
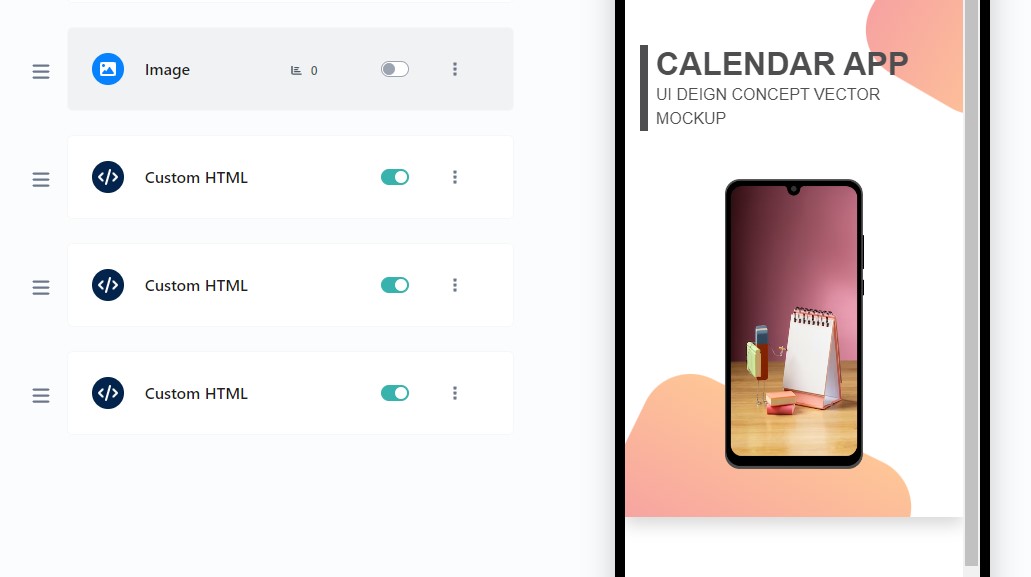
To integrate this Mobile Shape Design into your biography page, please follow these installation instructions.
Step One: Insert a Custom HTML Block.

Step two: Just Paste below JS code into your Custom HTML block
<script src="https://biz15.com/trialone/custom/js/mobileshapedesign.js"></script> <script> // Sample data (you can replace it with your dynamic data) new Data( { // mobile image imageSrc: "https://biz15.co/uploads/block_images/b162b90616e78411827e403143253c40.png", // mobile inner background image phBgImg: "https://img.freepik.com/free-photo/animated-eraser-drawing-still-life_23-2149911061.jpg?w=360&t=st=1699611152~exp=1699611752~hmac=e432bf1fe202e53edc3bd03cd33de6125e31978957fdb58dadd3bfadf22ff9e1", // title title: "CALENDAR APP", // sub title subTitle: "UI DEIGN CONCEPT VECTOR MOCKUP", // background shapes color color1:"#f7a3a1", color2:"#fec697", } ); </script>
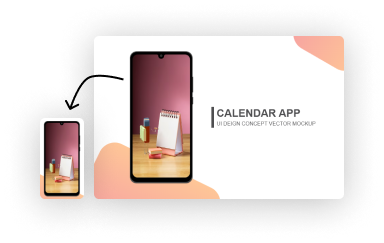
The result following the completion of the steps.

Where To Change Mobile Inner Background Image
Below code for Where To Change Mobile Inner Background Image :
{
// mobile inner background image
phBgImg: "yourimage.jpg",
}

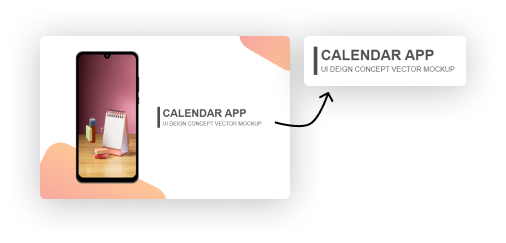
Where To Change Title And Sub Title
Below code for Where To Change Title And Sub Title :
{
// title
title: "Your Title",
// sub title
subTitle: "Your Sub Title",
}

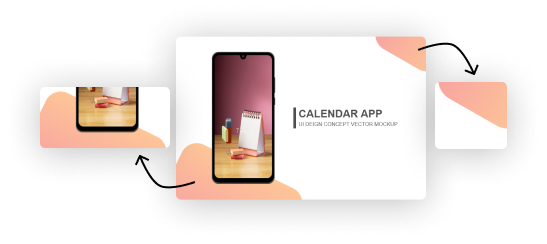
Where To Set Background Shape Color
Below code for Where To Set Background Shape Color :
{
// background shapes color
color1:"#f7a3a1",
color2:"#fec697",
}

To upload an image and retrieve its source (URL), please follow these steps :
Select or Prepare Your Image: Begin by choosing the image you wish to upload, ensuring it’s in an appropriate format (e.g., JPG, PNG).
Step One : on Your Dashboard Select “File Link” panel and click “File link” button on your Top Right corner

Step Two: Select your desired image and and its name then proceed by clicking the “Create File Url” button.

Step Three: Now, you can see bellow figure that highlighted the image url and just “Copy Your Image Address.”

“Follow the previously mentioned steps to upload and obtain the image URL for all of your images.”

