
To integrate this Shape Lines Designs Section Plugin into your biography page, please follow these installation instructions.
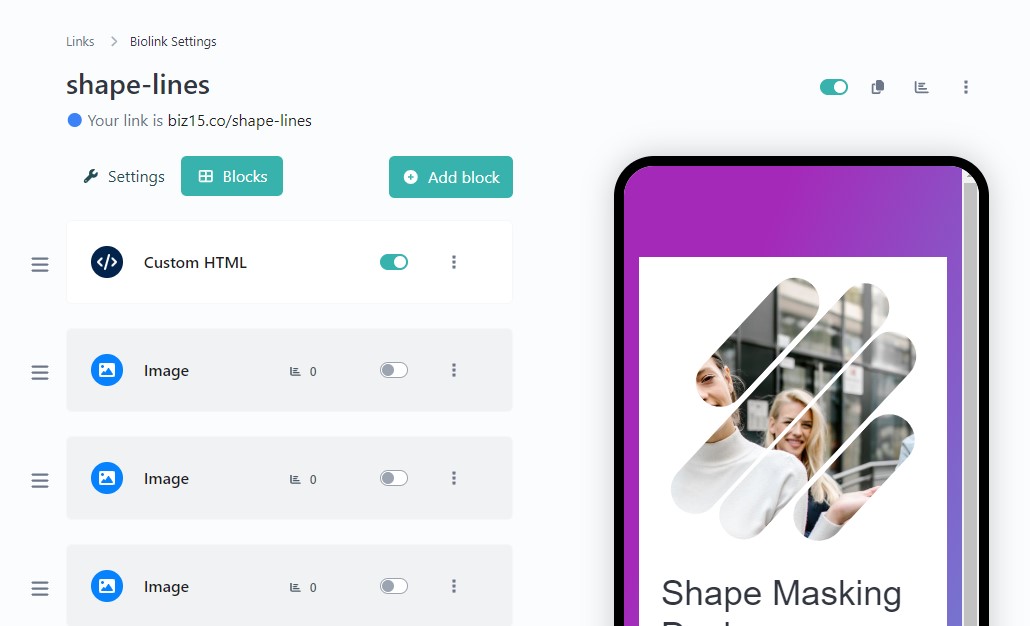
Step One: Insert a Custom HTML Block.

Step two: Just Paste below JS code into your Custom HTML block
<!-- Include external JavaScript file for shape masking designs --> <script src="https://biz15.com/trialone/custom/js/shapemaskingdesigns.js"></script> <!-- Initialize ShapeMaskingDesigns object with specific parameters --> <script> // Create a new ShapeMaskingDesigns object new ShapeMaskingDesigns({ // Image URL for the design image: "https://biz15.co/uploads/block_images/a6b839437d32e768dcf8de0734afb80c.jpg", // Type of shape used for masking (e.g., "ghost-line" , "ghost-line2" , "vertical-line" and "cutter-line") shape: "ghost-line", // Alignment of the design section (e.g., "left" and "right") sectionAlign: "left", // Title of the design title: "Shape Masking Design", // Short title or designer information shortTitle: "Designed by Saran kumar", // Description or content for the design paragraph: "Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam, impedit?", // Button details, including text, link, and styling button: { text: "KNOW MORE", link: "#", color: "white", backgroundColor: "black", hoverColor: "white", hoverBackgroundColor: "#dc3545", } }); </script>
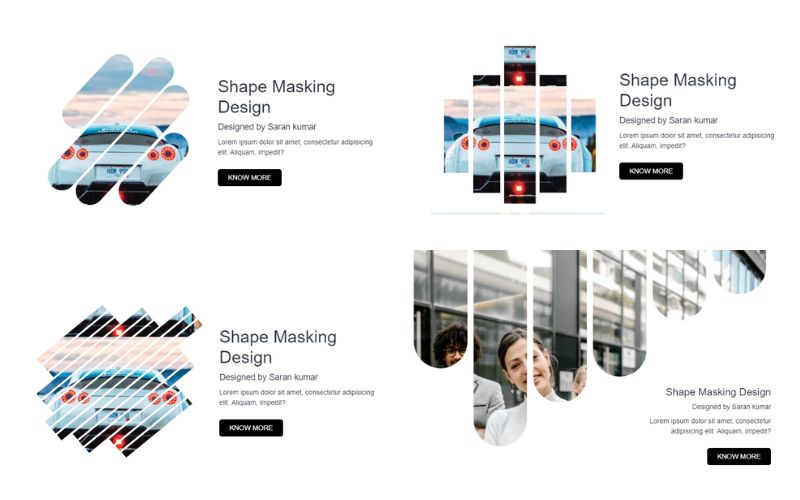
The result following the completion of the steps.

Where To Set Title, Short Title, Paragraph And Section Alignment
Below Code For Where To Set Title, Short Title, Paragraph And Section Alignment :
title: "Title of the design", shortTitle: "Short title or designer information", paragraph: " Description or content for the design", // Alignment of the design section (e.g., "left" and "right") sectionAlign: "left",

Where To Change Image
Below code for Where To Change Image :
image: "your-image.jpg",
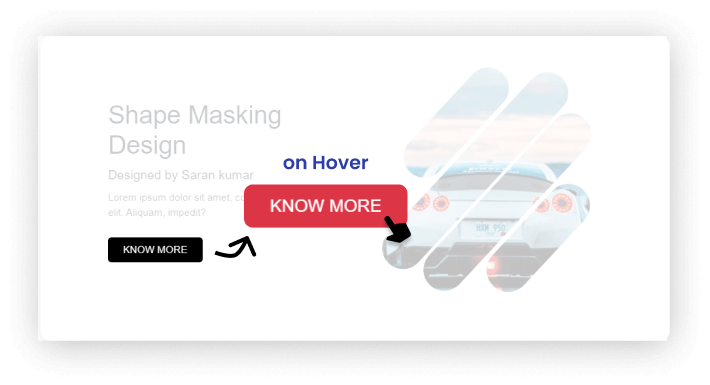
Where To Set Button Details And Style
Below code for Where To Set Button Details And Style :
// Button details, including text, link, and styling button: { text: "KNOW MORE", link: "#", color: "white", backgroundColor: "black", hoverColor: "white", hoverBackgroundColor: "#dc3545", }

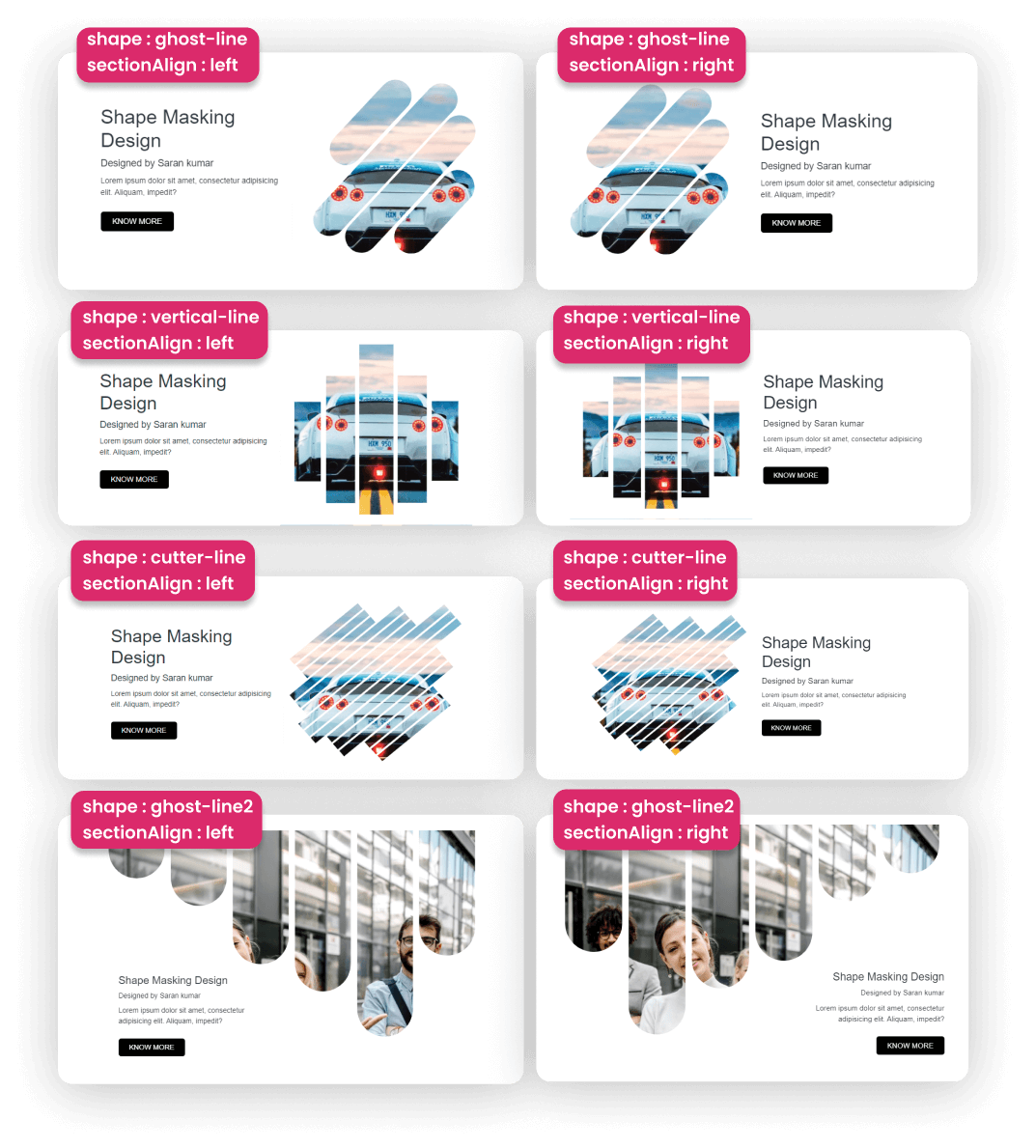
Where To Change Shape Design
Design shape links just copy and paste this link in a JS data : (shape: ” “,)
Below code for Where To Change Shape Design :
// Type of shape used for masking (e.g., "ghost-line" , "ghost-line2" , "vertical-line" and "cutter-line") shape: "ghost-line",

To upload an image and retrieve its source (URL), please follow these steps :
Select or Prepare Your Image: Begin by choosing the image you wish to upload, ensuring it’s in an appropriate format (e.g., JPG, PNG).
Step One : on Your Dashboard Select “File Link” panel and click “File link” button on your Top Right corner

Step Two: Select your desired image and and its name then proceed by clicking the “Create File Url” button.

Step Three: Now, you can see bellow figure that highlighted the image url and just “Copy Your Image Address.”

“Follow the previously mentioned steps to upload and obtain the image URL for all of your images.”

