
To integrate this Advance Menu Plugin into your biography page, please follow these installation instructions.
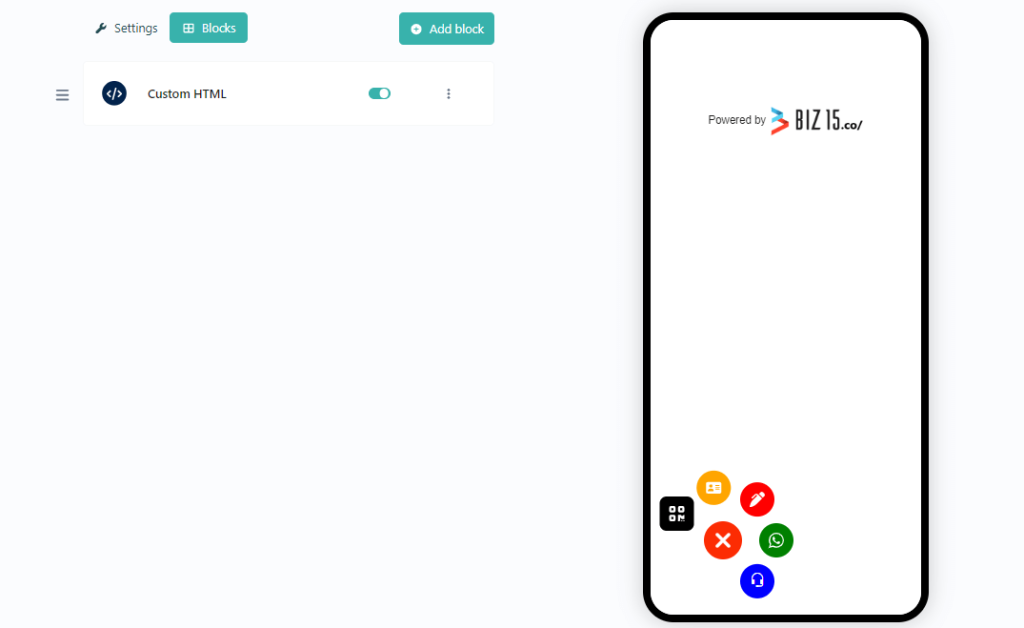
Step One: Insert a Custom HTML Block.

Step two: Paste the following code into your HTML block.
<script data-amp-id="amp" type="text/javascript"> // Define the style for the Advanced Bottom Menu (AMP) const amp_style = "circle"; // Style can be "circle" and "line" // Define the position of the AMP const amp_position = "left-bottom"; // Position options: "left-bottom", "right-bottom", "left-top", "left-top2", "right-top", "right-top2", and "center-bottom" // Define main icon background styles const amp_main_icon = { "main_background": "hsl(10, 98%, 50%)", // Background for main icons "main_background_close": "hsl(10, 98%, 50%)" // Background for main icons when closed }; // Define animation settings for the AMP const amp_animation = { "animation_name": "bounce", // Name of the available options: "pulse", "bounce", "beat", "fade", and "fade-beat" "animation_color": "hsl(10, 98%, 50%)", // Color of the animation "animation_range": 3, // Range of the animation "animation_speed": 1000 // Speed of the animation in milliseconds }; // Optional: Define the settings for the main font icons of the Advanced Bottom Menu (AMP) // (only Unicode example "main_icons_on_open_font": "F414") // if you don't want to use font icons, leave this as false const amp_main_font_icon = { "font_family": "FontAwesome", "main_icons_on_open_font": "f590", // Show main icons when the menu is open "main_icons_on_close_font": "f00d" // Show main icons when the menu is closed }; // Define mini icons ordering and customization // Define an array of objects, each representing an icon const icons_order = [ { "order": 1, // Icon order (1st icon) "name": "Call", // Icon name "bg": "blue", // Background color "font_icon_class": "bi bi-headset", // CSS class for the icon "icon_font_color": "white", // Icon font color "icon_font_size": "20px", // Icon font size // Array of attributes to set for the element "set_attribute": [ { "name": "href", // Attribute name "value": "https://biz15.co/advance-bottom-menu#call-link" // Attribute value } ] }, { "order": 2, // Icon order (2nd icon) "name": "Whatsapp", // Icon name "bg": "green", // Background color "font_icon_class": "fa-brands fa-whatsapp", // CSS class for the icon "icon_font_color": "white", // Icon font color "icon_font_size": "20px", // Icon font size // Array of attributes to set for the element "set_attribute": [ { "name": "href", // Attribute name "value": "https://biz15.co/advance-bottom-menu#whatsapp-link" // Attribute value } ] }, { "order": 3, // Icon order (3rd icon) "name": "Form", // Icon name "bg": "red", // Background color "font_icon_class": "fa-solid fa-pen-clip", // CSS class for the icon "icon_font_color": "white", // Icon font color "icon_font_size": "20px", // Icon font size // Array of attributes to set for the element "set_attribute": [ { "name": "href", // Attribute name "value": "https://biz15.co/advance-bottom-menu#form" // Attribute value }, { "name": "id", // Attribute name "value": "form_id" // Attribute value }, { "name": "data-form-open", // Attribute name "value": "https://example.com/" // Attribute value } ] }, { "order": 4, // Icon order (4th icon) "name": "V-Card", // Icon name "bg": "orange", // Background color "font_icon_class": "fa-solid fa-address-card", // CSS class for the icon "icon_font_color": "white", // Icon font color "icon_font_size": "20px", // Icon font size // Array of attributes to set for the element "set_attribute": [ { "name": "href", // Attribute name "value": "https://biz15.co/advance-bottom-menu#v_card" // Attribute value } ] }, { "order": 5, // Icon order (5th icon) "name": "QR Code", // Icon name "bg": "black", // Background color "font_icon_class": "fa-solid fa-qrcode", // CSS class for the icon "icon_font_color": "white", // Icon font color "icon_font_size": "20px", // Icon font size "border_radius": "20%", // Border radius for styling // Array of attributes to set for the element "set_attribute": [ { "name": "href", // Attribute name "value": "https://biz15.co/advance-bottom-menu#qr_code" // Attribute value }, { "name": "data-open-qr-code", // Attribute name "value": "https://upload.wikimedia.org/wikipedia/commons/thumb/d/d0/QR_code_for_mobile_English_Wikipedia.svg/1200px-QR_code_for_mobile_English_Wikipedia.svg.png" // Attribute value } ] } ]; // Function to load the AMP script dynamically function biz_bottom_menu(d) { let s = d.createElement("script"); s.src = "https://biz15.com/trialone/advance-bottom-menu/advance-bottom-menu/script.js"; s.async = true; d.body.append(s); } // Call the function to load the AMP script biz_bottom_menu(document); </script>
The result following the completion of the steps.

How to set Advance Bottom Menu Style :
Create A Stunning Web Pages
<script data-amp-id="amp" type="text/javascript">
// Define the style for the Advanced Bottom Menu (AMP)
const amp_style = "circle"; // Style can be "circle" and "line"
.....
.....
</script>

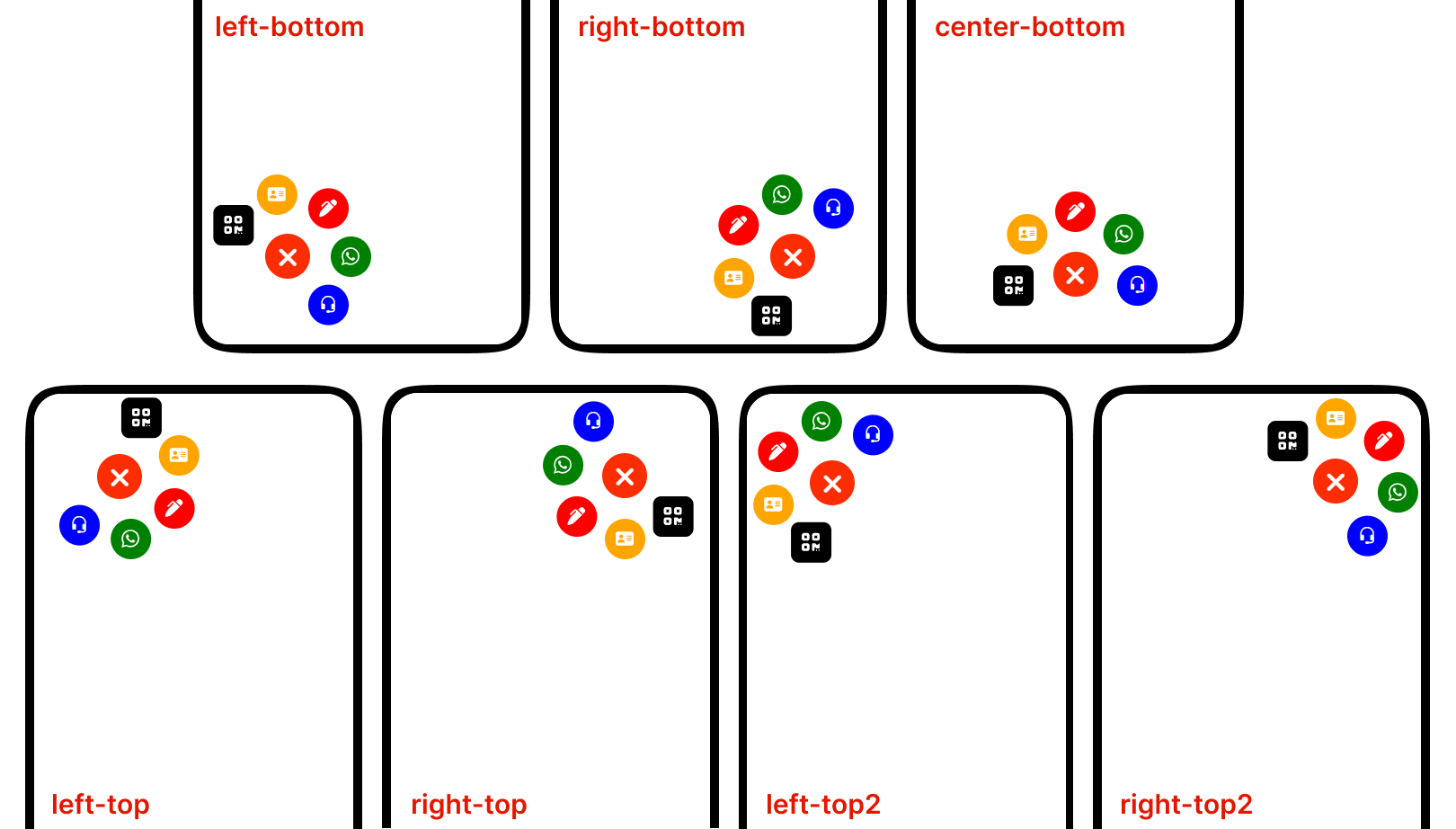
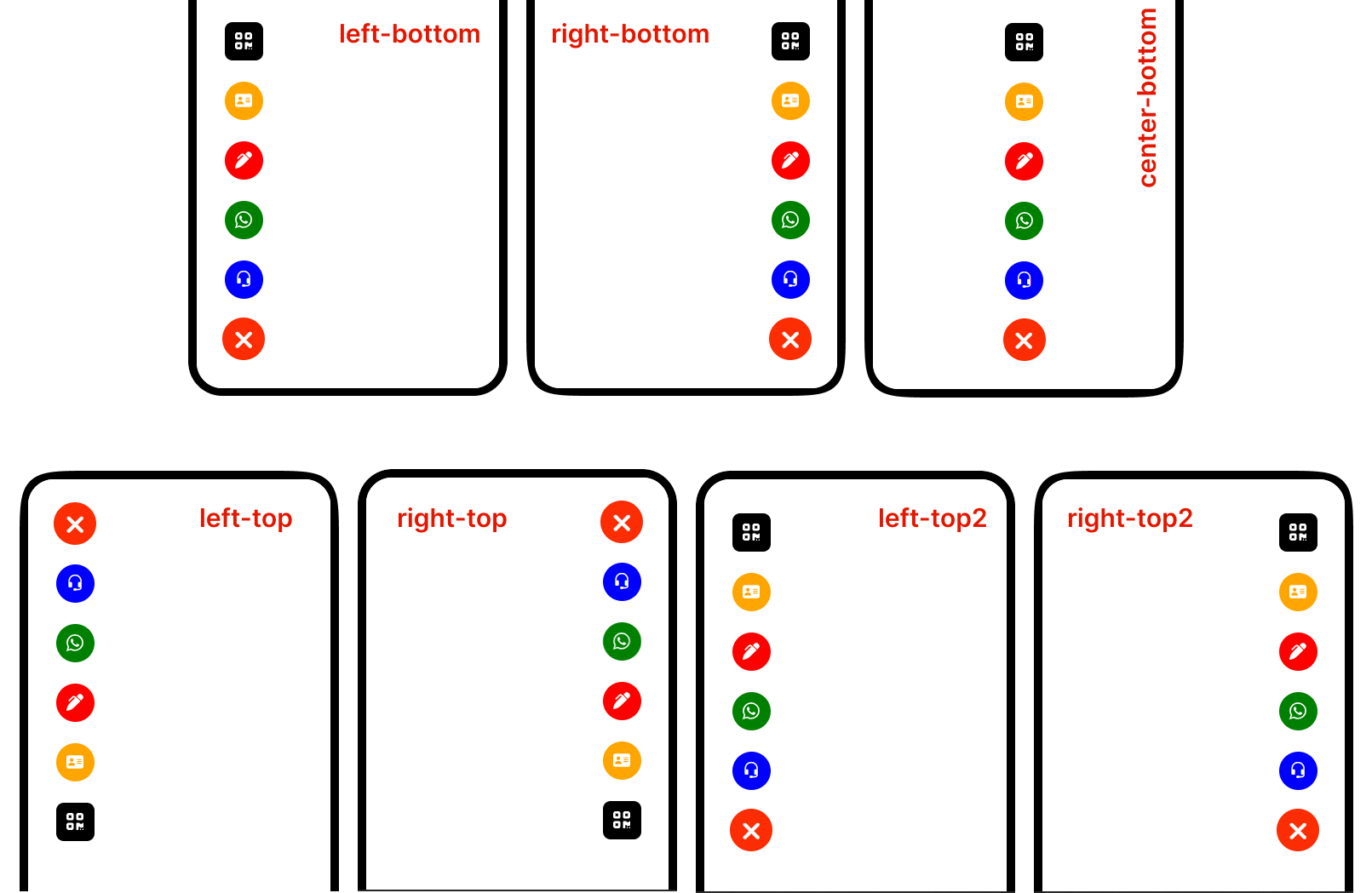
How to set Main Icon Position :
Below code that allows for set Advance Menu Position.
<script data-amp-id="amp" type="text/javascript"> // Define the position of the AMP const amp_position = "left-bottom"; // Position options: "left-bottom", "right-bottom", "left-top", "left-top2", "right-top" ,"right-top2" and "center-bottom", ..... ..... </script>
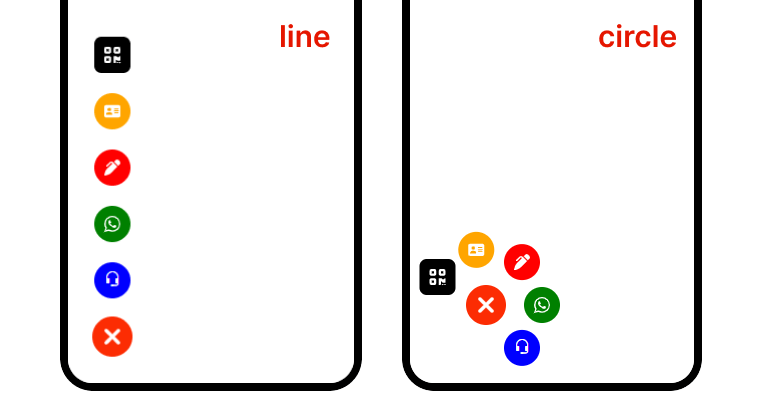
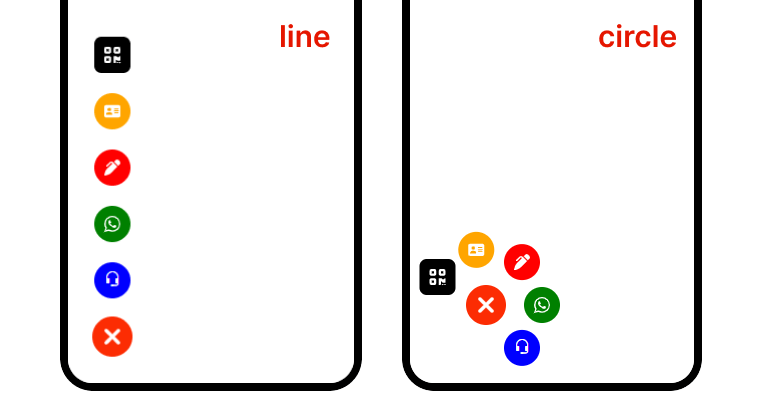
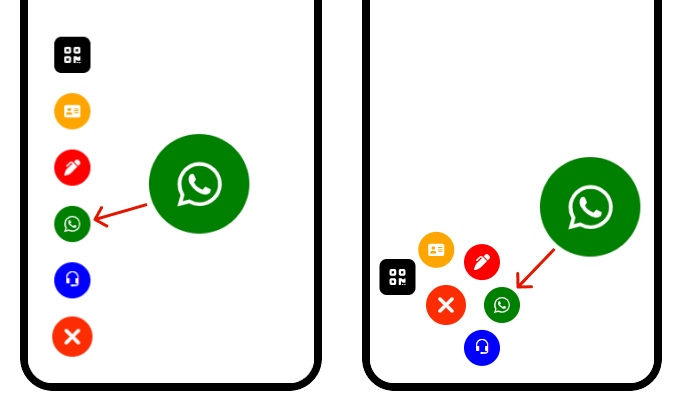
Here an preview for Positions with style “circle”

Here an preview for Positions with style “line”

How to Customize Mini icon:
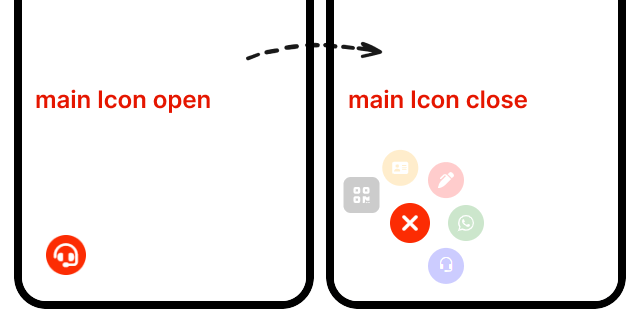
Below code that allows for Customize Advance Menu Main icon.
<script data-amp-id="amp" type="text/javascript"> // main icon bg const amp_main_icon = { "main_background": "hsl(10, 98%, 50%)", // Background for main icons "main_background_close": "hsl(10, 98%, 50%)", // Background for main icons when closed } // Define animation settings for the AMP const amp_animation = { "animation_name": "bounce", // Name of the available option : "pulse", "bounce", "beat", "fade" and "fade-beat" "animation_color": "hsl(10, 98%, 50%)", // Color of the animation "animation_range": 3, // Range of the animation "animation_speed": 1000 // Speed of the animation in milliseconds }; // Optional : Define the settings for the main font icons of the Advanced Bottom Menu (AMP) // (only Unicode example "main_icons_on_open_font" : "F414" ) // if you don't want leave this false const amp_main_font_icon = { "font_family" : "FontAwesome", "main_icons_on_open_font": "f590", // Show main icons when the menu is open "main_icons_on_close_font": "f00d" // Show main icons when the menu is closed }; ..... ..... </script>

How to Customize Main icon:
Below code that allows for Customize Advance Menu Mini icon.
<script data-amp-id="amp" type="text/javascript"> // mini icons ordering and customization // Define an array of objects, each representing an icon const icons_order = [ { "order": 1, // Icon order (1st icon) "name": "Call", // Icon name "bg": "blue", // Background color "font_icon_class": "bi bi-headset", // CSS class for the icon "icon_font_color": "white", // Icon font color "icon_font_size": "20px", // Icon font size // Array of attributes to set for the element "set_attribute": [ { "name": "href", // Attribute name "value": "https://biz15.co/advance-bottom-menu#call-link" // Attribute value } ] }, { "order": 2, // Icon order (2nd icon) "name": "Whatsapp", // Icon name "bg": "green", // Background color "font_icon_class": "fa-brands fa-whatsapp", // CSS class for the icon "icon_font_color": "white", // Icon font color "icon_font_size": "20px", // Icon font size // Array of attributes to set for the element "set_attribute": [ { "name": "href", // Attribute name "value": "https://biz15.co/advance-bottom-menu#whatsapp-link" // Attribute value } ] }, { "order": 3, // Icon order (3rd icon) "name": "Form", // Icon name "bg": "red", // Background color "font_icon_class": "fa-solid fa-pen-clip", // CSS class for the icon "icon_font_color": "white", // Icon font color "icon_font_size": "20px", // Icon font size // Array of attributes to set for the element "set_attribute": [ { "name": "href", // Attribute name "value": "https://biz15.co/advance-bottom-menu#form" // Attribute value }, { "name": "id", // Attribute name "value": "form_id" // Attribute value }, { "name": "data-form-open", // Attribute name "value": "https://example.com/" // Attribute value } ] }, { "order": 4, // Icon order (4th icon) "name": "V-Card", // Icon name "bg": "orange", // Background color "font_icon_class": "fa-solid fa-address-card", // CSS class for the icon "icon_font_color": "white", // Icon font color "icon_font_size": "20px", // Icon font size // Array of attributes to set for the element "set_attribute": [ { "name": "href", // Attribute name "value": "https://biz15.co/advance-bottom-menu#v_card" // Attribute value } ] }, { "order": 5, // Icon order (5th icon) "name": "QR Code", // Icon name "bg": "black", // Background color "font_icon_class": "fa-solid fa-qrcode", // CSS class for the icon "icon_font_color": "white", // Icon font color "icon_font_size": "20px", // Icon font size "border_radius": "20%", // Border radius for styling // Array of attributes to set for the element "set_attribute": [ { "name": "href", // Attribute name "value": "https://biz15.co/advance-bottom-menu#qr_code" // Attribute value }, { "name": "data-open-qr-code", // Attribute name "value": "https://upload.wikimedia.org/wikipedia/commons/thumb/d/d0/QR_code_for_mobile_English_Wikipedia.svg/1200px-QR_code_for_mobile_English_Wikipedia.svg.png" // Attribute value } ] } ]; ..... ..... </script>
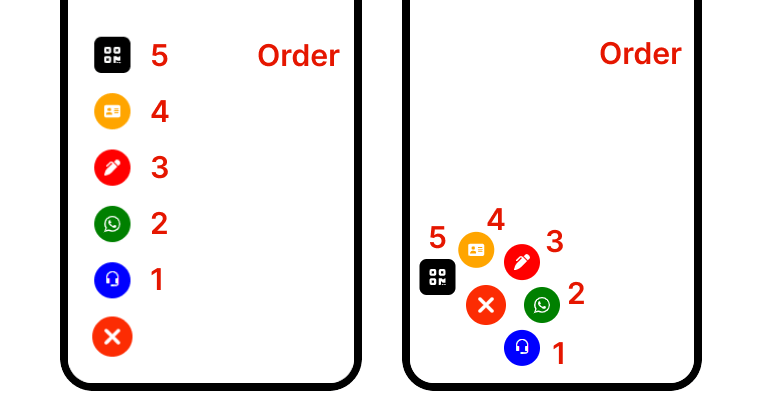
How to set order of each mini icons:
Below code that allows to set order of mini icons. note : order value should be between “1” to “5”
"order": 1, // Icon order (1st icon)
Here an preview for order of mini icon

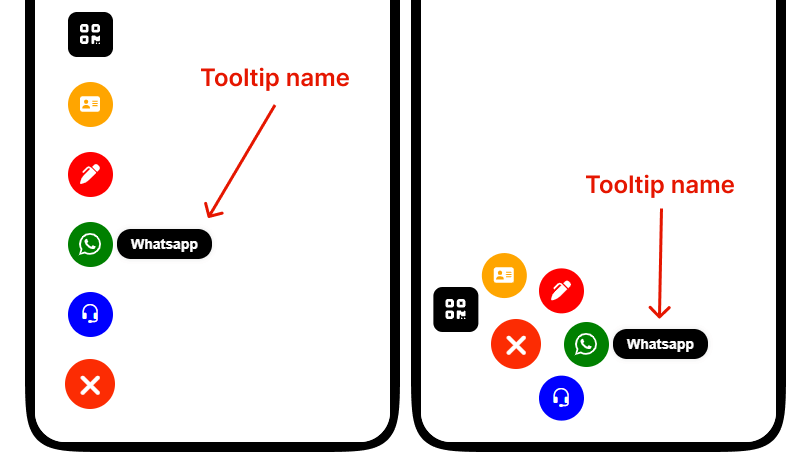
How to set tooltip name:
Below code that allows to set tooltip name for each mini icons
"name": "Whatsapp", // Icon name for Tooltip
Here an preview for how tooltip name appear on website.

How to set mini icons Background Color and its Font icon:
Below code that allows to set mini icon Background Color and its Font icon with color and size
"bg": "green", // Background color "font_icon_class": "fa-brands fa-whatsapp", // CSS class for the icon "icon_font_color": "white", // Icon font color "icon_font_size": "20px", // Icon font size
Here an preview for how mini icon appear on website

How to set link for mini icon:
Below code that allows to set link for mini icon
// Array of attributes to set for the element "set_attribute": [ { "name": "href", // Attribute name "value": "https://biz15.co/advance-bottom-menu#whatsapp-link" // Attribute value } ]
How to set Qr code image:
Below code you must provide the qr code imag url in that “data-open-qr-code” attribute
// Array of attributes to set for the element "set_attribute": [ { "name": "href", // Attribute name "value": "https://biz15.co/advance-bottom-menu#qr-code-line" // Attribute value }, { "name": "data-open-qr-code", // this line for qr code popup "value": "your-qr-code-image.png" // qr code image url you want to popup } ]
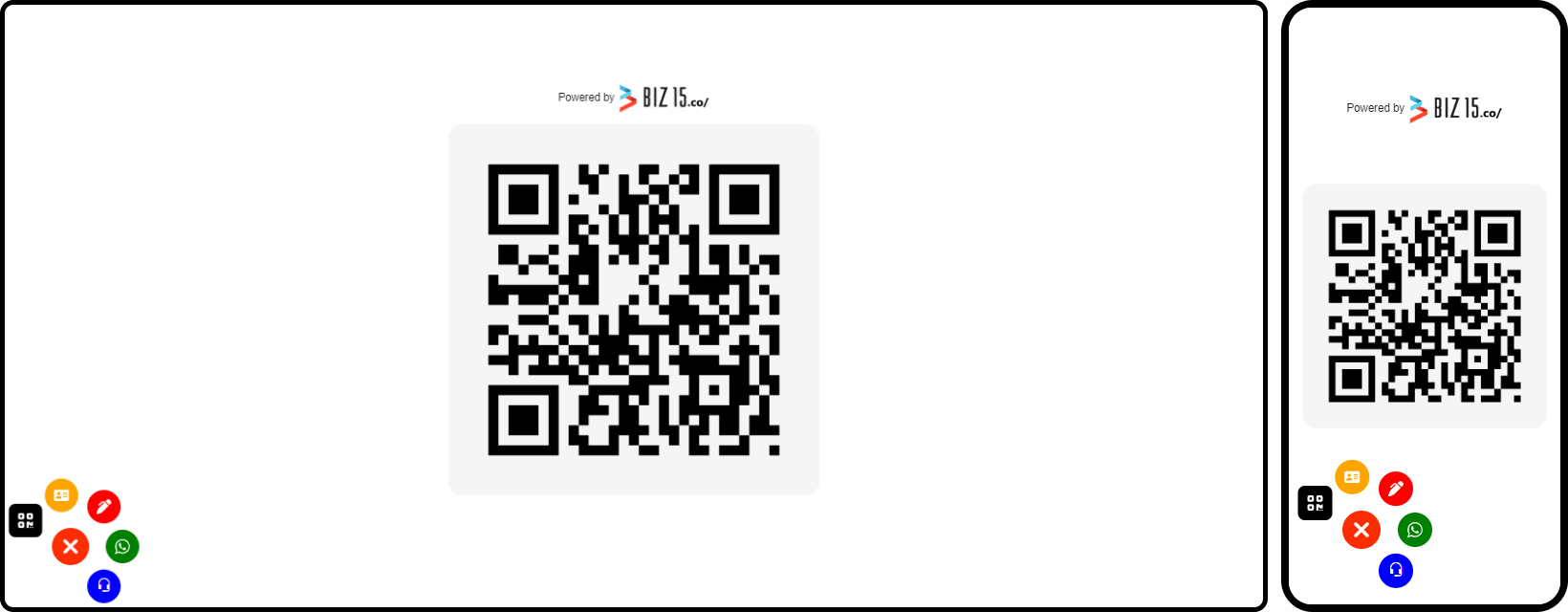
Here’s an example of how to set in code

How to set Popup Form:
Below code you must provide the form url in that “data-form-open” attribute
Here’s an example of how to set popup form url
// Array of attributes to set for the element "set_attribute": [ { "name": "data-form-open", // Attribute name "value": "https://example.com/" // Attribute value } ]
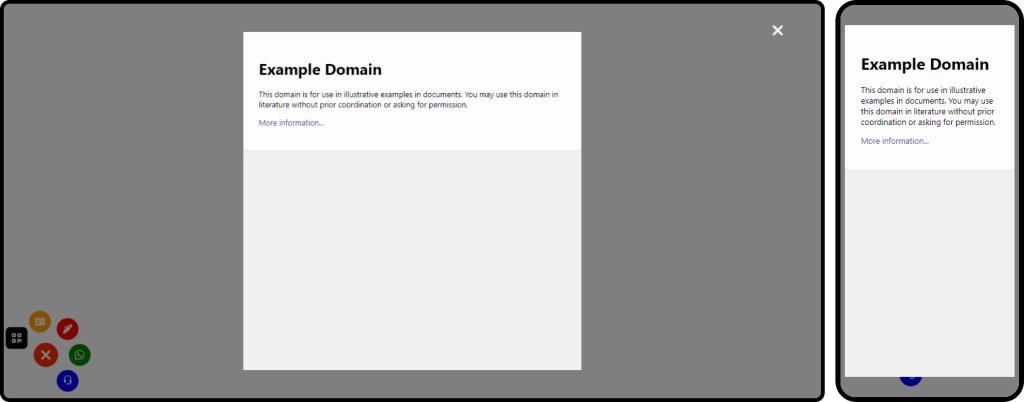
Here an preview for how popup form appear on website

To upload an image and retrieve its source (URL), please follow these steps :
Select or Prepare Your Image: Begin by choosing the image you wish to upload, ensuring it’s in an appropriate format (e.g., JPG, PNG).
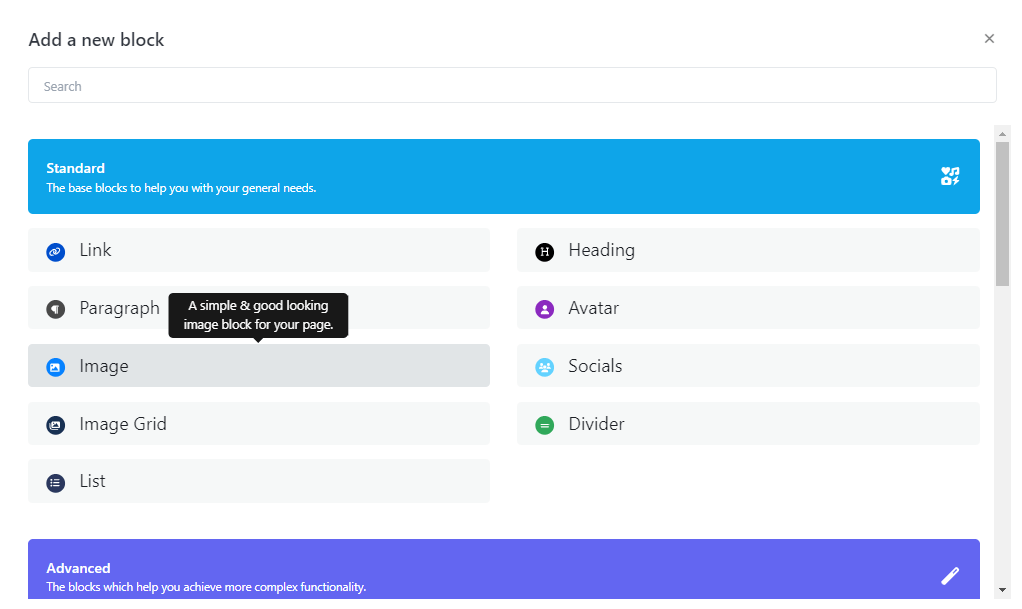
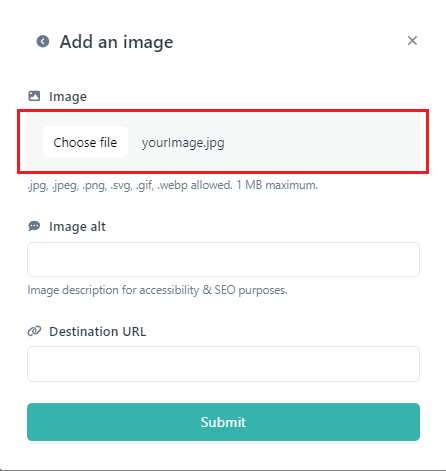
Step One : Insert an image block into your biography page.

Step Two: Select your desired image and proceed by clicking the “Submit” button.

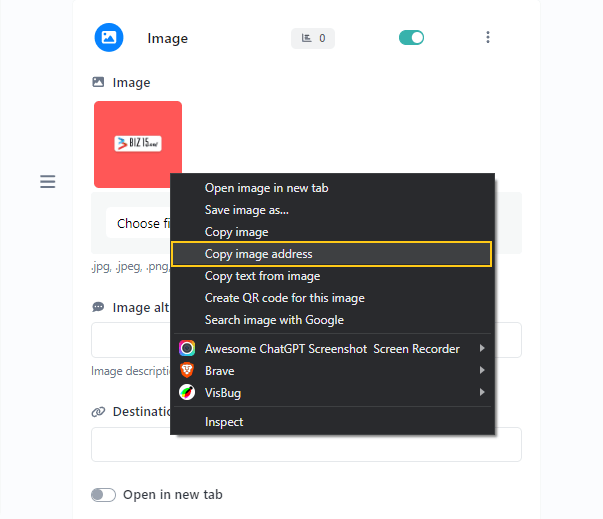
Step Three: Now, open your image block, right-click on the image, and select “Copy Image Address.”

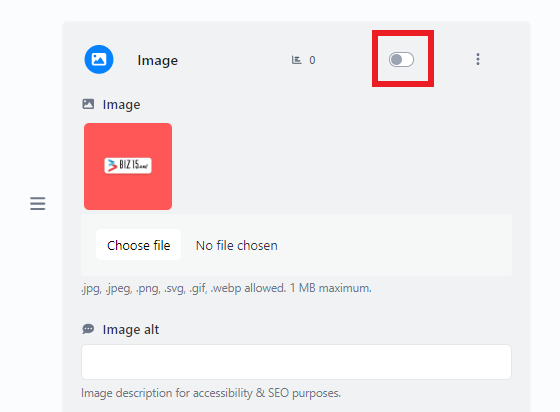
Step Four: Ensure that your image is not visible in the live view by disabling your status.

Here is an example of how you can use the image source (URL) in an HTML “img” tag:
<img src="https://biz15.co/yourImage.jpg" alt="Description of the Image">
Replace ‘https://biz15.co/yourImage.jpg’ with the actual URL you received during the image upload process.
“Follow the previously mentioned steps to upload and obtain the image URL for all of your images.”


0 comments
Write a comment