
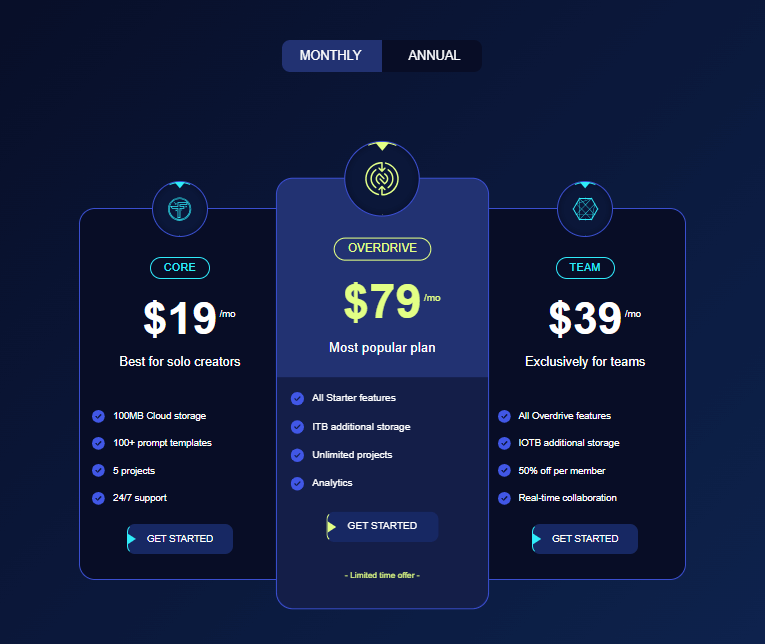
To integrate this Price section into your biography page, please follow these installation instructions.
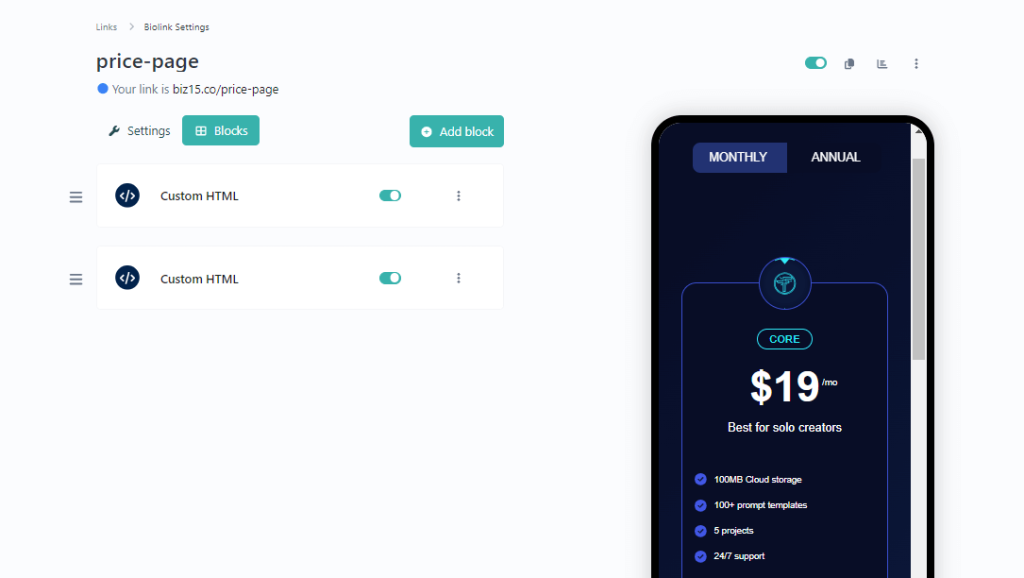
Step One: Insert a Custom HTML Block.

Step two: Just Paste below JS code into your Custom HTML block
// Define a configuration object for the price plugin const pricePlugin = { // Switch between monthly and annual pricing Switch: ["MONTHLY", "ANNUAL"], // Define background colors for different pricing box elements priceBoxBg: 'hsl(230, 66%, 9%)', priceCenterBoxBg: 'hsl(228, 54%, 29%)', priceBoxBorderColor: 'hsl(232, 61%, 52%)', priceBoxIconColor: 'hsl(184, 94%, 58%)', priceCenterBoxIconColor: 'hsl(74, 100%, 76%)', priceBoxFeatureIconColor: 'hsl(232, 77%, 58%)', priceCenterBoxFeatureIconColor: 'hsl(74, 100%, 76%)', // Define details for the left pricing box ("CORE") PriceBoxLeft: { // Icon for the left pricing box Icon: '<i class="fa-brands fa-trade-federation"></i>', // Title of the left pricing box Title: 'CORE', // Monthly and Annual prices for the left pricing box MonthlyPrice: ['$19', '/mo'], AnnualPrice: ['$49', '/an'], // Description of the left pricing box Description: 'Best for solo creators', // List of features for the left pricing box FeatureList: [ "100MB Cloud storage", "100+ prompt templates", "5 projects", "24/7 support", ], // Icon for features in the left pricing box FeatureIcon: '<i class="fa-solid fa-circle-check"></i>', // Buttons for Monthly and Annual plans in the left pricing box Button: { Monthly: { Text: 'Get Started', Link: '#' // Placeholder link, replace with actual URL }, Annual: { Text: 'Get Started', Link: '#' // Placeholder link, replace with actual URL } }, }, // Define details for the center pricing box ("OVERDRIVE") PriceBoxCenter: { // Icon for the center pricing box Icon: '<i class="fa-brands fa-nfc-directional"></i>', // Title of the center pricing box Title: 'OVERDRIVE', // Monthly and Annual prices for the center pricing box MonthlyPrice: ['$79', '/mo'], AnnualPrice: ['$199', '/an'], // Description of the center pricing box Description: 'Most popular plan', // List of features for the center pricing box FeatureList: [ "All Starter features", "1TB additional storage", "Unlimited projects", "Analytics", ], // Icon for features in the center pricing box FeatureIcon: '<i class="fa-solid fa-circle-check"></i>', // Buttons for Monthly and Annual plans in the center pricing box Button: { Monthly: { Text: 'Get Started', Link: '#' // Placeholder link, replace with actual URL }, Annual: { Text: 'Get Started', Link: '#' // Placeholder link, replace with actual URL } }, }, // Define details for the right pricing box ("TEAM") PriceBoxRight: { // Icon for the right pricing box Icon: '<i class="fa-brands fa-connectdevelop"></i>', // Title of the right pricing box Title: 'TEAM', // Monthly and Annual prices for the right pricing box MonthlyPrice: ['$39', '/mo'], AnnualPrice: ['$69', '/an'], // Description of the right pricing box Description: 'Exclusively for teams', // List of features for the right pricing box FeatureList: [ "All Overdrive features", "1TB additional storage", "50% off per member", "Real-time collaboration", ], // Icon for features in the right pricing box FeatureIcon: '<i class="fa-solid fa-circle-check"></i>', // Buttons for Monthly and Annual plans in the right pricing box Button: { Monthly: { Text: 'Get Started', Link: '#' // Placeholder link, replace with actual URL }, Annual: { Text: 'Get Started', Link: '#' // Placeholder link, replace with actual URL } }, } } // Link to an external JavaScript file for additional functionality <script src="https://biz15.com/trialone/custom/js/price-plugin.js"></script>
The result following the completion of the steps.

How to set Price value for Monthly and Annual Plan
Create A Stunning Web Pages
// Title of the right pricing box Title: 'TEAM', // Monthly and Annual prices for the right pricing box MonthlyPrice: ['$39', '/mo'], AnnualPrice: ['$69', '/an'],
How to set Separated button link for Monthly and Annual Plan
Here’s an example of how to give separated link for monthly and Annual: for each plan as same
Button: {
Monthly: {
Text: 'Get Started',
Link: '#' // Placeholder link, replace with actual URL
},
Annual: {
Text: 'Get Started',
Link: '#' // Placeholder link, replace with actual URL
}
},


0 comments
Write a comment