration, and an array of products --> <script id="ProductgridStyle001"> // Create an instance of ProductGridStyle001 new ProductGridStyle001( // First parameter: Theme colors { theme: { colorOne: "green", colorTwo: "blue" } }, // Second parameter: Number of columns for desktop, tablet, and mobile views { columns: { desktop: 3, tablet: 3, mobile: 2 } }, // Third parameter: Array of products [ // Product details { image: "https://biz15.co/uploads/block_images/247a851f686a88da30e19ed75afc7ebd.png", sponsored: "Sponsored Text", productName: "Product Name", description: "Product Description", currency: "₹", currentPrice: 500, originalPrice: 1000, discount: true, offerText: "Big Saving Deal", ProductDetails: "Size 6, 7, 8, 9, 10", btnText: "Buy", btnLink: "#", }, // Additional products can be added here ] ); </script>
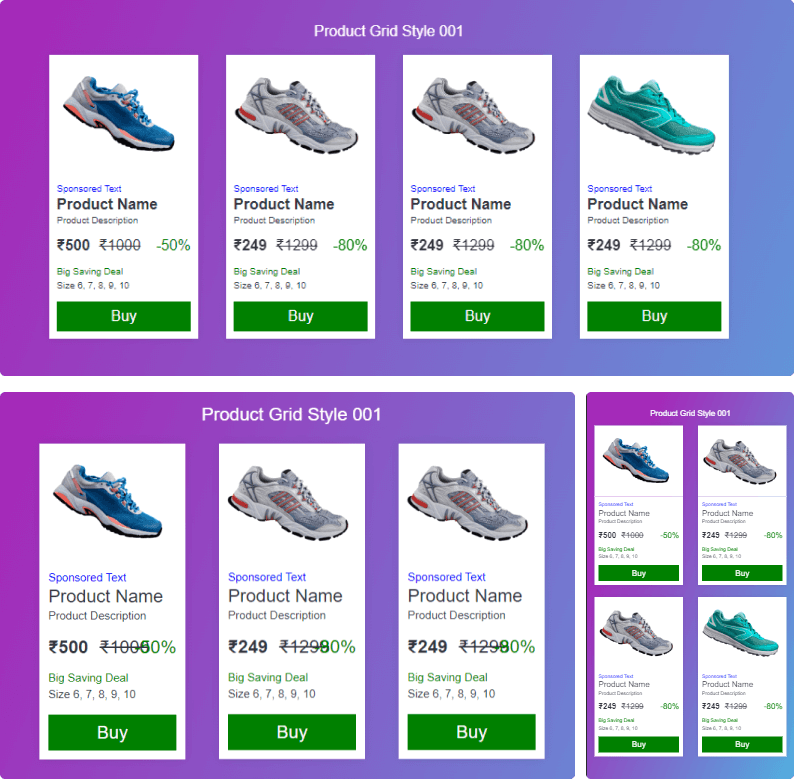
The result following the completion of the steps.

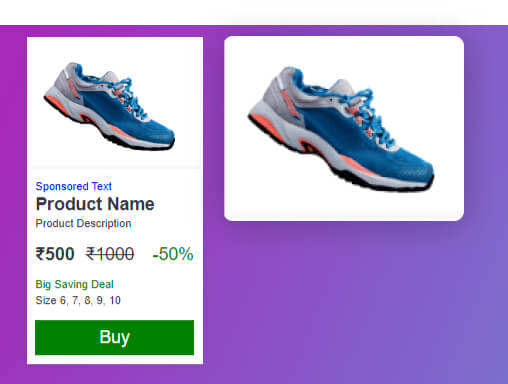
Where To Add Product Image
Below Code For Where To Add Product Image.
image: "your-product-image.png",

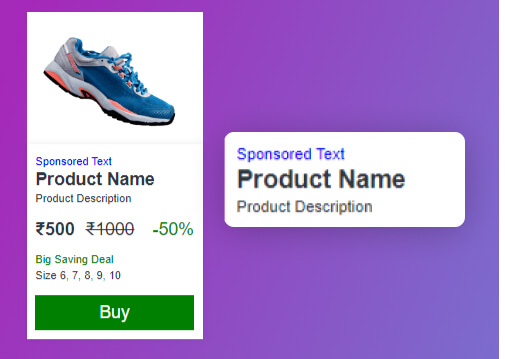
Where To Add Product Title And Its Descriptions
Below Code For Where To Add Product Title And Its Descriptions.
sponsored: "Sponsored Text", productName: "Product Name", description: "Product Description",

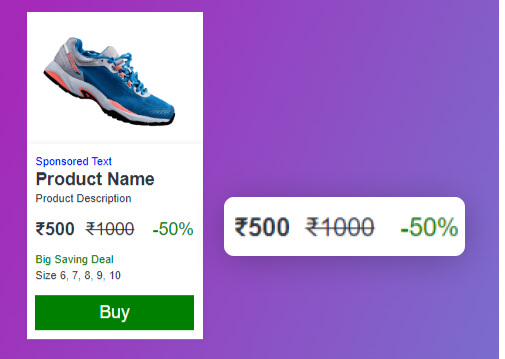
Where To Set Product Price And Discount Offers
Below Code For Where To Set Product Price And Discount Offers.
currentPrice: 500, originalPrice: 1000, discount: true,

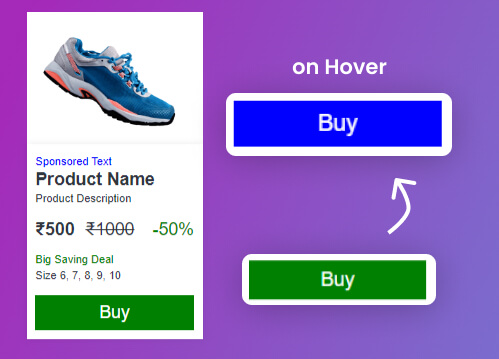
Where To Set Product Buy Button Link
Below Code For Where To Set Product Buy Button Link.
//Setting Your Button Text and Link btnText: "Buy", btnLink: "#",

How To Modify The Responsiveness Of The Grid
Below Code For How To Modify The Responsiveness Of The Grid.
// Second parameter: Number of columns for desktop, tablet, and mobile views { columns: { desktop: 3, tablet: 3, mobile: 2 } },

How To set Theme Color
Below Code For How To set Theme Color.
// First parameter: Theme colors { theme: { colorOne: "green", colorTwo: "blue" } },
To upload an image and retrieve its source (URL), please follow these steps :
Select or Prepare Your Image: Begin by choosing the image you wish to upload, ensuring it’s in an appropriate format (e.g., JPG, PNG).
Step One : on Your Dashboard Select “File Link” panel and click “File link” button on your Top Right corner

Step Two: Select your desired image and and its name then proceed by clicking the “Create File Url” button.

Step Three: Now, you can see bellow figure that highlighted the image url and just “Copy Your Image Address.”

“Follow the previously mentioned steps to upload and obtain the image URL for all of your images.”

